@9wick/esptool.js
v0.9.5
Published
TypeScript/Nodejs port of the esptool
Downloads
14
Maintainers
Readme
esptool.js
TypeScript port of the esptool.
The esptool is originally written in python, and we have here ported it to TypeScript.
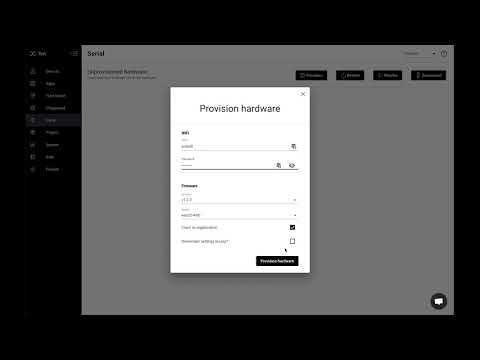
This implementation is used in the Toit Console to allow users to flash and monitor ESP32:
Blog post on why we started this project: Flash your ESP32 from the browser using Web Serial.
Example
The code is written as a library, here is an examples showcasing how you can flash an ESP32 using the library:
export type Partition = {
name: string;
data: Uint8Array;
offset: number;
};
// TODO: Here you have to specify the partitions you want to flash to the ESP32.
const partitions: Partition[] = [];
const port = new EsptoolSerial("/dev/tty.SLAB_USBtoUART", {
baudRate: 115200,
autoOpen: false,
});
await port.open();
try {
const loader = new EspLoader(port, { debug: true, logger: console });
options.logger.log("connecting...");
await loader.connect();
try {
options.logger.log("connected");
options.logger.log("writing device partitions");
const chipName = await loader.chipName();
const macAddr = await loader.macAddr();
await loader.loadStub();
await loader.setBaudRate(options.baudRate, 921600);
if (options.erase) {
options.logger.log("erasing device flash...");
await loader.eraseFlash();
options.logger.log("successfully erased device flash");
}
for (let i = 0; i < partitions.length; i++) {
options.logger.log("\nWriting partition: " + partitions[i].name);
await loader.flashData(partitions[i].data, partitions[i].offset, function (idx, cnt) {
if (options.progressCallback) {
options.progressCallback(partitions[i].name, idx, cnt);
}
});
await sleep(100);
}
options.logger.log("successfully written device partitions");
options.logger.log("flashing succeeded");
} finally {
await loader.disconnect();
}
} finally {
await port.close();
}Development
To have automatic checks for copyright and MIT notices, run
$ git config core.hooksPath .githooksIf a file doesn't need a copyright/MIT notice, use the following to skip the check:
git commit --no-verifySimilar projects
Espressif esptool-js: new project with similar purpose, but still not written as a proper library.
Adafruit Adafruit ESPTool: the source of inspration for us, big shout-out thanks for spearheading the effort. The implementation is written as a application and hard to use as a library.