@dx-samples/creative-bootstrap-components
v6.2.17
Published
Library with reusable WCH components.
Downloads
81
Readme
creative-bootstrap-components
Implementation of the Creative design for WCH.
Changes
Usage
This library is meant to be used in an Angular based application.
Using Schematics
The easiest way to add the component to your application is via the ng add command line. Execute the following command from within the application folder:
ng add @dx-samples/creative-bootstrap-componentsThis will install the library and also execute the necessary changes to your source files.
Add the library to your Application explicitly
If you prefer to add the library to your project without tooling, follow this process:
- add
@dx-samples/creative-bootstrap-componentsto the dependencies of your project
npm install --save @dx-samples/creative-bootstrap-components- import
WchNgBootstrapComponentsModuleinto your main application, e.g. like this:
src/app/app.module.ts
import { LAYOUTS } from './layouts';
import { WchNgModule } from 'ibm-wch-sdk-ng';
import { environment } from '../environments/environment';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
// modification start
import { WchNgEditModule } from 'ibm-wch-sdk-ng-edit';
import { WchNgBootstrapComponentsModule } from '@dx-samples/creative-bootstrap-components';
// modification end
@NgModule({
declarations: [AppComponent, ...LAYOUTS],
imports: [
BrowserModule,
AppRoutingModule,
// modification start
WchNgBootstrapComponentsModule,
WchNgEditModule.forRoot(),
// modification end
WchNgModule.forRoot(environment)
],
providers: [],
entryComponents: [...LAYOUTS],
bootstrap: [AppComponent]
})
export class AppModule {}This process provides all layouts to the single page application.
Note We are working on making it simpler to add the module to the application, stay tuned.
Deploy the application and WCH artifacts
The library bundles the WCH content types, layouts and layout mappings. Deploy these artifacts to WCH, e.g. by using the following command of the CLI:
ibm-wch-sdk-cli application push --data ./data/ --override --aggregatedThe --aggregated flag makes sure to not only deploy the application data but also the bundled dependencies.
Note: In order to successfully execute the command make sure to meet me prerequisites mentioned in the documentation of the CLI.
Class documentation
Refer to the documentation.
Example
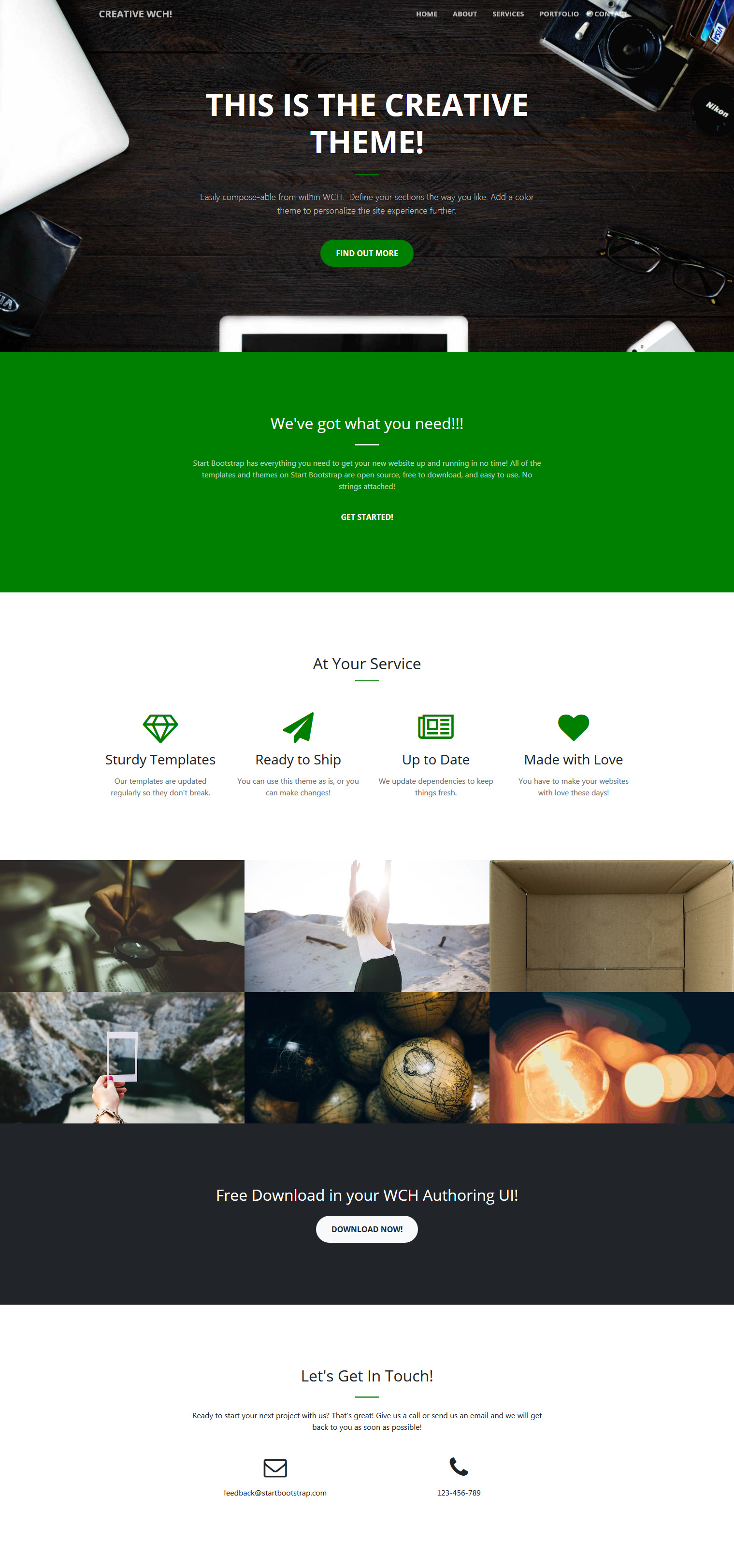
This is how a microsite using these components might look like:

References
- The original Creative template
- Type definitions for WCH
- Demo content to speed up the setup
