@dsinnovators/multi-level-table
v1.0.7
Published
Usage of MultiLevelTable is very easy. Just pass data to the table and define the structure of data and pass it through the structure prop. Add any actions for any object or multi-nested object.
Downloads
6
Readme
MultiLevelTable
Developed by Ishmum Jawad Khan
Description:
A Table is quite easy to build and render. But complexity arises when a nested object is needed to be rendered in a table. Further more complexity arrives when a semantic table is needed to build with pure strategy. Here comes MultiLevelTable developed in Dynamic Solution Innovators. Usage of MultiLevelTable is very easy. Just pass data to the table and define the structure of data and pass it through the structure prop. Add any actions for any object or multi nested object.
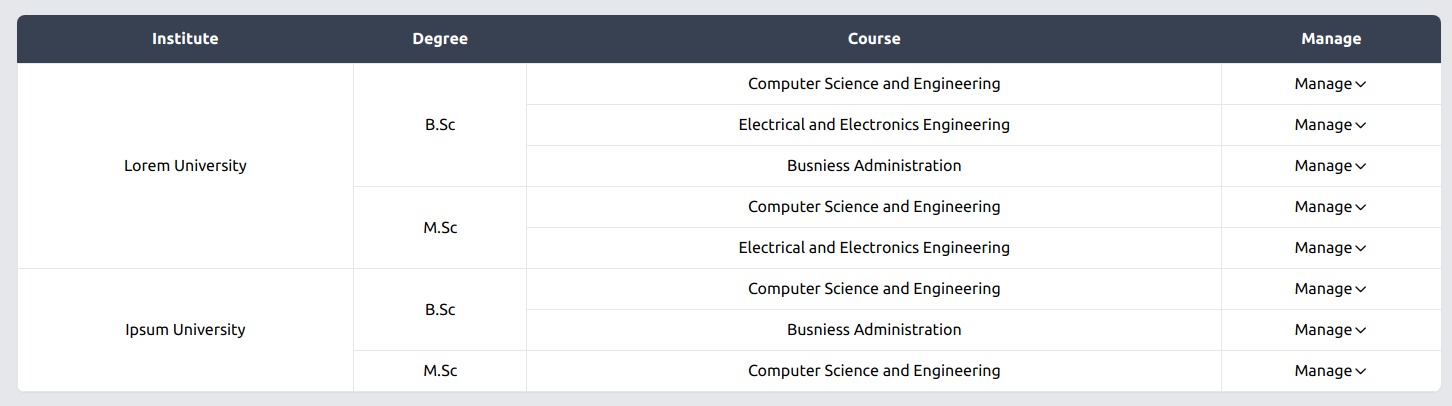
Output

Install
npm install --save @dsinnovators/multi-level-tableUsage
Table data
const data = [
{
id: 1,
name: "Lorem University",
degrees: [
{
id: 1,
name: "B.Sc",
courses: [
{
id: 1,
name: "Computer Science and Engineering",
},
{
id: 2,
name: "Electrical and Electronics Engineering",
},
{
id: 3,
name: "Busniess Administration",
},
],
},
{
id: 2,
name: "M.Sc",
courses: [
{
id: 1,
name: "Computer Science and Engineering",
},
{
id: 2,
name: "Electrical and Electronics Engineering",
},
],
},
],
},
{
id: 2,
name: "Ipsum University",
degrees: [
{
id: 1,
name: "B.Sc",
courses: [
{
id: 1,
name: "Computer Science and Engineering",
},
{
id: 2,
name: "Busniess Administration",
},
],
},
{
id: 2,
name: "M.Sc",
courses: [
{
id: 1,
name: "Computer Science and Engineering",
},
],
},
],
},
];Structure
const structure =
{
name: "institutions",
children: [{
field: "name",
display: "Institute"
}],
array: {
name: "degrees",
children: [{
field: "name",
display: "Degree"
}],
array: {
name: "courses",
children: [{
field: "name",
display: "Course"
}],
},
},
};Action
const actions =
[
{
name: "View Course Details",
callback: (value) => {
console.log("Course Details :", value);
},
},
{
name: "Students",
callback: (value) => {
console.log("Students:", value);
},
},
]Custom CSS classNames
const className = {
table : 'w-full shadow-sm overflow-hidden rounded-lg text-center',
head : 'text-white bg-gray-700 text-center',
body : 'p-2 border-solid border border-light-blue-300'
}Component
import MultiLevelTable from '@dsinnovators/multi-level-table'
const ExamplePage = () => {
return <MultiLevelTable
data={data}
structure={structure}
actions={actions} //optional
actionLabel="Manage" //optional
className={className} //optional
/>
}Parameters
| Parameter | Required | Description | Default | Type | :---: | :---: | :---: | :---: | :---: | | data | true | fetch data from api or any static data | undefined | ArrayOf(object) | structure | true | specify the structure of given data | undefined | object | actions | false | takes array of object {name, callback}. add any actions for nested data | undefined | ArrayOf({ name: string, callback: func}) | actionLabel | false | give action label for actions | Action | string | className | false | takes a object {table, head, body}. pass CSS classNames to customize table | see above | {table: string, head: string, body: string}
License
GNU General Public License v3.0


