@fekit/pullload
v1.3.5
Published
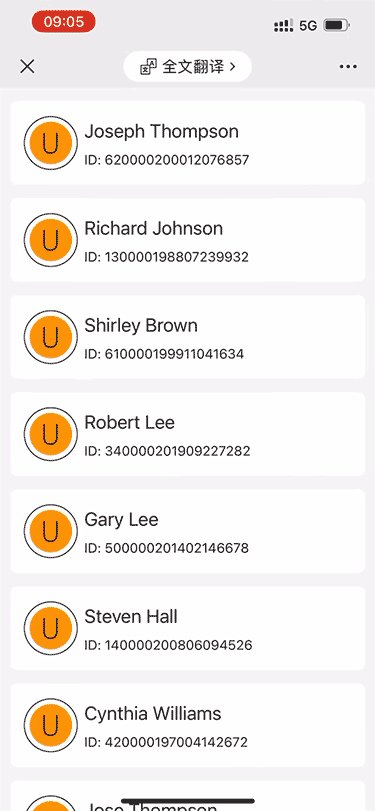
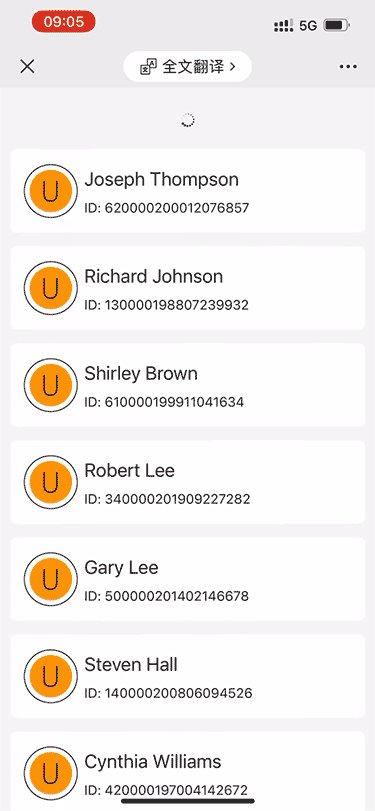
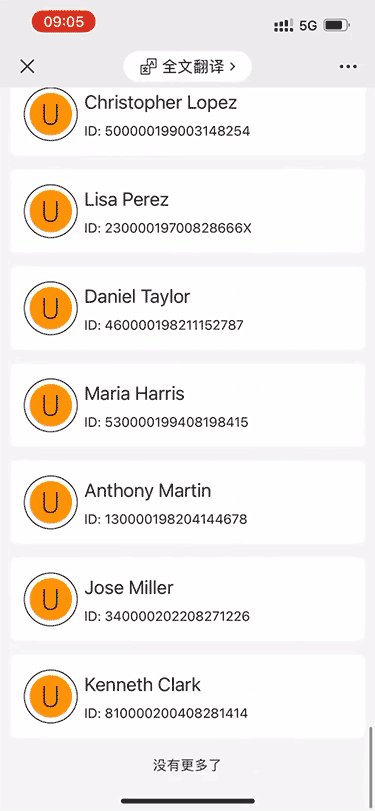
这个插件可以实现下拉刷新和滚动到底部加载更多。 This plug-in can implement pull-down refresh and scroll to the bottom to load more.
Readme
@fekit/pullload
这个插件可以实现下拉刷新和滚动到底部加载更多。 This plug-in can implement pull-down refresh and scroll to the bottom to load more.
