@datagridxl/datagridxl2
v2.0.21
Published
DataGridXL - Excel-like Experience for Web Apps.
Downloads
563
Maintainers
Readme

DataGridXL is the new grid on the block™! Written in Javascript ES6, made in the 2020s and built with performance & usability in mind.

Usage
Include datagridxl2.js in your web page HTML file:
<script src="https://code.datagridxl.com/datagridxl2.js"></script>Then, run this code inside your HTML/JS:
<div id="grid" style="height:400px;"></div>
<script>
var grid = new DataGridXL("grid");
</script>Why DataGridXL?
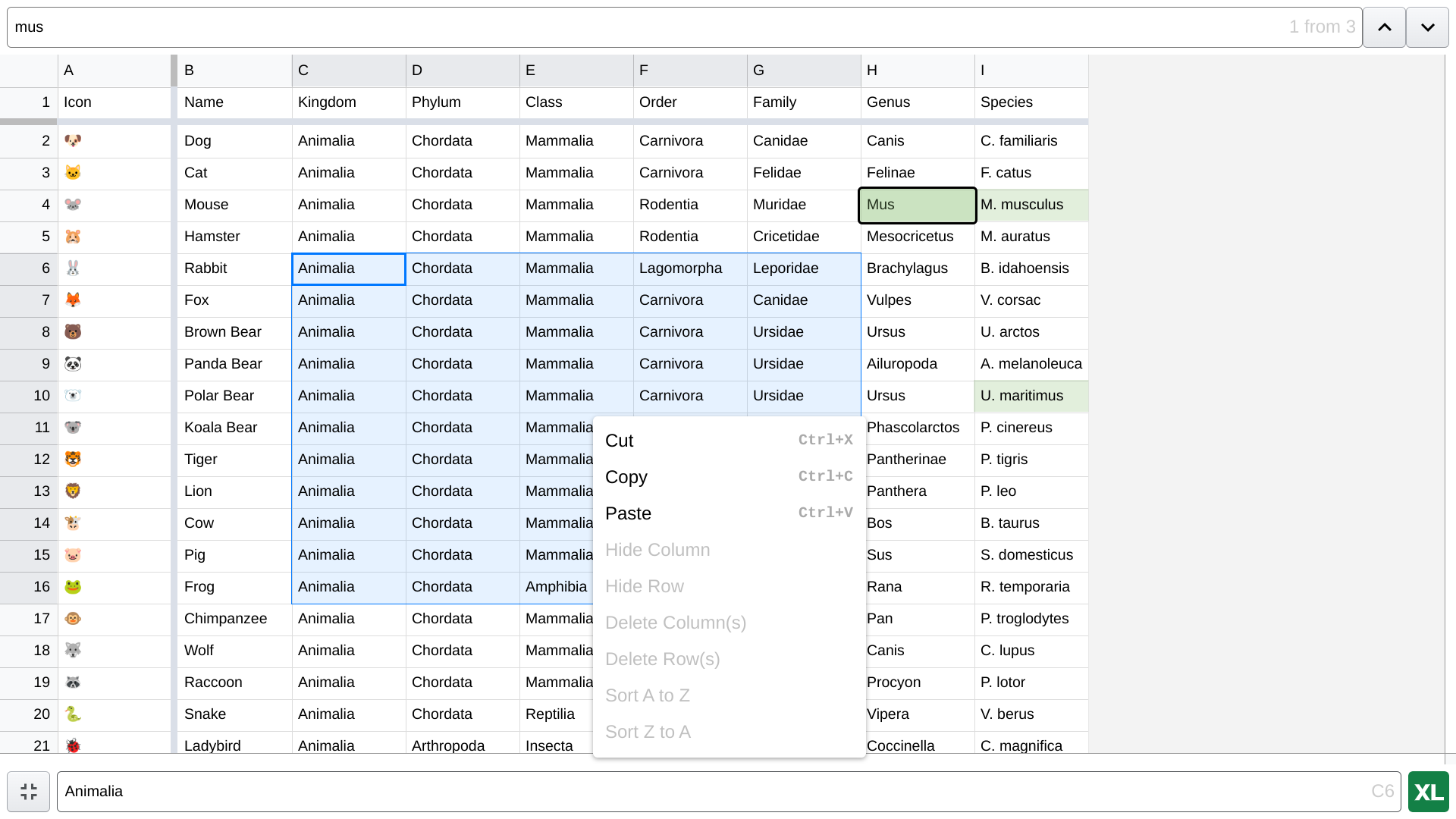
1. Just like Excel & Google Sheets Keyboard, mouse and touchscreen controls are familiar to your users.
2. Lightweight & Super Fast No dependencies. Display thousands of rows & columns. No hiccups!
3. Programmer Friendly Dozens of demos, extensive docs, even an interactive API playground.
4. Built in the 2020s Backed by a store & state model, just like React. Modern and reliable.
5. Top Notch Support Support is fast and includes live code examples.
6. Framework Compatible React, Angular, Vue and the next big thing: DataGridXL is compatible.
See it in action:
See how DataGridXL powers live Web Apps & Get Inspired!
1. tableconvert.com
Convert table data from any format to any format. E.g. JSON to Markdown or CSV to XML.
2. editcsvonline.com
Edit CSV files online just like Google Sheets. No need to sign up!
License
Important: To use DataGridXL in live environments, a license is required.
ONLY for non-live environments (internal development purposes), you can use DataGridXL without a license.
Without a license:
- you are required to show the DataGridXL link () at all times
- you are not entitled to receive any technical support
To purchase a commercial license for the current version of this library, visit DataGridXL Online Store
More info
Visit the DataGridXL website for more information and documentation.
Contact us
- Email: [email protected]
- Web: https://datagridxl.com
