@d-cat/tag-template-cookie-popup
v1.2.2
Published
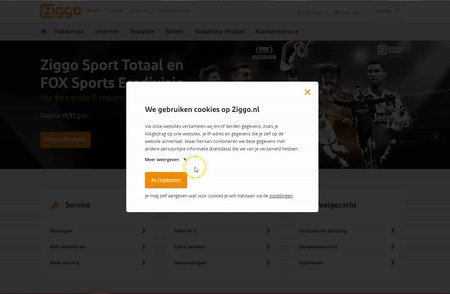
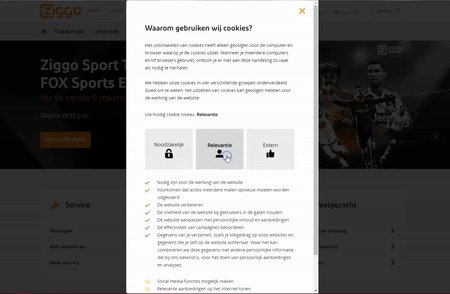
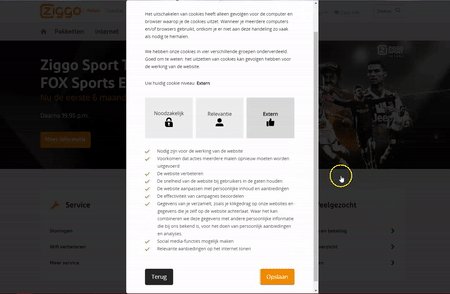
GDPR-proof cookie popup, that uses localStorage to store user preferences.
Downloads
4
Maintainers
Readme
@d-cat/tag-template-cookie-popup
A GDPR Proof cookie popup, built on top of the OneTrust API, designed to use together with @d-cat/tag-manager and @d-cat/ddm-core. It contains a built-in design for Vodafone, Ziggo and VodafoneZiggo sites, including support for the Digital Data Manager.

Install
npm i @d-cat/tag-template-cookie-popupUsage
The constructor accepts a state object that will be merged with the initial state.
| Parameter | Type | Description | | --------- | :----------------------------------------: | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------: | | cookie | {keys: string[], id: number, name: string} | Optional parameter where the key is the dataLayer value, the id the index and the name the name of the cookie value. | | decline | boolean | Determine if the user can decline the popup. Default it's on true. If a user cannot decline the pop up, the close button will not be available and the overlay will not be clickable. |
The render method is the main method of the class. In the render method, all other main methods are invoked. It's meant as a default setup, however you can either override the behavior of each method to fit your needs or call the methods according your own specs.
import CookieTemplate from '@d-cat/tag-template-cookie-popup';
async function cookiePopUp() {
const component = new CookieTemplate();
await component.render();
}getProps(): models.IProps
The getProps method returns the state of the component.
import CookieTemplate from '@d-cat/tag-template-cookie-popup';
const myGetProps = () => {
const component = new CookieTemplate();
return component.getProps();
};dispatch(): models.IProps
The dispatch dispatches a state update and returns the dispatched props.
import CookieTemplate from '@d-cat/tag-template-cookie-popup';
const myDispatcher = () => {
const component = new CookieTemplate();
return component.dispatch();
};render(component?: Component): Promise<void>
The render method invokes all other methods in a fixed order. You can override the behavior, but it's recommended to override other methods instead.
import CookieTemplate from '@d-cat/tag-template-cookie-popup';
const myDispatcher = () => {
const component = new CookieTemplate();
return component.dispatch();
};Rerender Component
The component is made to be accessible through DDM.
import App, { CookieOverview, Router } from './main';
const app: App = new App({
brand: 'vodafoneziggo',
});
app.dispatch('ROUTE_CHANGE', {
routeChange: true,
router: Router.cookieList,
});
app.render(new CookieOverview(app.getProps()));