@builder.io/plugin-kontent-ai
v0.0.2
Published
Connect your Kontent.ai project data to your Builder.io project!
Maintainers
Keywords
Readme
Builder.io Kontent.ai plugin
Connect your Kontent.ai project data to your Builder.io project!
Installation
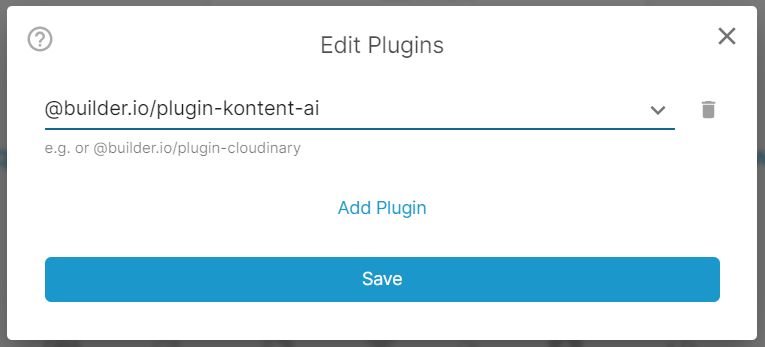
Go to builder.io/account/space and type @builder.io/plugin-kontent-ai in the text input.
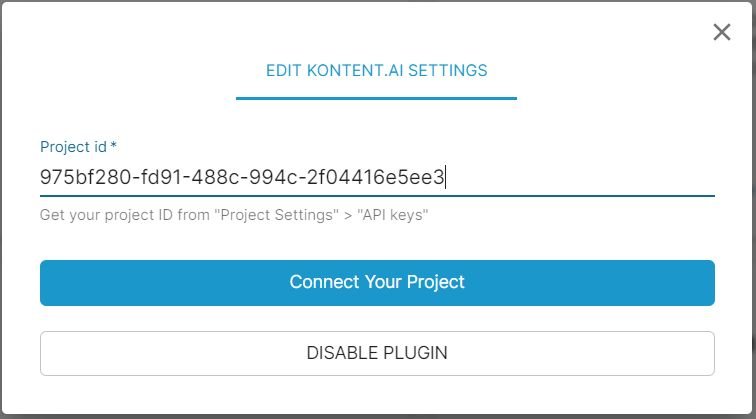
Then hit save, you'll be prompted for to enter your projectId, which you can get from your "Project Settings" > "API keys" in Kontent.ai application.
Usage
When you have data that resides in Kontent.ai that you want to use in your Builder app, you can use Builder's data provider plugin to fetch and display it on your site.
For following showcase we are using tha sample project created in Kontent.ai for demonstration purposes - it's project ID is
975bf280-fd91-488c-994c-2f04416e5ee3.
Once you have your plugin configured, your Builder.io project allow you to select items you what to use on your site.
