@angular-architects/ddd
v18.0.0
Published
Nx plugin for structuring a monorepo with domains and layers
Downloads
18,918
Keywords
Readme
@angular-architects/ddd -- DDD Plugin for Nx
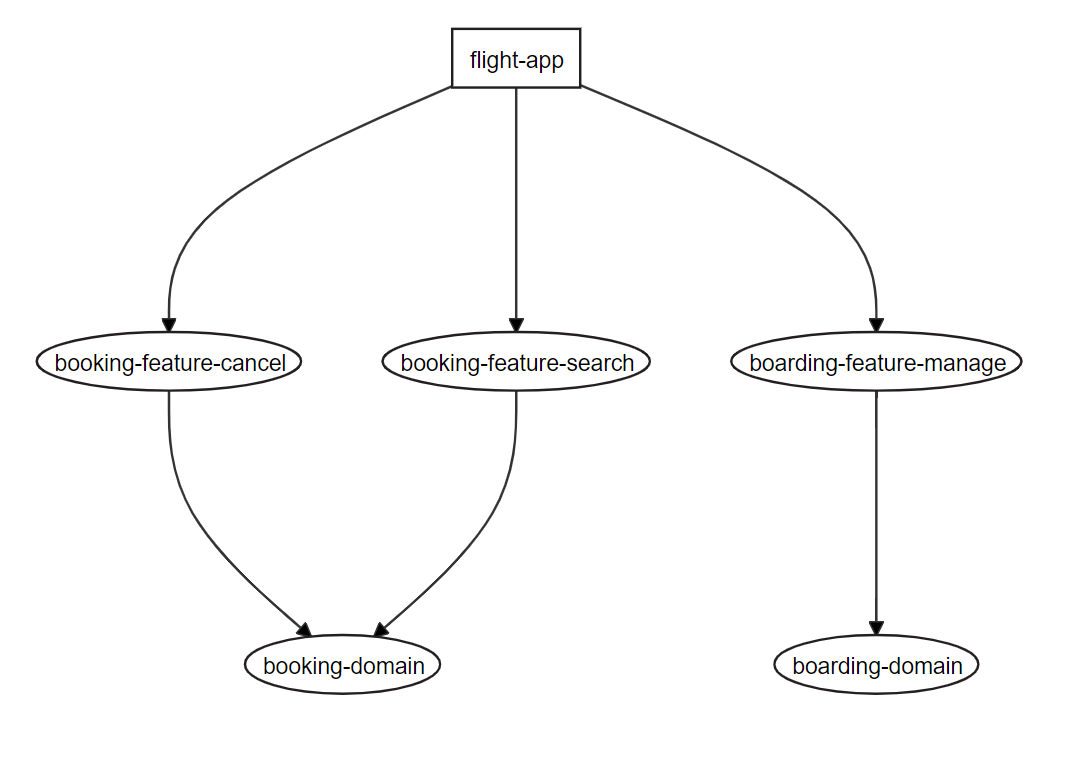
This plugin installs some schematics which automate slicing your Nx workspace into domains and layers according to Nrwl's best practices and our ideas about client-side DDD with Angular:

