@alphabatem/solana-sale-toast
v1.1.18
Published
This SDK Allows you to quickly display recent sales of NFT collections on your online site.
Downloads
25
Maintainers
Readme
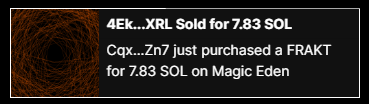
Solana NFT Sale Toast
Automatically display recent sales popups to increase your sales on your online store.
Powered By
- HelloMoon Developer platform (https://hellomoon.io)
- DegenCDN for Images (https://degencdn.com)
Quick Start
- Install Solana Toast
yarn add @alphabatem/solana-sale-toastObtain a Hellomoon API Key & DataStream (https://www.hellomoon.io/developers)
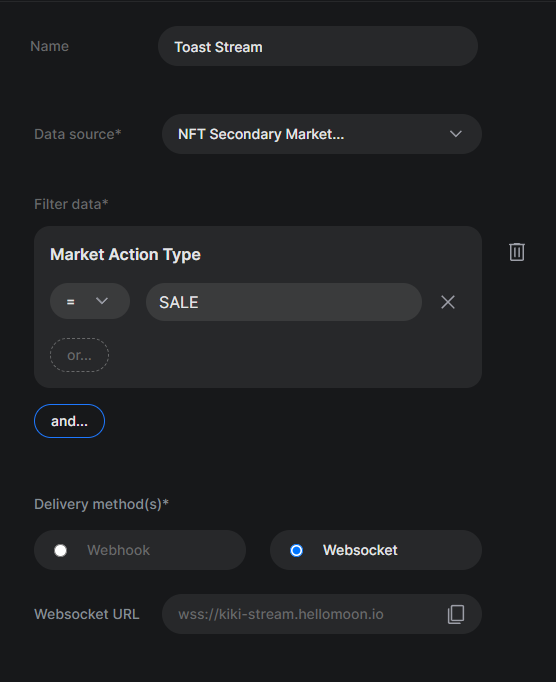
Create your data stream (you can add additional filters here if you are only monitoring 1 collection etc)
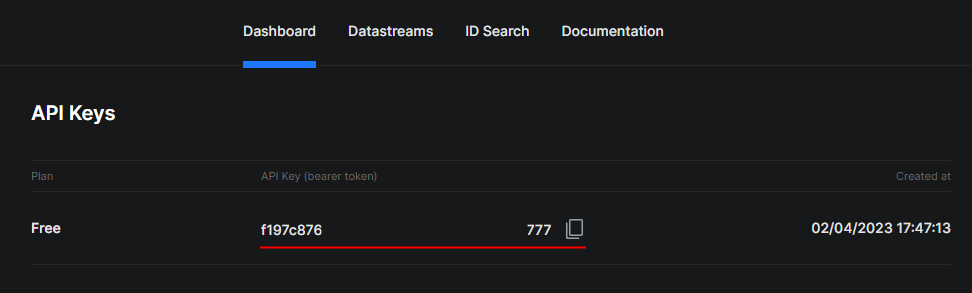
Grab your
subscriptionIDfrom theDatastreamssectionGrab your
apiKeyfrom theDashboardsectionSetup the solana toast in your code
const apiKey = "" //HelloMoon API Key
const subscriptionId = "" //HelloMoon Datastream ID
const enrichMetadata = true //Retrieve mint image (where available)
const connection = CreateSolanaToastClient(apiKey, subscriptionId, enrichMetadata)
connection.setCollectionFilter(new FilterOpts({
collectionName: "AlphaBatem", //Filter to collection name
}))
connection.listen()Top stop the connection run:
connection.close()- Filter Options can be used to further filter the inbound datastream (say if you wish for it to be more generic etc) - This also helps for changing dynamically between collections (say on a marketplace, just adjust the collectionFilter to match the current browsed collection)
new FilterOpts({
collectionName: "AlphaBatem", //Filter sales to only this collection
minPrice: 0.1 //Filter only sales above this price
})- Include the base theme css file & adjust the style to your suiting
import "@alphabatem/solana-sale-toast/css/solana_toast.css";- All set!