Catalog
Demos

https://plugins.fekit.cn/@fekit/pullload/#/demo
Install
npm i @fekit/pullloador
yarn add @fekit/pullloadExample
<template>
<div class="flex-block nt-ms nx-sl" mcui-scroll=":y" ref="demoRef" style="overflow-y: scroll">
<div class="virtual-home-footer">
<div class="fs-ss o-mm" fekit-pullload-head="">
<div v-show="ex.store.pull < 2" mcui-flex="row cm">
<i class="pulldown icon icon-pulldown" :class="`${ex.store.pull === 1 ? 'toup' : ''}`"></i>
<span v-show="ex.store.pull === 0">下拉刷新</span>
<span v-show="ex.store.pull === 1">松开加载</span>
</div>
<div v-show="ex.store.pull === 2" mcui-flex="row cm">
<span mcui-load="@d"></span>
<!-- <span>正在刷新</span> -->
</div>
<div v-show="ex.store.pull === 3" mcui-flex="row cm">
<span>刷新完成</span>
</div>
</div>
<ul v-if="demo.list.length" class="mb-ms-sub n-ms-sub">
<li v-for="(item, idx) in demo.list" :key="idx" class="bg-fore r-ms" mcui-flex="row lm">
<div>
<div mcui-img="@a sz:ms :round"><img :src="item.photo" alt="" /></div>
</div>
<div class="nl-sm">
<h3>{{ item.name || '‐‐' }}</h3>
<p>ID: {{ item.id }}</p>
</div>
</li>
</ul>
<div v-if="!state.load && !demo.list.length">
<div class="ac">
<i class="icon icon-nodata fs-ls"></i>
<p>当前没有记录</p>
</div>
</div>
<div class="fs-ss o-mm mb-sm" fekit-pullload-foot="">
<transition name="fekit-pullload-fade" mode="out-in">
<div v-if="ex.store.load === 2" mcui-flex="row cm">
<span mcui-load="@d"></span>
<!-- <span>正在加载</span> -->
</div>
<div v-else-if="ex.store.load === 3">没有更多了</div>
<div v-else> </div>
</transition>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref } from 'vue';
import { useDemoStore } from '@/store';
import PullLoad from '@/npm/src';
import { onBeforeUnmount } from 'vue';
const state: any = reactive({
load: 1,
});
const demo: any = useDemoStore();
demo.getDemoList();
const demoRef: any = ref(null);
const ex: any = ref(null);
ex.value = new PullLoad({
onpull: async (e: any) => {
state.load = 1;
await demo.getDemoList();
e.pulled();
state.load = 0;
},
onload: async (e: any) => {
if (demo.isover) {
e.isover();
} else {
demo.limit.current = demo.limit.current + 1;
await demo.getDemoList();
e.loaded();
}
},
});
onMounted(() => {
if (demoRef.value) {
ex.value?.listen(demoRef.value);
ex.value?.ispull();
}
});
onBeforeUnmount(() => {
ex.value?.remove();
});
</script>
<style lang="scss">
[fekit-pullload-head],
[fekit-pullload-foot] {
position: absolute;
width: 100%;
height: 2em;
left: 0;
display: flex;
justify-content: center;
align-items: center;
align-content: center;
}
[fekit-pullload-head] {
bottom: 100%;
margin-bottom: 1em;
}
[fekit-pullload-foot] {
position: relative;
top: 100%;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.2s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.pulldown {
transition: all 0.3s;
display: inline-block;
&.toup {
transform: rotate(180deg);
}
}
</style>Version
v1.3.3
消除passive警告
Eliminate passive event listener warning.
v1.3.2
修复演示代码中的一处错识以及优化滚动事件性能
To fix an identified error in the sample code and optimize the performance of scroll events.
v1.3.1
新增触发事件距离(triggerDistance)和正在加载的距离(loadingDistance)
Added trigger event distance (triggerDistance) and loading distance (loadingDistance)
v1.3.0
下拉和上拉触发刷新的距离改为可设置,参数名为distance
The distance between pull-down and pull-up trigger refreshes can be set, and the parameter name is 'distance'
v1.2.5
上拉加载时超过50px才触发
Trigger the load more action only when it exceeds 50 pixels during the upward scroll.
v1.2.4
在底部加载更多状态为“没有更多”时,下拉刷新后需要重置底部加载更多的状态为初始状态
When the 'load more' status at the bottom is 'no more items,' it should be reset to its initial state after pulling to refresh.
v1.2.3
解决无滚动状态下无法触发上拉加载的问题
Resolve the issue of not being able to trigger the 'load more on scroll' functionality when there is no scrolling.
v1.2.2
默认动画曲线改为 easeOut
Change the default animation curve to 'easeOut'.
v1.2.1
添加了动画曲线 easing 入参
Added animation curve easing input parameter.
v1.2.0
添加“摩擦阻力 friction”入参
Add the 'friction' parameter for frictional resistance.
v1.1.3
完善未开启onpull和onload时的交互行为
Enhance the interaction behavior when 'onpull' and 'onload' are not enabled.
v1.1.2
优化原生滚动条假死状态
Optimize the suspended state of the native scroll bar
v1.1.1
完善README.md文档
Improve the README.md document
v1.1.0
优化代码,新增ispull和isload方法
Optimize the code and add ispull and isload methods
v1.1.0
实现了核心功能
Implemented core functions