@acctglobal/bubblelinks
v1.0.7
Published
<!-- ABOUT THE PROJECT --> ## About The Component This component aims to provide navigation between collections and categories in an agnostic way through an image showcase that references the desired url. ### Built With This section should list any major
Downloads
20
Keywords
Readme
About The Component
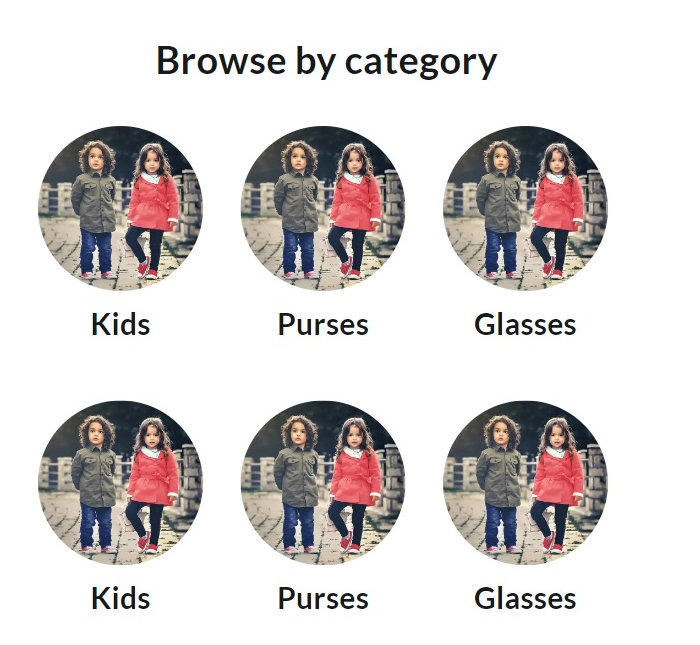
This component aims to provide navigation between collections and categories in an agnostic way through an image showcase that references the desired url.
Built With
This section should list any major frameworks/libraries used to bootstrap your project. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
Getting Started
This component can be used anywhere you want in ecommerce, in a responsive and agnostic way.
 Mobile
Mobile
 Desk
Desk
Installation
To use BubbleLinks install the package via yarn or npm and import it wherever you want to use it.
- Install Yarn packages
yarn add @acctglobal/bubblelinks or npm install @acctglobal/bubblelinks
Usage
 And apply component em your website.
And apply component em your website.
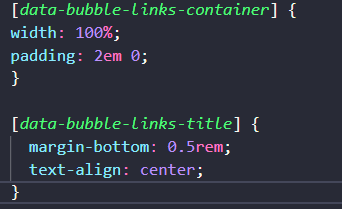
 You can style the component through data
You can style the component through data
Exemple:

And import this file

This component has 2 Props:

Title is optional Bubble links have three properties Link and image are required, the number of links and images that are inserted will be equal to the number of Bubbles that will be rendered
Contributing
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
- And don't forget to update the changelog
Contact
Your Name - Tiago Albuquerque - [email protected]
Acknowledgments
Use this space to list resources you find helpful and would like to give credit to. I've included a few of my favorites to kick things off!
