@famebot/chromagen
v1.0.1
Published
Color scheme generator
Downloads
178
Maintainers
Readme
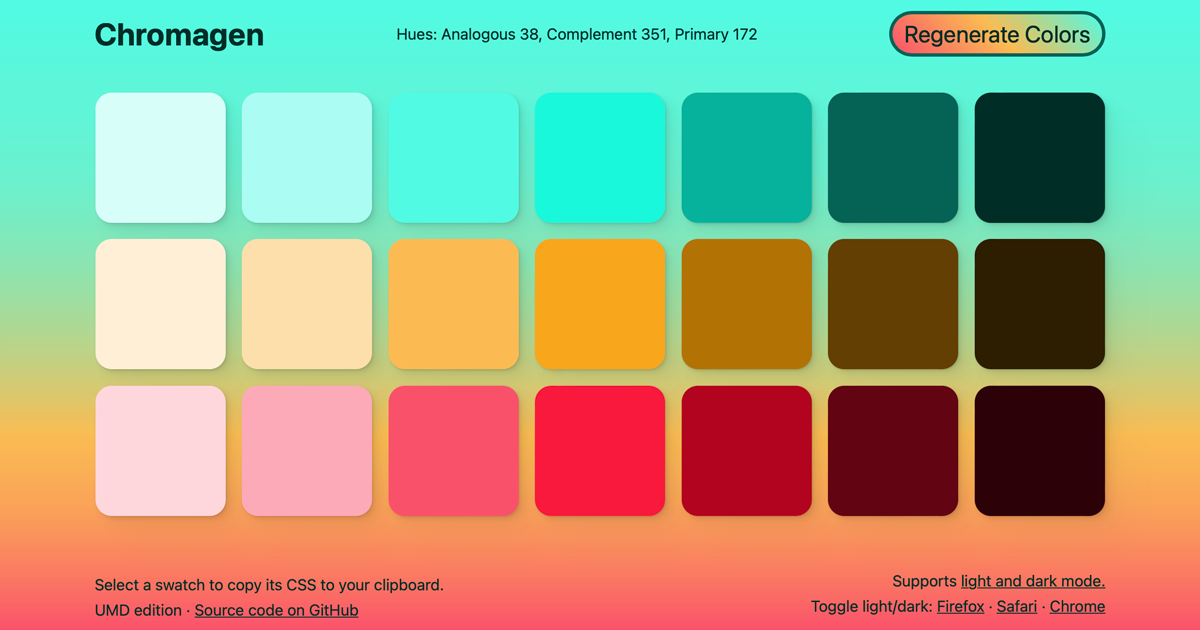
Chromagen
Chromagen generates HSL color schemes.
Installation and Usage
Chromagen uses Microbundle to produce ESM (ECMAScript modules), CJS (CommonJS), and UMD (Universal Module Definition) bundles that work in various environments.
Node.js and similar environments
npm i @famebot/chromagenimport chromagen from '@famebot/chromagen';
const colorScheme = chromagen();
console.log(colorScheme);CommonJS require syntax:
const chromagen = require('@famebot/chromagen');
const colorScheme = chromagen();
console.log(colorScheme);Browser use client-side
For browsers, use unpkg or include dist/chromagen.umd.js, which examples/browser/index.html demonstrates. View the latest version at https://chromagen.io
Latest UMD bundle on unpkg:
https://unpkg.com/@famebot/chromagen/dist/chromagen.umd.js
Using the UMD bundle in the browser:
<script src="https://unpkg.com/@famebot/chromagen/dist/chromagen.umd.js"></script>
<script>
const colorScheme = chromagen();
console.log(colorScheme);
</script>Step by step
Any method above will return an object where the variable values below are randomized within acceptable parameters, for example (NOTE: since v1, Chromagen now returns non-color mixing values with percent included):
{
hue: 172,
complement: 351,
analogous: 38,
saturation: '94%',
xlight: '92%',
lighter: '83%',
lightness: '65%',
midrange: '54%',
lowmid: '36%',
darkness: '20%',
darker: '9%'
}Check src/index.js for the nitty gritty, or the changelog for the latest.
License
MIT