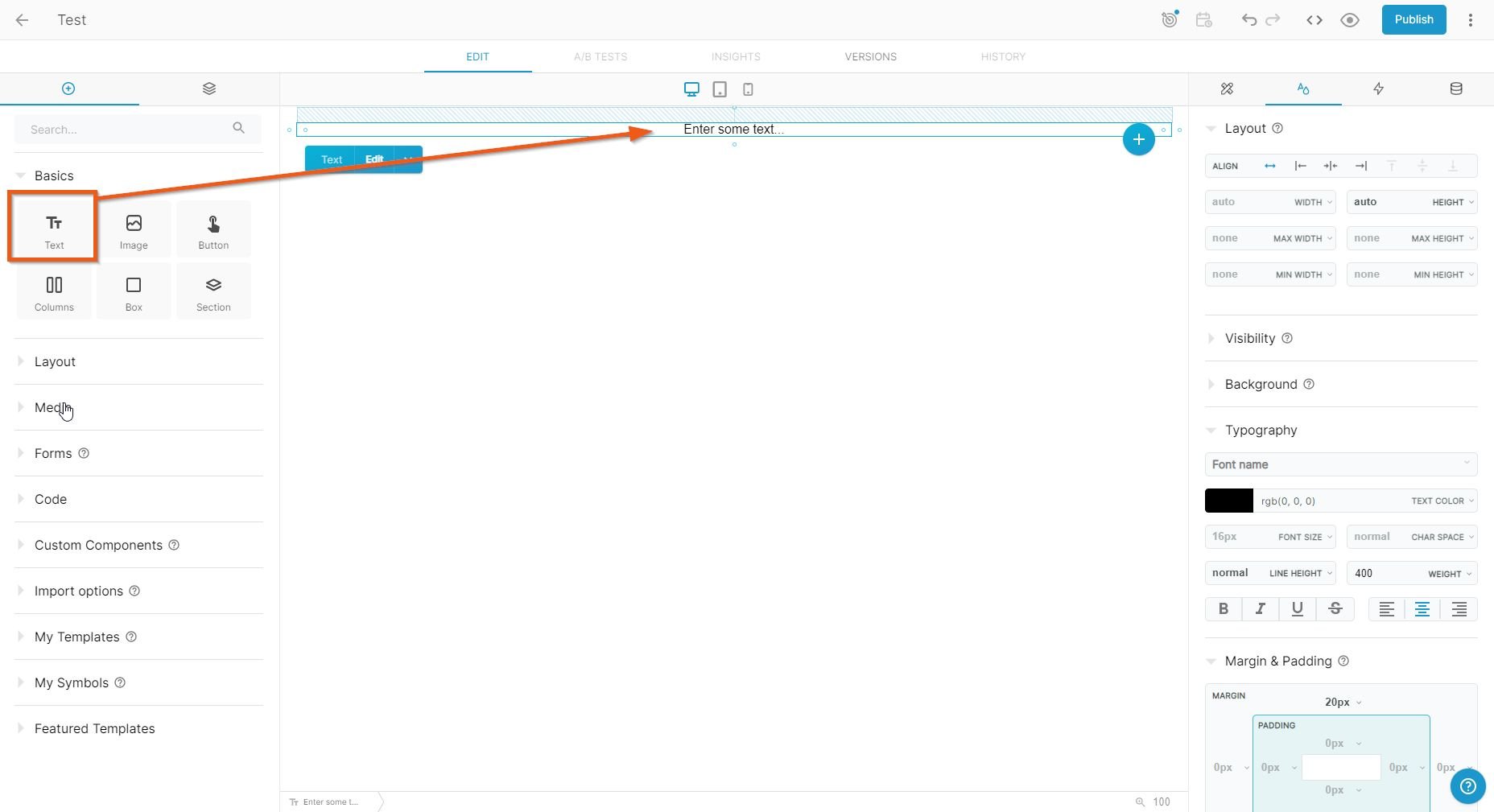
First, create a new page and insert a text block to your page.
