@builder.io/plugin-preview-logic
v0.0.3-0
Published
This plugin allow advanced computation of the preview url inside Builder's editor, useful for cases where you have a special routing logic in your preview site based on the content [`custom fields`](https://www.builder.io/c/docs/custom-fields) or [`target
Maintainers
Keywords
Readme
Builder.io Preview Logic plugin
This plugin allow advanced computation of the preview url inside Builder's editor, useful for cases where you have a special routing logic in your preview site based on the content custom fields or targeting attributes, for example routing based on locales.
Installation
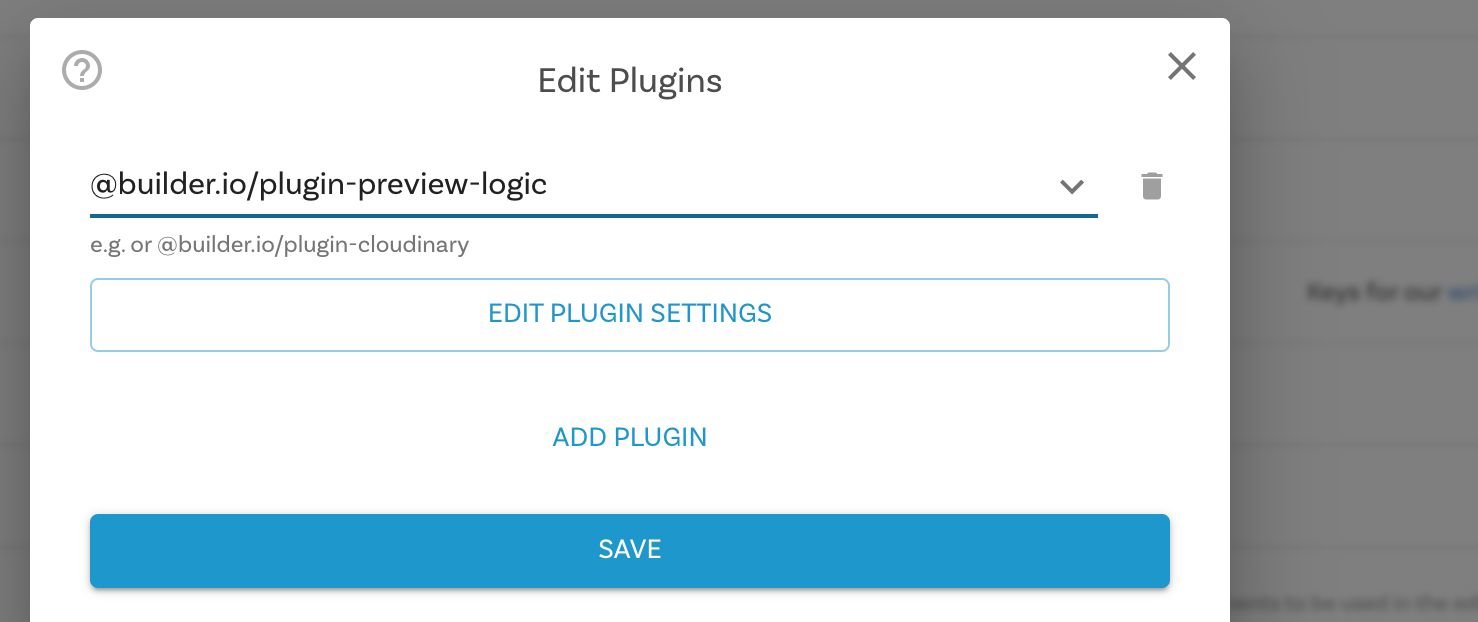
Go to builder.io/account/space and type @builder.io/plugin-preview-logic in the text input, then hit save.
After hitting save, the app will reload with the plugin code installed,
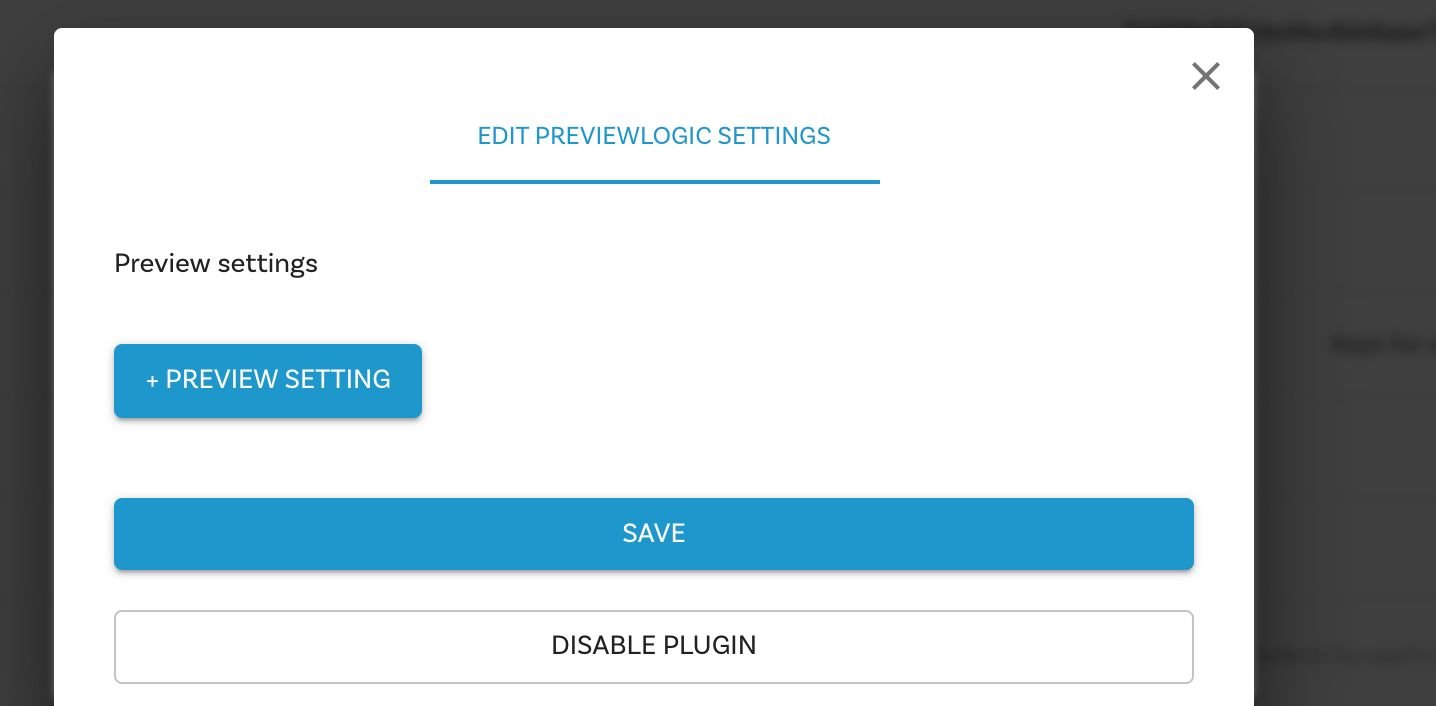
Now from the same menu, hit edit plugin settings
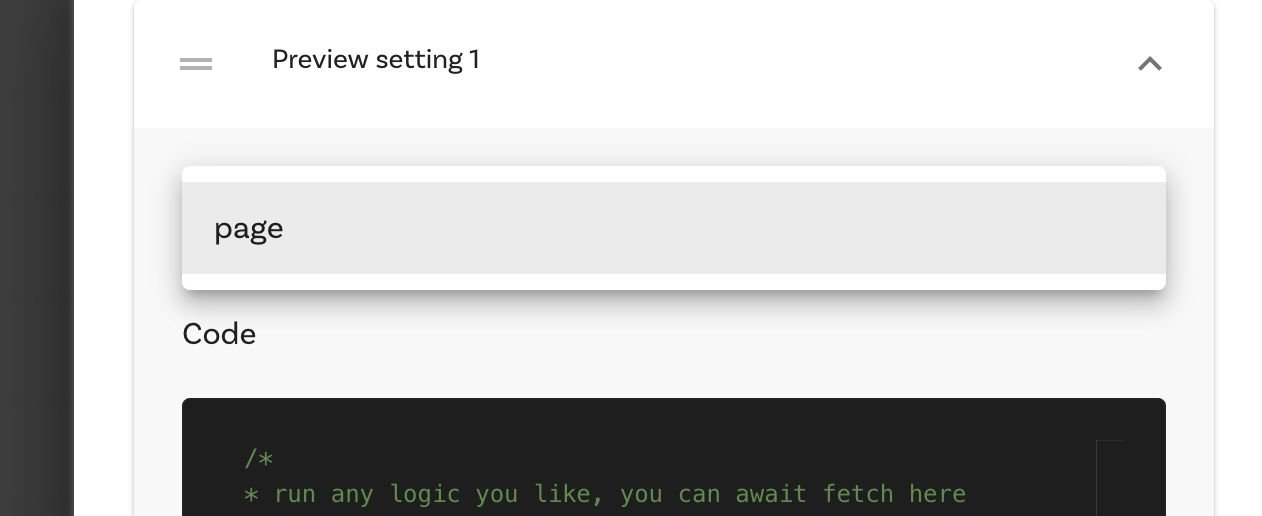
Add a preview setting by hitting + preview setting
Pick the model you'd like to add the preview setting to
Write the code you'd like to run to compute the preview url, in this code you'll have access to three objects:
content: a json representation fo the current state of content, access properties directly for example:content.data.titlespace: the space settings: siteUrl, name, publicKeytargetingan object represeting the content targeting settings, for example:targeting.urlPath
Always return a string representing the final preview URL you'd like the app to use.