@cloudstudio/embed-editor
v0.0.1-alpha.5
Published
code editor
Keywords
Readme
@cloudstudio/embed-editor
需要手动引用上报 sdk https://beacon.cdn.qq.com/sdk/4.5.9/beacon_web.min.js
Demo
const codes = [
{
lang: 'python',
code: `# 图形输出测试
import matplotlib
import matplotlib.pyplot as plt
matplotlib.use('Agg')
x = [1, 2, 3, 4, 5]
y = [1, 4, 9, 16, 25]
plt.plot(x, y)
plt.title('Line Graph Example')
plt.xlabel('X Axis')
plt.ylabel('Y Axis')
plt.savefig('plot3.jpg')
print('hello Could not load the Qt platform plugin');`,
key: 'code_key_1',
count: 10,
},
{
lang: 'python',
code: defaultCodeContent,
key: 'code_key_2',
},
];
<Modal
code="abc"
index={0}
codes={codes}
visible={true}
onChange={handleChange}
articleId="article-one"
isAuthor
onClose={onClose}
onVisibleChange={setVisible}
onCount={(changedCode, changedCodes) => {
console.log('运行次数改变回调', changedCode, changedCodes);
}}
onCopyLegacyLink={() => console.log('复制链接成功')}
></Modal>;API