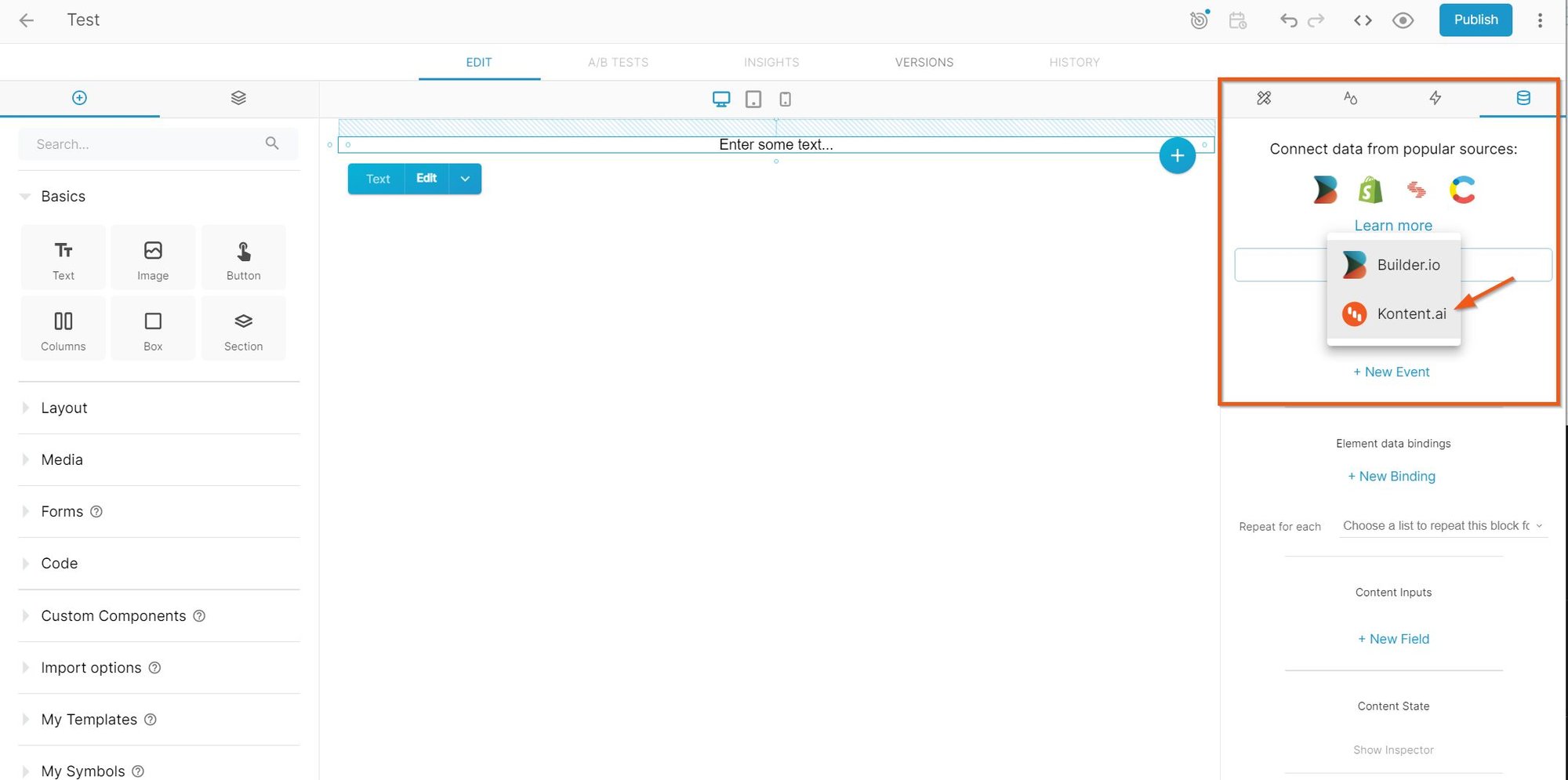
Now let's connect data from Kontent.ai with Builder's page. Select data tab and use "Connect data" button to select Kontent.ai.
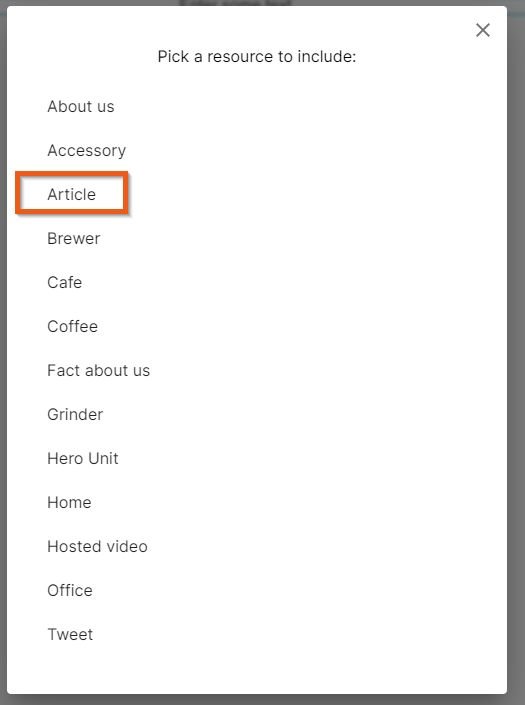
Then pick the content type you want to select item(s) based on (i.e. Article).