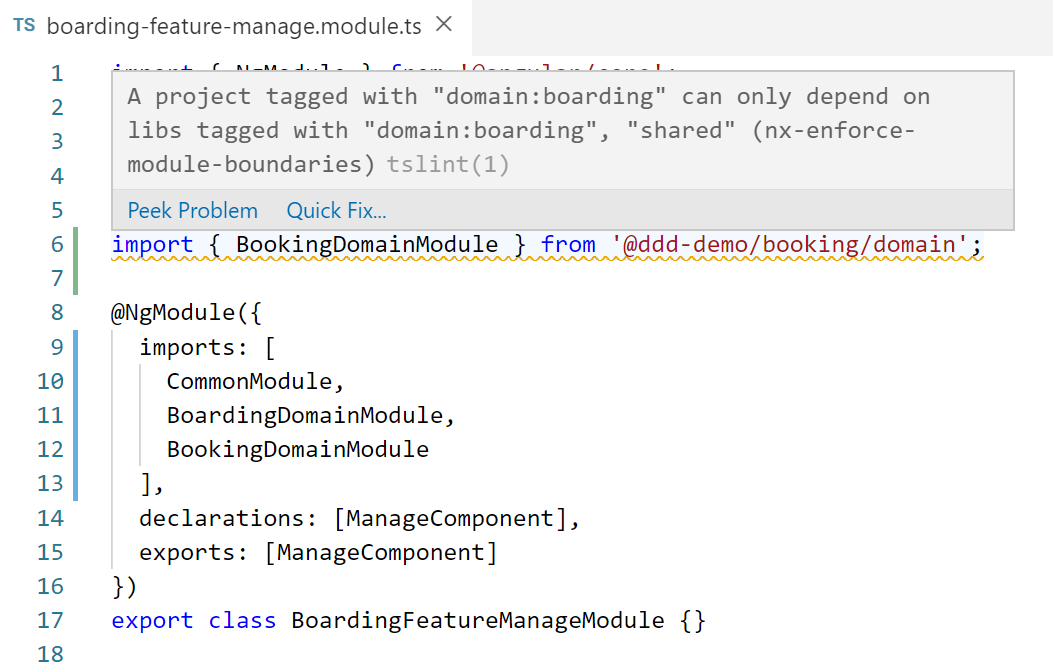
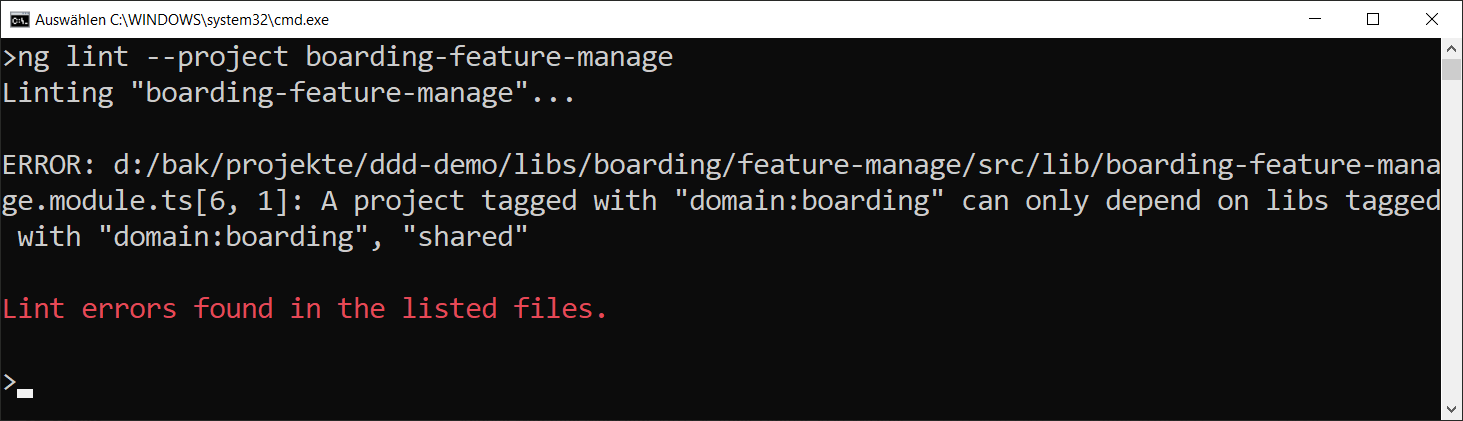
The generated access restrictions prevent unwanted access between libraries respecting layers and domains:

Features
- 🗺️ Generating domains with domain libraries including a facades, models, and data services
- ⚙️ Generating feature libraries including a feature components using the facades
- 🙅♂️ Adding linting rules for access restrictions between domains as proposed by Nrwl
- 🙅♀️ Adding linting rules for access restrictions between layers as proposed by Nrwl (supports tslint and eslint)
- 🔥 Optionally generates skeleton for NGRX and integrates it into the DDD design (
--ngrxswitch) - 💥 Supports Standalone Components
Features Overview Video

