@davestewart/outliner
v1.2.0
Published
A node package to outline SVG strokes as fills
Downloads
443
Readme
Outliner

Intro
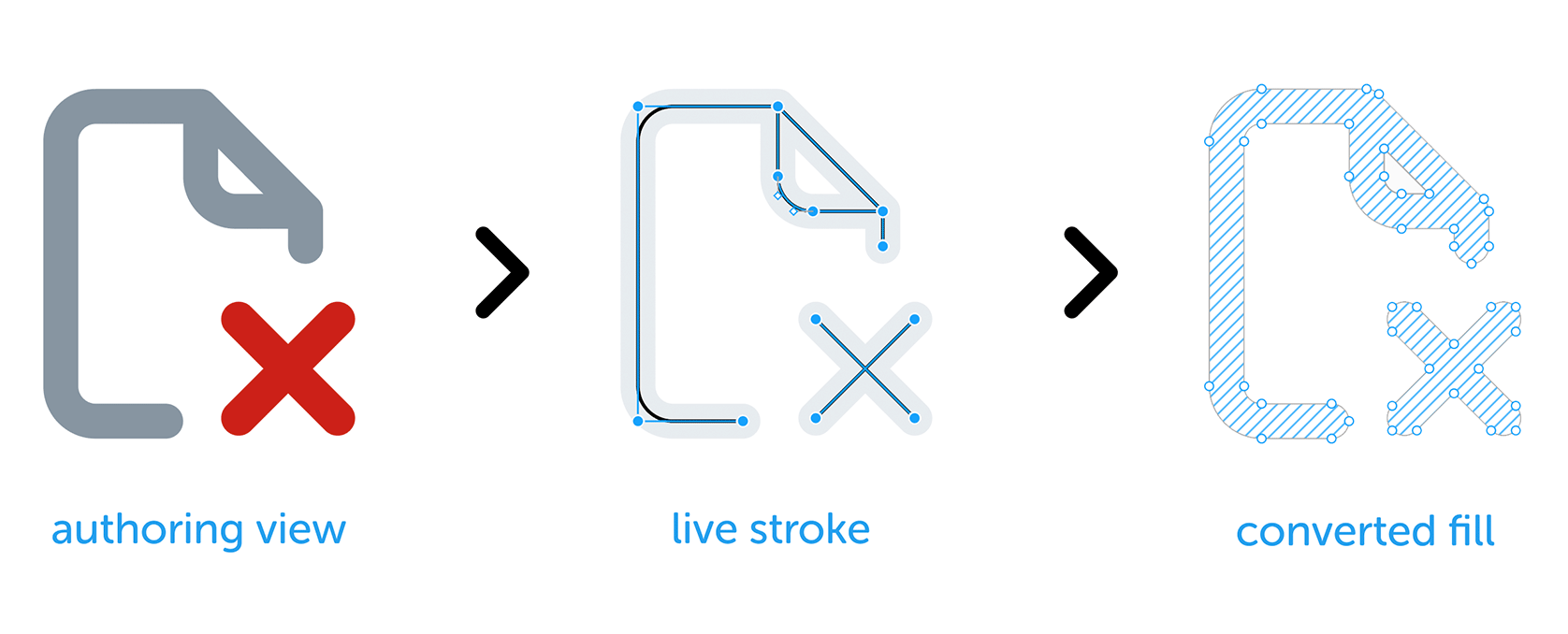
Outliner is a Node package that converts SVG strokes to outlined fills as a post-export process:

There are several reasons why retaining strokes within software such as Figma or Sketch is preferable:
- strokes allow you to adjust widths and corner radii on the fly
- outlined objects cannot be changed once outlined
- union operators close open paths (Sketch) or create heavy exports (Figma)
This tool is designed for:
- icon creators; no more locking in those curves and losing your vector tweaks!
- developers; work with clean SVG conversions and manipulate attributes in code
Getting started
To use Outliner, you will need Node and NPM installed.
Once installed, there are two ways to use Outliner:
- as a service, where you watch a source folder and convert files as you export them
- as a dependency, where you use the conversion functions Outliner exposes in your own project
If you want to run Outliner from anywhere on your machine, install globally and run as a service.
Running as a service
As a global service
Best for designers working alone
Open a terminal prompt and install the package globally:
npm install @davestewart/outliner --globalTo start converting, call the outliner service passing source and (optional) target paths:
node outliner <source> <target>Note:
- paths can be relative or absolute
- if you omit
target, yoursourcefiles will overwritten in place - To remove
widthandheightinformation (so they resize nicely) pass the--autosizeflag:
node outliner <source> <target> --autosizeAs a project service
Best for designers working in teams
You can also run Outliner as a service within a JavaScript project.
This makes it simple for anyone who is working with the project source to update assets.
This time, install Outliner locally:
npm install @davestewart/outliner --save-devThen, add a script entry to your project's package.json, e.g.:
{
"scripts": {
"outline-icons": "node outliner <source> <target> --autosize"
}
}You can then run the Outliner service like so:
npm run outline-iconsOutliner will start and watch the folder you specify in <source> and output to <target>.
Logging
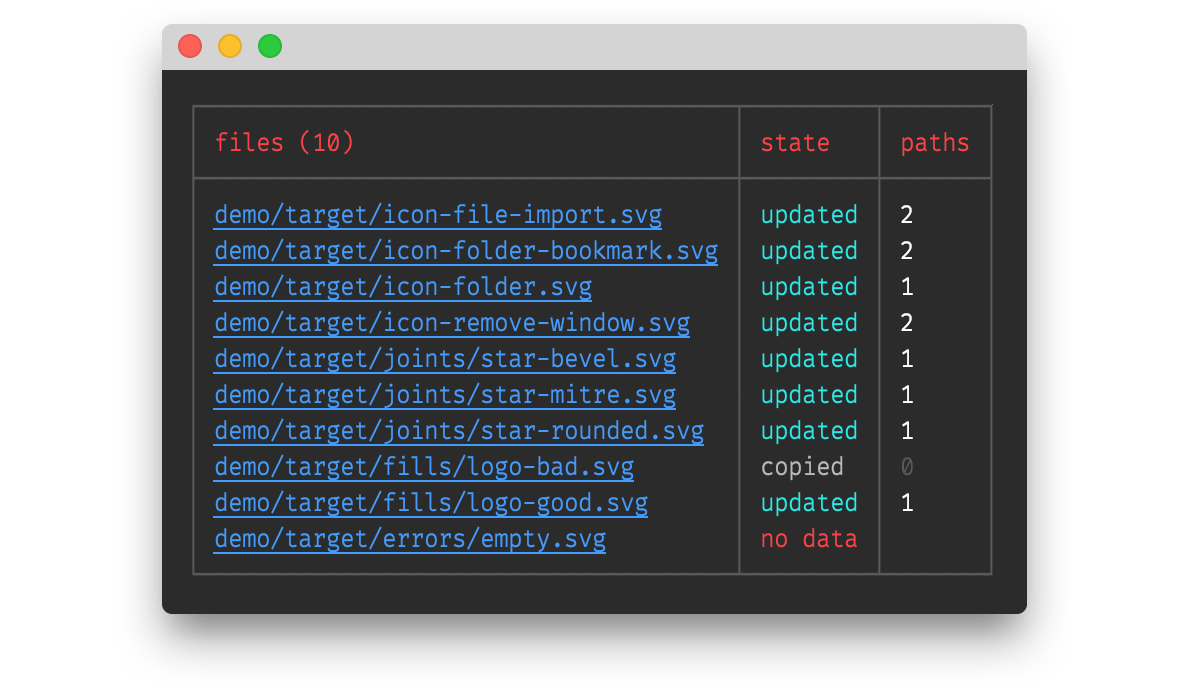
Once the service is running, Outliner will start converting files and logging results:

The service will continue to watch the source folder, and any further exports will be detected, converted and logged automatically.
A good terminal should render the paths as clickable links, making it easy to open the updated files.
For reference, the log states are:
| State | Description | | --------- | ------------------------------------------------------------ | | no file | the source file did not exist | | no data | the source file contained no data | | no write | no target file was written, only the output returned (API only) | | no change | no change between output and target, so the target was not updated | | updated | the new output was different from the old, so the target was updated | | copied | the source file did not exist in the target folder, so was copied |
Running as a dependency
Best for developers who need to manipulate SVGs
Outliner is a typical dependency that you install and use like any other package.
Install as usual:
npm i @davestewart/outliner --save-devThere are two functions exposed:
outlineFile()- loads a file, outlines it, and returns or saves the resultoutlineSvg()- outlines SVG text only
Converting files should be straightforward:
// import dependencies
import { outlineFile, outlineSvg } from '@davestewart/outliner'
// convert a file and save a copy
outlineFile('./assets/src/star.svg', './assets/trg/star.svg')
// convert a file and save in place
outlineFile('./assets/src/star.svg')
// get the converted output but don't save
const output = outlineFile('./assets/src/star.svg', false)
// convert existing SVG text
const output = outlineSvg(input)Note that you can also pass a couple of extra arguments to:
- change how Outliner behaves
- log task information
For example:
// variables
const tasks = ['outline'] // outline but don't strip width and height
const log = {} // object to collect logging info
// convert
outlineFile('./assets/src/star.svg', './assets/trg/star.svg', tasks, log)
// debug
console.log(log)The log object will be populated by each of the tasks that ran:
{
paths: 1,
autosize: true,
state: 'updated'
}Note that you can also pass custom functions as tasks:
function replaceColor (svg, log) {
log.replaceColor = true
return svg.replace(/#000000/g, 'currentColor')
}
outlineSvg(svg, ['outline', replaceColor], log)Check the tests/index.js file for working code.
API
Outline File
Outlines a source file and overwrites or writes the results to a new file
Signature:
outlineFile(src: string, trg?: string | false | null, tasks?: Array<string | Function>, log?: object)Parameters:
src: a relative or absolute path to a source foldertrg: an optional relative or absolute path to a target folder- pass
undefinedto use the samesrc - Pass
falseornullto skip writing and just return the output
- pass
tasks: an array of tasks to run, defaults to['outline', 'autosize']- string tasks should be one of
'outline'or'autosize' - functions should be of the format
(svg: string, log: object) => {}: string
- string tasks should be one of
log: an optional{}object to receive logging information
Outline SVG
Outlines SVG text and returns the result
Signature:
outlineSvg(svg: string, tasks?: Array<string | Function>, log?: object)Parameters:
svg: valid SVG texttasks: an array of tasks to run, defaults to['outline', 'autosize']- string tasks should be one of
'outline'or'autosize' - functions should be of the format
(svg: string, log: object) => {}: string
- string tasks should be one of
log: an optional{}object to receive logging information
State
An object of constants to compare against
The log.state for each file operation will contain one of these values:
State.NO_FILE = 'no file'
State.NO_DATA = 'no data'
State.NO_WRITE = 'no write'
State.NO_CHANGE = 'no change'
State.UPDATED = 'updated'
State.COPIED = 'copied'Demos
If you clone the repo, you will be able to play with the demo.
Run the demo with:
npm run demoYou can compare the source and target output in Figma, Sketch, or a text editor.
If you want to tweak and re-export the source files, Outliner will pick up any changes and update the target folder each time you export.