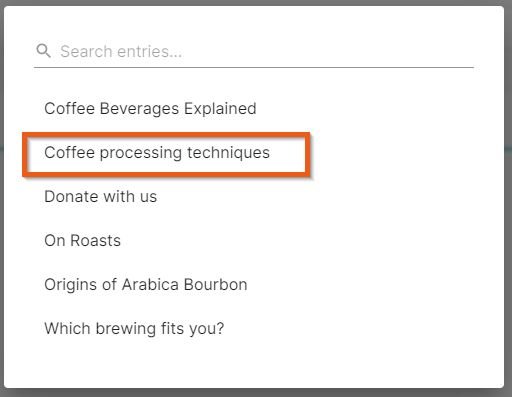
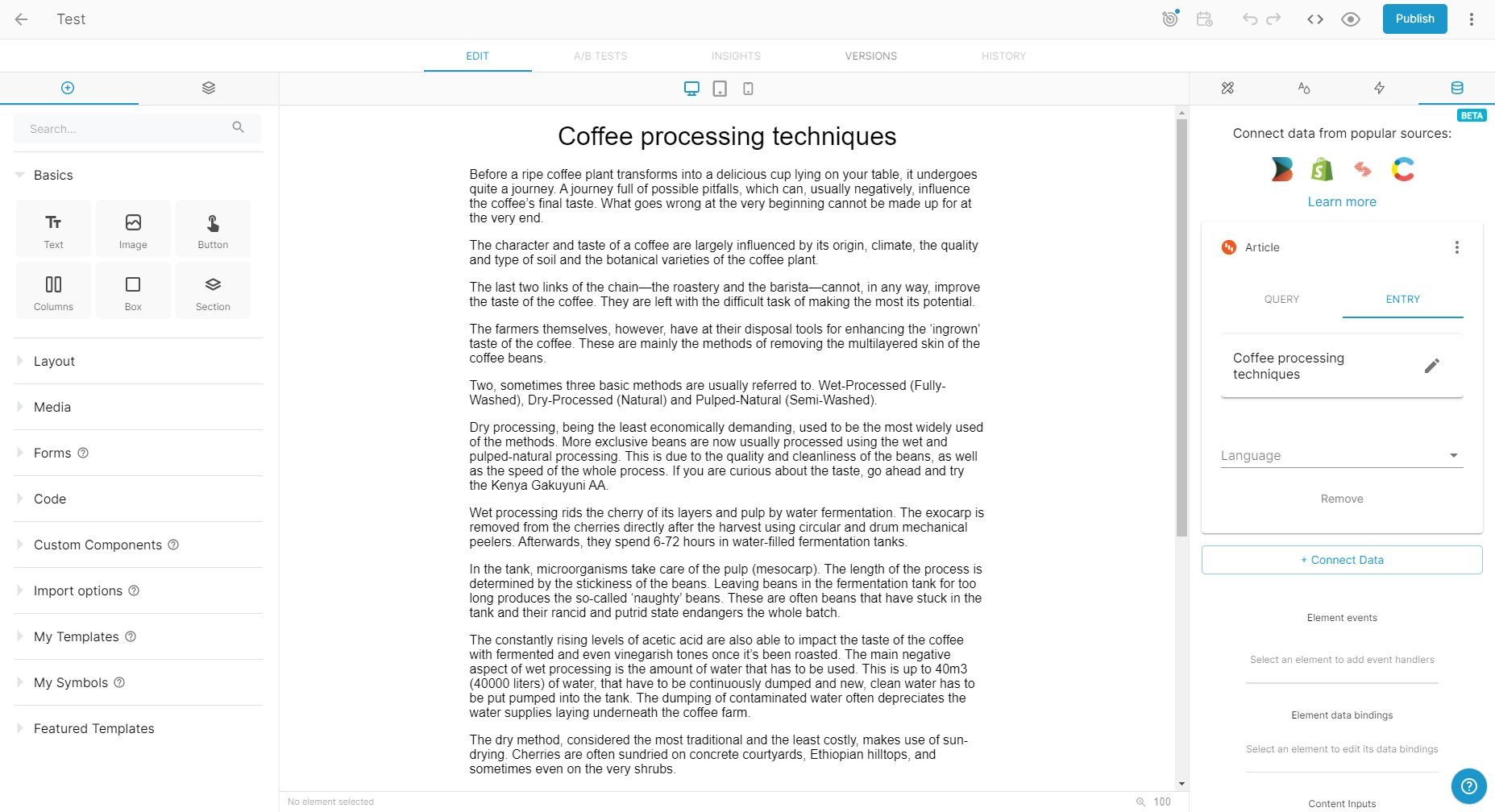
Pick a content item (entry) base on the content type you picked (i.e. Coffee processing techniques).