Usage
Add this plugin to a Nx workspace:
npm i @angular-architects/ddd
ng g @angular-architects/ddd:initInstead, you can also use ng add, however, Nx currently emits a warning when using ng add:
nx add @angular-architects/dddAdd domains and features manually:
ng g @angular-architects/ddd:domain booking --addApp
ng g @angular-architects/ddd:domain boarding --addApp
ng g @angular-architects/ddd:feature search --domain booking --entity flight
ng g @angular-architects/ddd:feature cancel --domain booking
ng g @angular-architects/ddd:feature manage --domain boardingFor NGRX support, just add the --ngrx switch:
ng g @angular-architects/ddd:domain luggage --addApp --ngrx
ng g @angular-architects/ddd:feature checkin --domain luggage --entity luggage-list --ngrx
[...]This example assumes that you have an app flight-app in place.
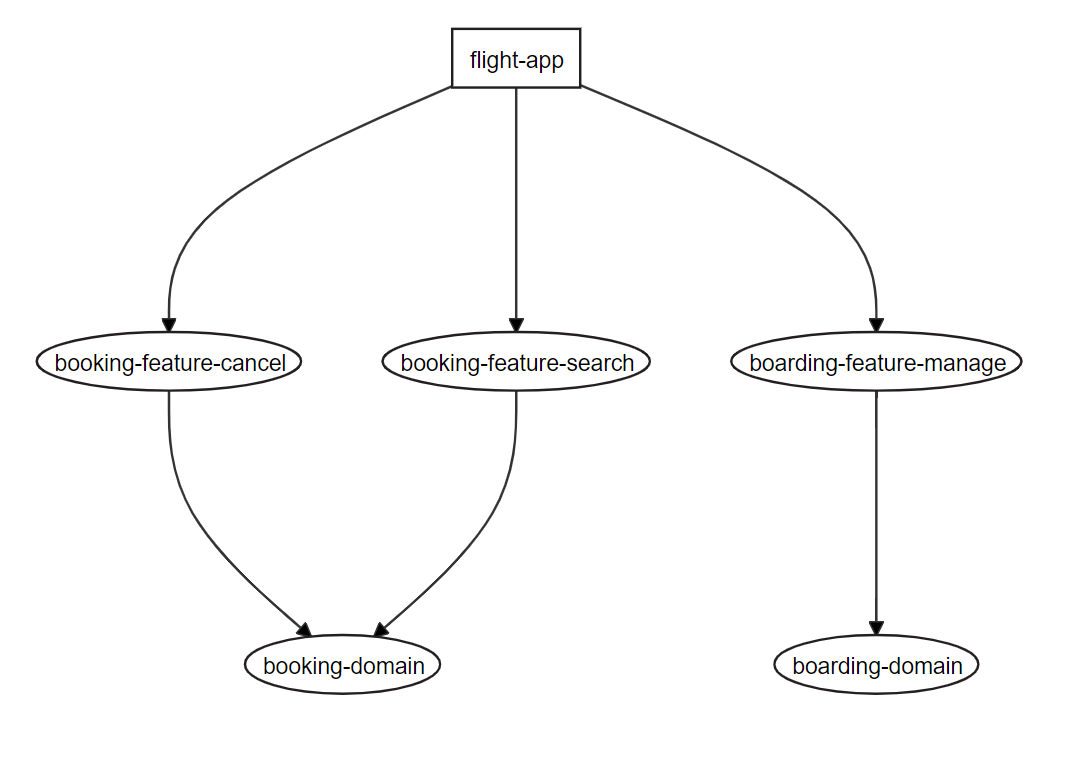
These schematics also wire up the individual libs. To see the result, create a dependency graph:
npm run dep-graph
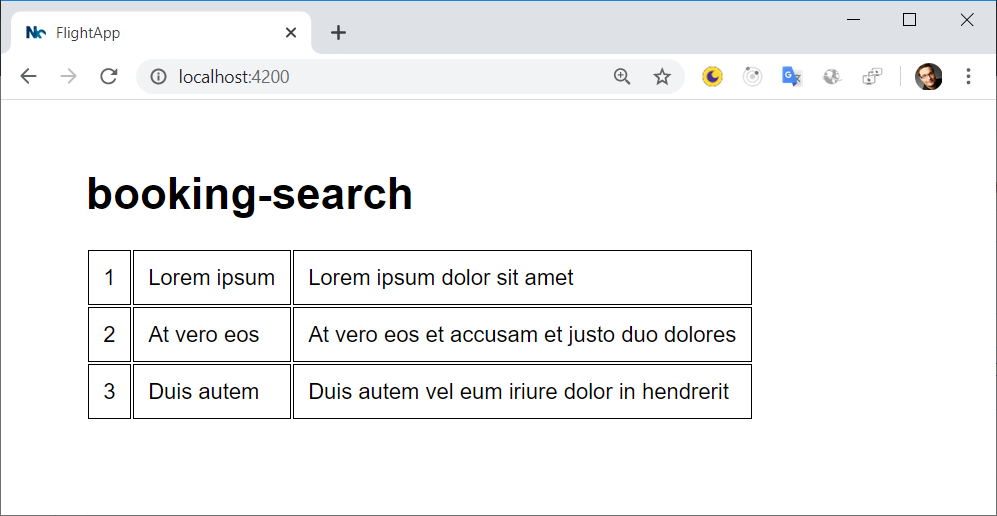
To see that the skeleton works end-to-end, call the generated feature component in your app.component.html:
<booking-search></booking-search>You don't need any TypeScript or Angular imports. The plugin already took care about that. After running the example, you should see something like this:

Standalone Components
All generators have a switch --standalone to support Standalone Components:
ng g @angular-architects/ddd:domain booking --addApp --standalone
ng g @angular-architects/ddd:feature search --domain booking --entity flight --standaloneDon't mix Standalone Components and traditional ones within the same domain.
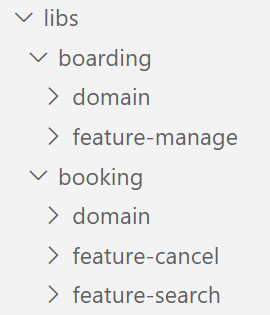
Generated Structure
The included schematics generate a folder for each domain. This folder contains feature libs as well as a library with the domain logic:

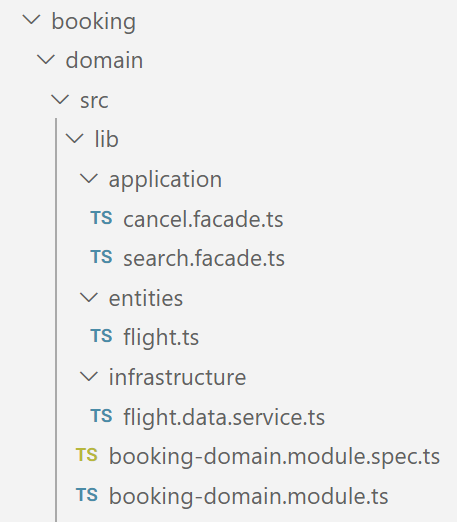
The domain layer is subdivided into three parts:

Generated Structure for Domain Library
- application: Contains application services. This is a DDD term for what we call facades in Angular nowadays. They orchestrate everything for a use case given so that a feature component only needs to communicate with one such facade. Also, it hides details for state management. While the generates facades just use a
BehaviorSubject, feel free to add a library like NGRX underneath. As such a modifications changes nothing from the component's perspective, you can use facades to introduce NGRX later on demand. - entities: Client-side data model including logic operating on it (like validations).
- infrastructure: Services for communicating with the backend.
Consider Automatically Checking Access Restrictions
As the access restrictions defined with Nx use linting, you can check against them at the command line too. Hence, you might consider including this into your automated build process.

Example Application
see https://github.com/angular-architects/ddd-demo
Credits
- Nx
- Nrwl's eBook about monorepos and best practices
- Recording of session about this architecture
- Article series about DDD with Angular
- Our eBook on Angular and architectures
- Thomas Burlison's article about facades in Angular
