@2gis/general
v3.0.0
Published
Fast marker generalization algorithm
Maintainers
Keywords
Readme
General 
Fast marker generalization algorithm
Содержание
Общий принцип работы
На вход алгоритму генерализации маркеров передается большой список маркеров. Алгоритм во время работы откидывает какое-то количество маркеров из этого списка так, чтобы оставшиеся отобразились на карте не пересекаясь друг с другом.

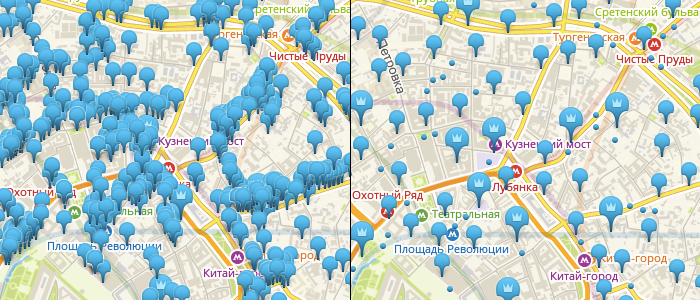
Пример отображения маркеров на карте до и после генерализации
Считается, что список маркеров отсортирован в порядке убывания приоритета. Маркера идущие впереди списка имеет больше шансов отобразиться на карте.
Можно отображать разные группы маркеров на карте одновременно, например:
- С коронкой
- Обычный
- Точка
Каждая группа имеет собственные настройки того, как она будет обрабатываться алгоритмом.
Пример настроек:
{
safeZone: 5,
margin: 10,
degradation: 180
}Изначально каждый из маркеров привязан к какой-то конкретной группе. Группы идут по порядку. Если маркер из первой группы не смог разместиться на карте, он попробует это сделать уже в рамках менее приоритетной (второй) группы. Если и там он не смог появиться на карте, то он перейдет в следующую (третью) группу и т.д.
Каждый маркер для алгоритма генерализации представляется прямоугольной областью размерами равными размерам иконки маркера плюс один из вышеперечисленных параметров.
safeZone
Перед вставкой на карту маркер проверяется на пересечение с другими, уже попавшими маркерами на карту. Для этой проверки берется область вокруг маркера равная его размеру плюс параметру safeZone.

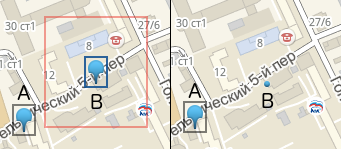
Маркер A уже встал на карту и занял область равную своему размеру, но:
- В первом случае маркер B успешно попадает на карту, т.к. параметр safeZone равен 40, и проверяемая область (красный квадрат) не пересекает область маркера A.
- Во втором случае safeZone равен 80, проверяемая область пересекает маркер A, и B вынужден сменить группу на менее приоритетную (точка), в которой safeZone равен 0.
Таким образом можно регулировать плотность одинаковых групп маркеров на карте, так чтобы они не кучковались, а распределялись равномерно.
margin
Когда маркер попадает на карту, он занимает уже другую область не связанную с той, которая использовалась при проверке. Размеры этой области равны размерам иконки маркера плюс параметр margin.
Это параметр можно использовать, чтобы освободить зону на карте вокруг одного маркера от любых других:

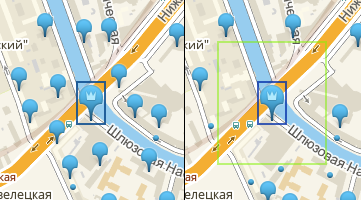
Слева параметр margin равен 0, справа – 40
degradation
Маркер, попавший в область заданную параметром degradation маркера из более приоритетной группы, автоматически переходят на одну группу ниже, вне зависимости от свободного места. Если группа была последней, то маркер пропадает.
Таким образом можно выделить одни маркера, не уничтожая других полностью:

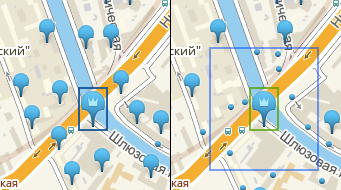
Слева параметр degradation равен 0, справа - 40
Установка
С помощью npm:
npm install @2gis/generalМожно подключить через script использовать через глобальную переменную General:
<script src="node_modules/general/dist/general.js"></script>Либо подключить как es6 модуль:
import { General } from 'general';Использование
Для работы нужно создать экземпляр класса:
const general = new General();Основной метод для генерализации:
general.generalize(bounds, groups, atlas, markers);где
bounds: BBox– границы, в которых происходит генерализация, маркера не попавшие в эти границы просто откидываютсяgroups: PriorityGroup[]– массив групп маркеров с настройками для генерализацииatlas: Sprite[]– массив объектов описывающих размеры иконок, которые могут использоваться маркерамиmarkers: Marker[]– массив маркеров
Метод возвращает Promise, который резолвится после выполнения генерализации. Алгоритм выполняется асинхронно в воркере.
Каждая из групп PriorityGroup содержит следующие параметры:
iconIndex– индекс иконки в атласе, которая будет установлена маркеру, попавшему в эту группуsafeZone,margin,degradation– описывались выше
Атлас описывается массивом из Sprite, каждый из которых состоит из:
size: Vec2– размер иконкиanchor: Vec2– центр иконки относительно ее размеров, принимает значения от 0 до 1
Каждый Marker состоит из:
pixelPosition– позиция маркера в пикселях, должна вычисляться вне алгоритма генерализации и находиться в той же системе координат, что иboundsпереданные в методgeneralizegroupIndex– индекс в массиве групп, к которой маркер будет изначально принадлежать
Метод generalize не возвращает новый массив маркеров, он мутирует старый.
В процессе генерализации, алгоритм выставляет маркерам параметр iconIndex соответсвующий какой-то иконке в атласе. Если этот параметр стал равным -1, значит, что маркер не должен попасть на карту и его надо скрыть.
Релиз
npm version patch– обновить версию вpackage.jsongit push --follow-tags– запушить изменения на githubrm -rf dist && npm run build– собрать проектnpm publish– отправить в npm