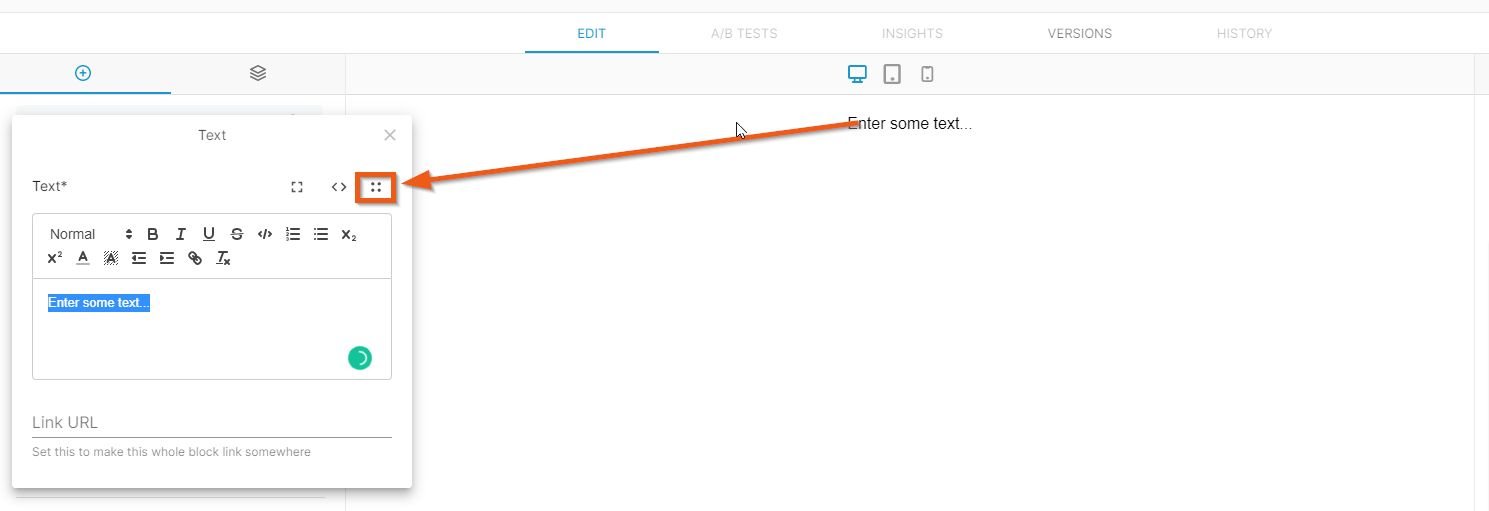
Edit text block properties (by double click on in) and select "Edit bindings".