| 属性名称 | 类型 | 描述 | | ---------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------- | | code | string | 代码运行凭证,存在有效期,控制安全 | | index | number | 当前代码索引 | | codes | { lang: string; code: string; key: string; count?: number; }[] | 文章所有的代码块 | | articleId | string (可选) | 文章 id (编辑态下无此参数) | | onCount | (changedCodeObject: { lang: string; code: string; key: string; count?: number; }, allCodesObject: { lang: string; code: string; key: string; count?: number; }[]) => void (可选) | 代码块运行次数回调 | | onChange | (changedCodeObject: { lang: string; code: string; key: string; count?: number; }, allCodesObject: { lang: string; code: string; key: string; count?: number; }[]) => void (可选) | 代码改变回调 {changedCodeObject: 变化的 CodeObject, allCodesObject: 变化后的所有 CodeObject[]} | | onInsert | (rowData: any, codesObject: { lang: string; code: string; key: string; count?: number; }) => void (可选) | 插入运行结果 | | isAuthor | boolean (可选) | 是否是作者,作者才能同步代码 | | status | 'preview' | 'edit' (可选) | 文章状态 | | onCopyLegacyLink | (e: SyntheticEvent) => void (可选) | 在不支持运行的环境内;复制链接回调 | | onVisibleChange | Dispatch<SetStateAction> (可选) | 弹窗 visible 改变回调(最小化模式 props.onClose 可不传) |
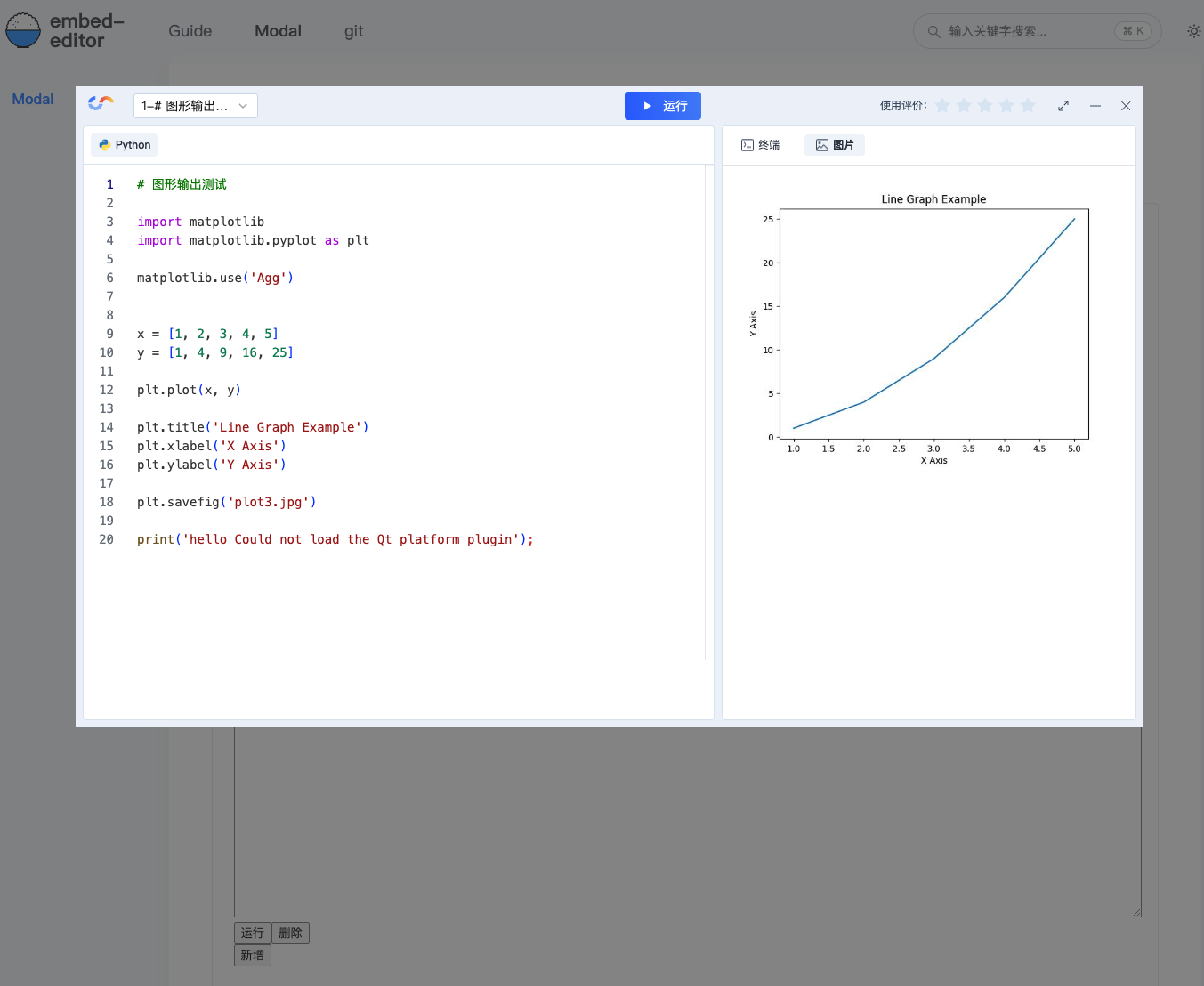
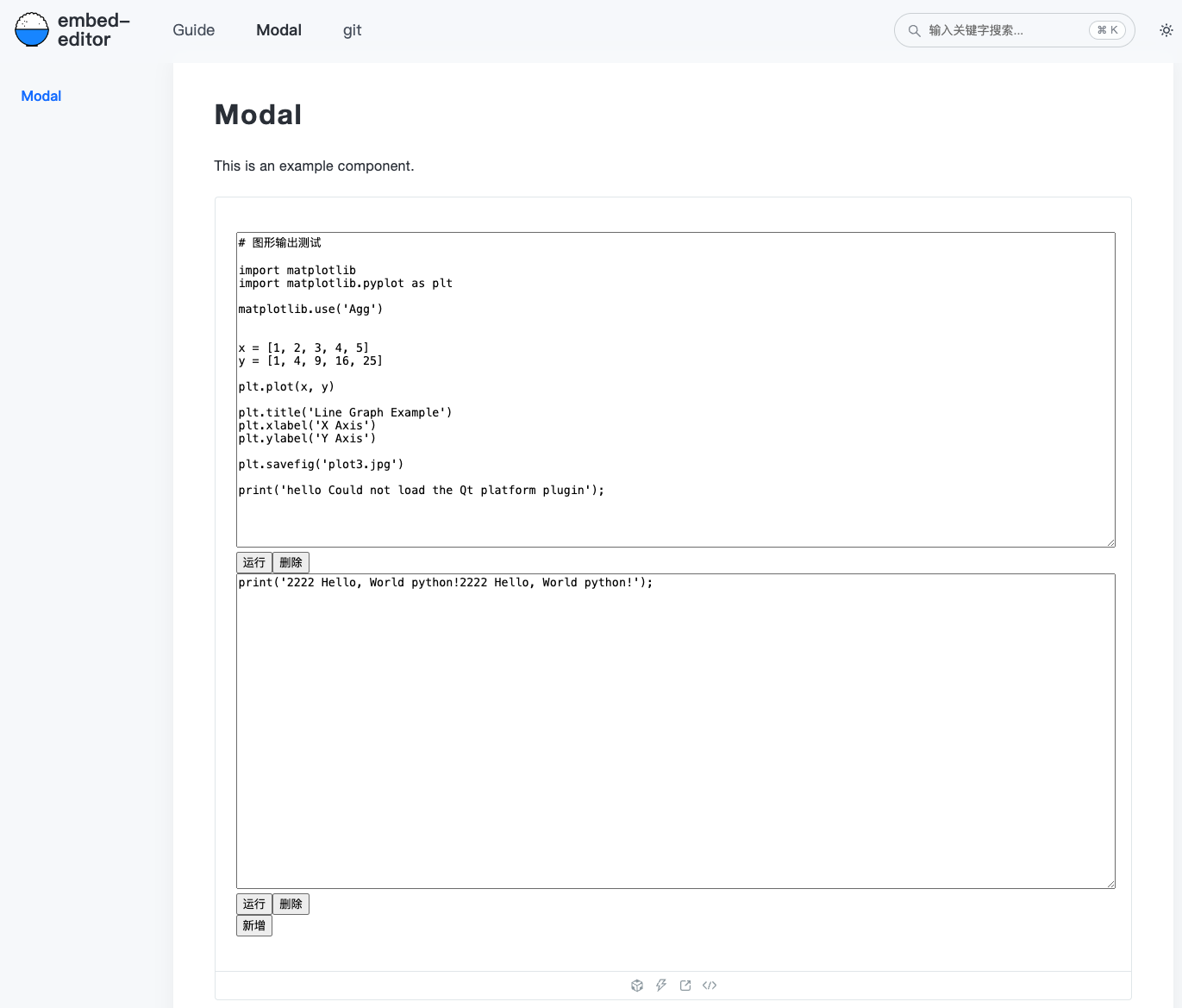
Screenshot