@gregoriusrippenstein/node-red-contrib-flow2uml
v0.4.2
Published
Convert Node-RED to Mermaid UML flowchart diagram.
Downloads
217
Maintainers
Readme
Flow to UML (Mermaid flowchart)
Convert the current flow tab to a Mermaid UML flowchart diagram.
Generating diagram
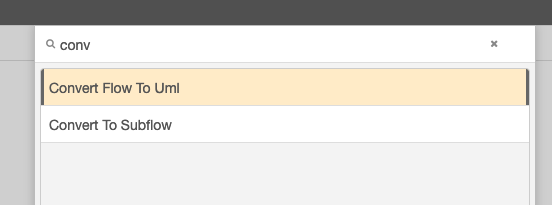
Either use the Action List drop down, selecting Convert flow to UML:

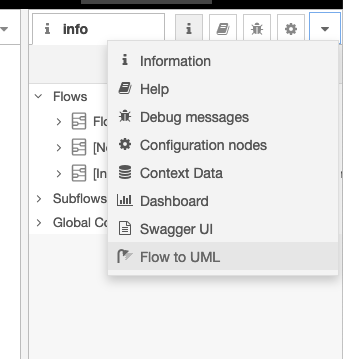
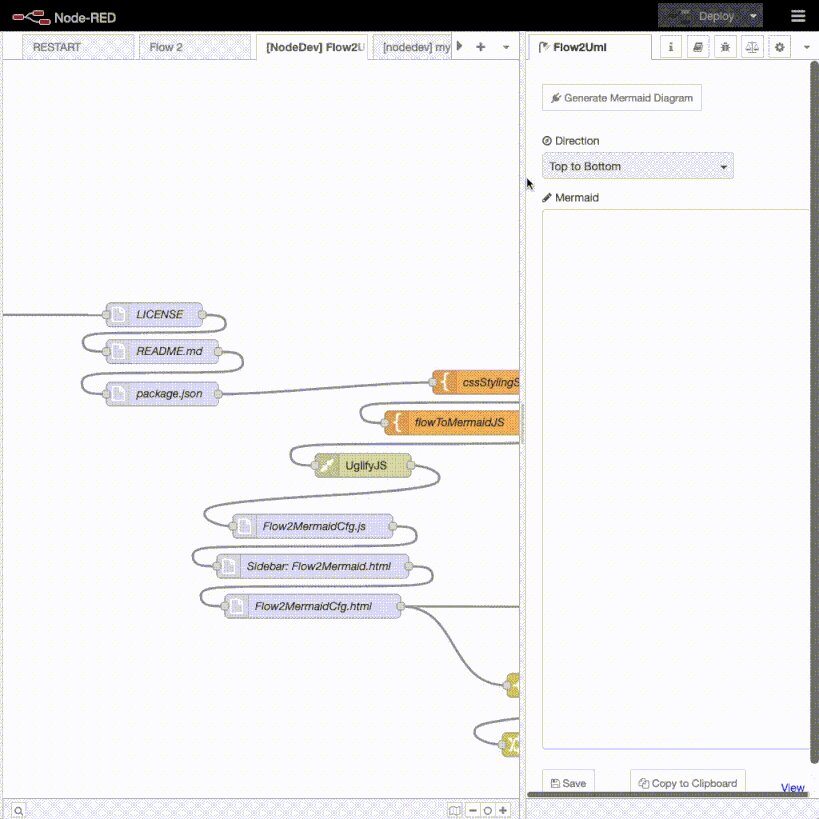
Or using the sidebar, first select the Flow to UML menu point

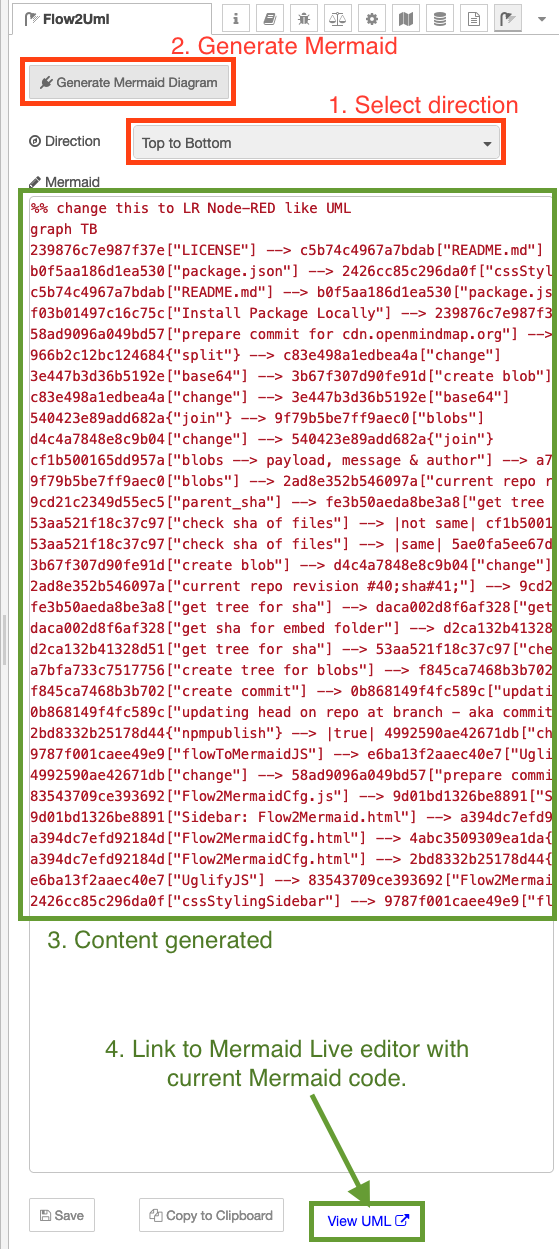
