@femessage/create-nuxt-app
v2.4.1
Published
Create a Deepexi App in seconds.
Downloads
100
Readme
create-nuxt-app
Table of Contents
Introduction
Create an enterprise nuxt app in seconds.
Features
- [x] typescript TypeScript extends JavaScript by adding types.
- [x] composition-api a set of additive, function-based APIs that allow flexible composition of component logic.
- [x] prettier Prettier is an opinionated code formatter
- [x] eslint A fully pluggable tool for identifying and reporting on patterns in JavaScript
- [x] stylelint A mighty, modern style linter
- [x] commitlint Lint commit messages
- [x] gitlab-ci GitLab CI
- [x] dotenv Loads environment variables from .env for nodejs projects
- [x] @femessage/element-ui A Vue.js 2.0 UI Toolkit for Web
- [x] @femessage/vant Lightweight Mobile UI Components built on Vue
- [x] PWA Nuxt Progressive Web Apps solution
- [x] API Manage RESTful API management
- [x] breadcrumb
- [x] Cypress
Inspiration
Demo
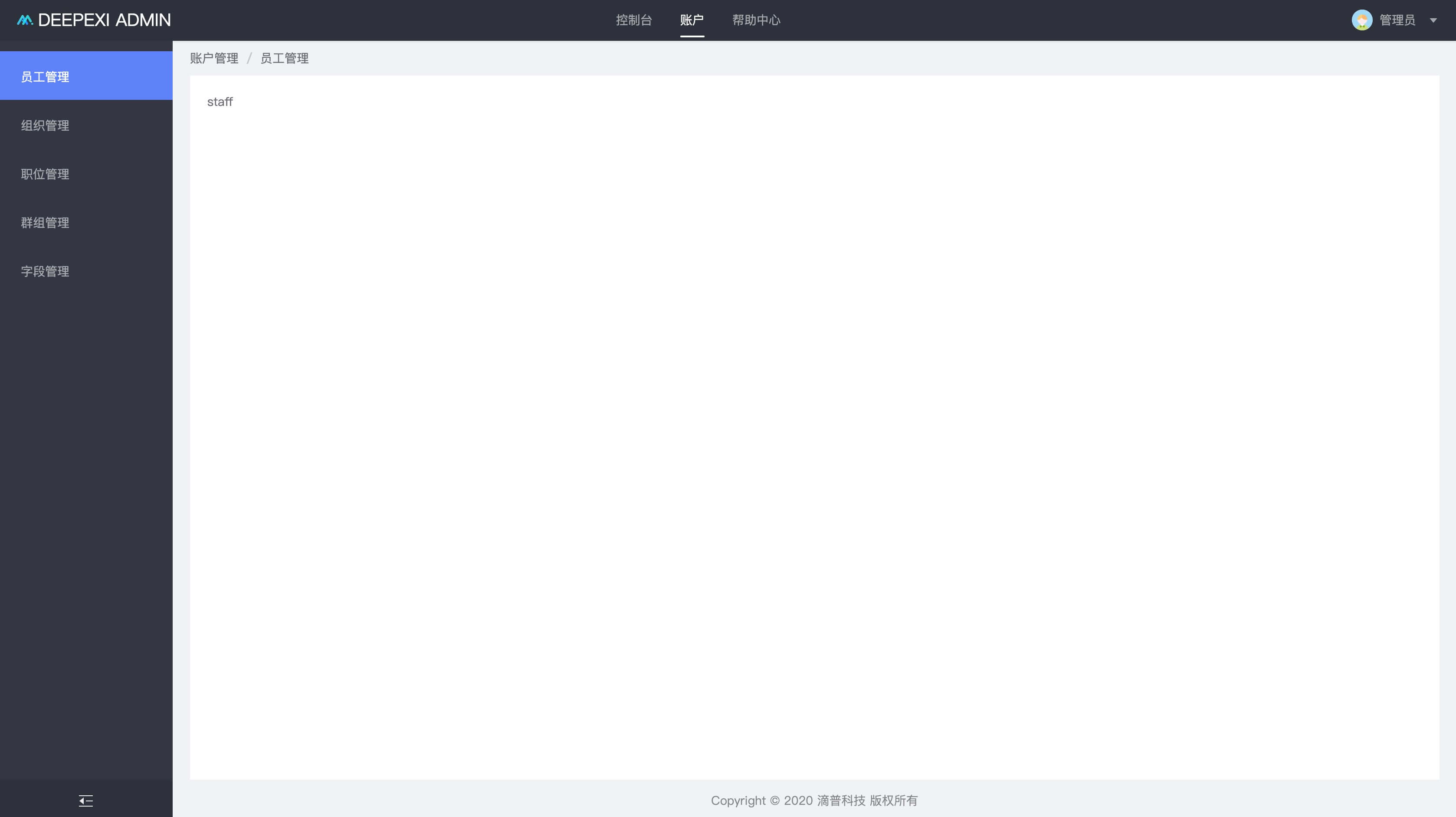
Nuxt-Admin
- tenantId admin
- account admin
- password abcd1234
run local dev server
# white a .env file in root
API_SERVER=https://mockapi.eolinker.com/IeZWjzy87c204a1f7030b2a17b00f3776ce0a07a5030a1b
APP_ID=1204701543597604893Links
Usage
Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
One-off usage via npx:
npx @femessage/create-nuxt-app [my-project] -t [template]Global install:
yarn global add @femessage/create-nuxt-appHelp text:
npx @femessage/create-nuxt-app -h
Usage:
create-nuxt-app [options]
Options:
-t, --template <template> create a preset template
-l, --list the list of preset template
-a, --all generate all preset template
-o, --output <output> the output path of the generator
-h, --help Display this message
-v, --version Display version number
Frameworks
Admin
npx @femessage/create-nuxt-app -t admin
An PC admin template
Default account admin admin abcd1234
Mobile
npx @femessage/create-nuxt-app -t mobileDeveloper Guide
Please check out developer guide.
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
