@drecom/stats.js
v1.0.0
Published
JavaScript Performance Monitor
Readme
@drecom/stats.js
@drecom/stats.js is a customized mrdoob/stats.js
What changed?
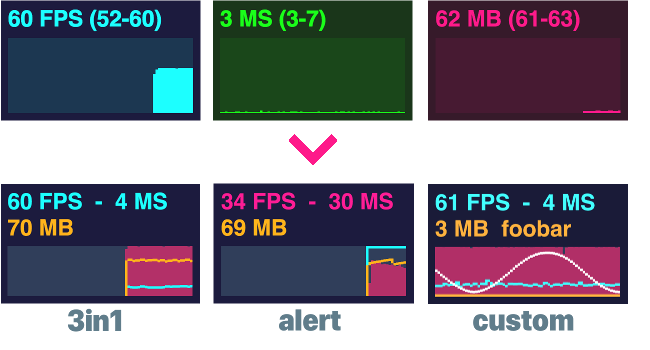
- Combined all the stats.js monitors into one.
- Added getters of various parameters.
- Added text display area.
- Reduced drawing load. (but, reduced drawing frequency. Optional changeable.)

- FPS Frames rendered in the last second. The higher the number the better.
- MS Maximum number of milliseconds between graph drawing. The lower the number the better.
- MB MBytes of allocated js memory. (Enabled by default in Chrome for desktop 69 and later)
Usage
var stats = new Stats({maxFPS:60, maxMem:100}); // Set upper limit of graph
document.body.appendChild( stats.dom );
function animate() {
stats.begin();
// monitored code goes here
stats.end();
requestAnimationFrame( animate );
}
animate();