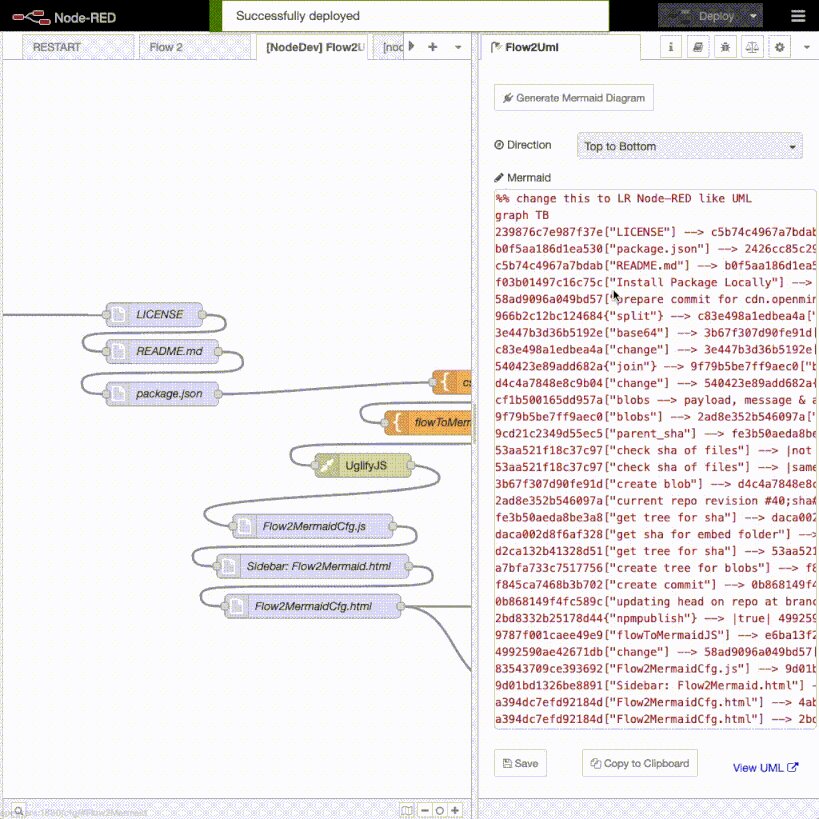
Then select a drection - either TB - top to bottom or LR - left to right and press the generate button:

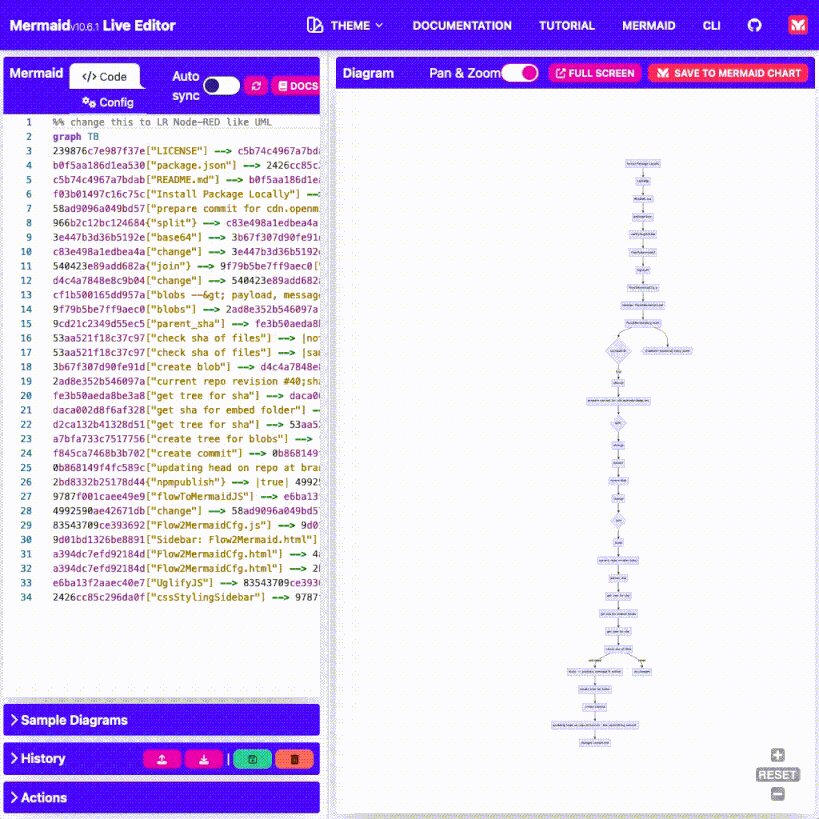
There is a link to the mermaid.live editor, the link incorporates the currently generated Mermaid diagram. This link is updated with each click on the generate button.
Link to Mermaid.live
There is now a direct link to the Mermaid live editor with the UML diagram generated from the flow:

Discussion
This is a purely editor-based node with no interaction with the Node-RED server. The diagram generated is based on the current flow in the editor not the flow that has been deployed. Therefore any changes made in the editor will be reflected in the diagram generated.
This allows for the construction of flows in the editor that can be used for Mermaid diagrams but that are not deployed to the server.
FlowChart Node
Now includes a flow chart node for naming links and defining shapes.
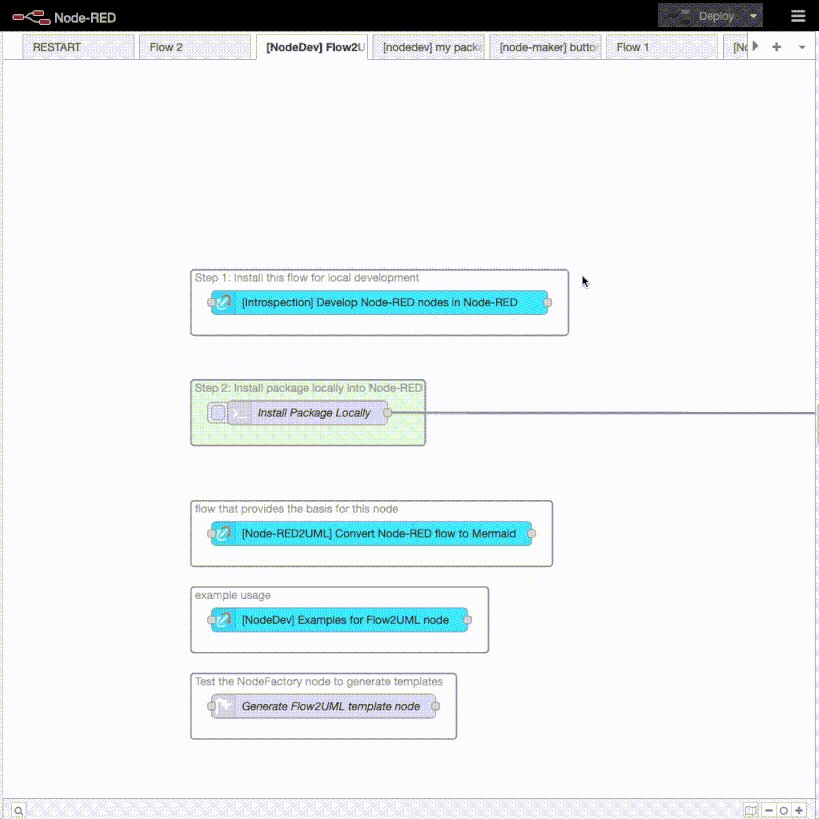
Examples
- Flow2UML node
- Normal nodes
- Group support including nested groups
- Multiple labels for single wires
