@datadocs/formatter
v0.1.6
Published
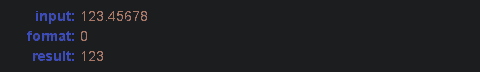
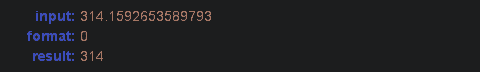
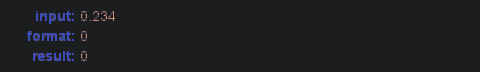
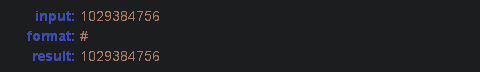
Process number format information specified as text
Readme
Setup
npm install # downloads dependencies
npm generate # generates parse-format.js from parse-format.pegjs
npm test










Tests
Basic syntax
The basic syntax makes sure that the parser accepts the examples given in the Excel text function documentation.
Format parsing
The format string is parsed using peggyjs, the parser produces a serializable JS object that can then be processed by a renderer alongside with the data.
Once the render is constructed one can invoke renderization methods without processing the format again. So in an application where there is much cells to be rendered than distinct formats, renderers can be cached and looked up when a a new data entry must be formatted.
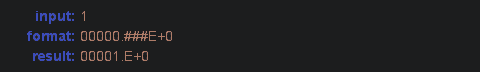
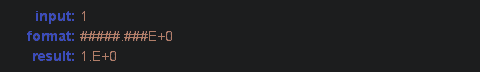
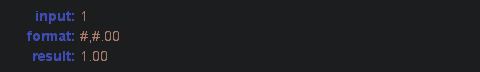
Text rendering
To illustrate the renderer a TextRenderer was implemented.
const {TextRenderer} = require('@datadocs/formatter')
const r1 = new TextRenderer('# #/###')
console.log(r1.formatNumber(Math.PI))'3 16/113'A renderer could produce any type of output, e.g. an image, a HTML formatted text, or render it on a canvas.
Many more usage examples can be found in ./test/*.spec.js.