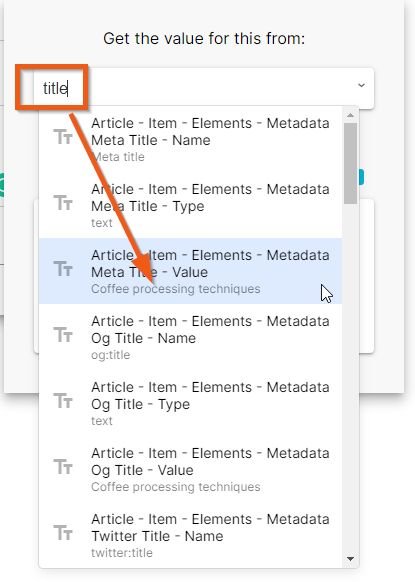
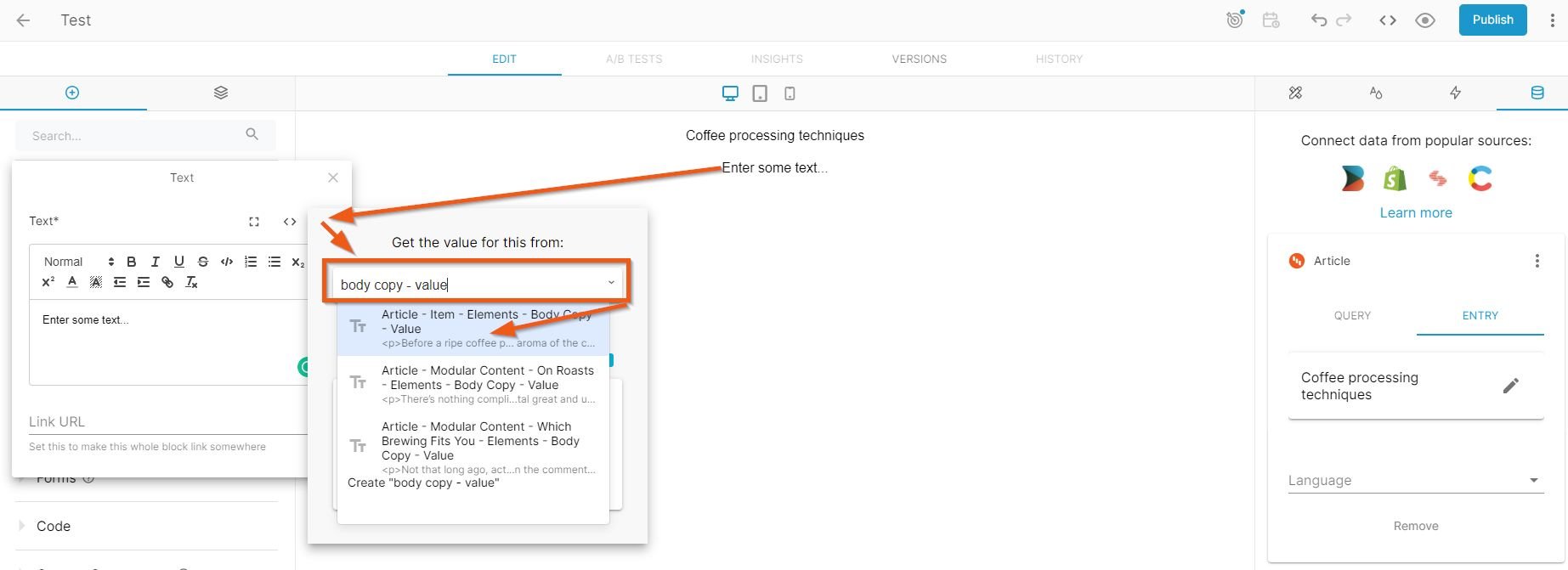
Select the value of element (i.e. title's value) - you can use search box for easier selection.
Now repeat for second text element (you don't need to pick an entry again) and set text clock binding to other element's value (i.e. body_copy).
Finally tune up a style a little - set heading fon size to 32px site and edit layout around of the article to have 640px width and center it horizontally and here we go: