@halogenn/components
v1.0.36
Published
Design system com os componentes da empresa
Downloads
125
Readme
Halogenn Design System
Design system com os componentes da empresa
Tecnologias Utilizadas
Este projeto foi desenvolvido com as seguintes tecnologias:
- React
- Vite
- Storybook
- @radix-ui/primitive
- TypeScript
Começando
Para começar a usar este projeto, siga estas instruções.
Regras e boas praticas
Criação de componentes
Na hora de crias todos os componentes, devemos seguir algumas regras para manter o padrão e o funcionamento do mesmo, tais como:
Estrutura das pastas
Sempre crie a pasta do componente, como o nome do mesmo.
Depois, crie o arquivo do componente .TSX como o nome dele, e o mesmo usado para a pasta.
Depois, crie um arquivo index.ts, e exporte o componente.
Vai ficar assim:
├── Button │ ├── Button.tsx │ ├── index.ts │ ├── Button.scss │ ├── Button.stories.tsxStorybook
Todo componente deve ser o storybook configurado, o storybook deve refletir oque é esperado do componente, ou seja, deve ter os tamanhos, cores etc.
Não apaguei os componentes padrões do storie book, e tambem criei como exemplo um storybook basico para o componente Button. Tudo para seguir de exemplo.
Para rodar, basta executar o comando:
yarn storybookLembre-se, esse storybook vai ser publicado para o facil uso na hora de implementar no site principal, então o objetivo é mante-lo o mais bem feito possivel.
Props e uso
Devemos evitar ao maximo passar props para uso genericas, tais como:
width: 150px
Ao inves disso, devemos configurar dentro do componente tamanhos pre-setados, e assim, passamos so os tamanhos documentados.
size: small
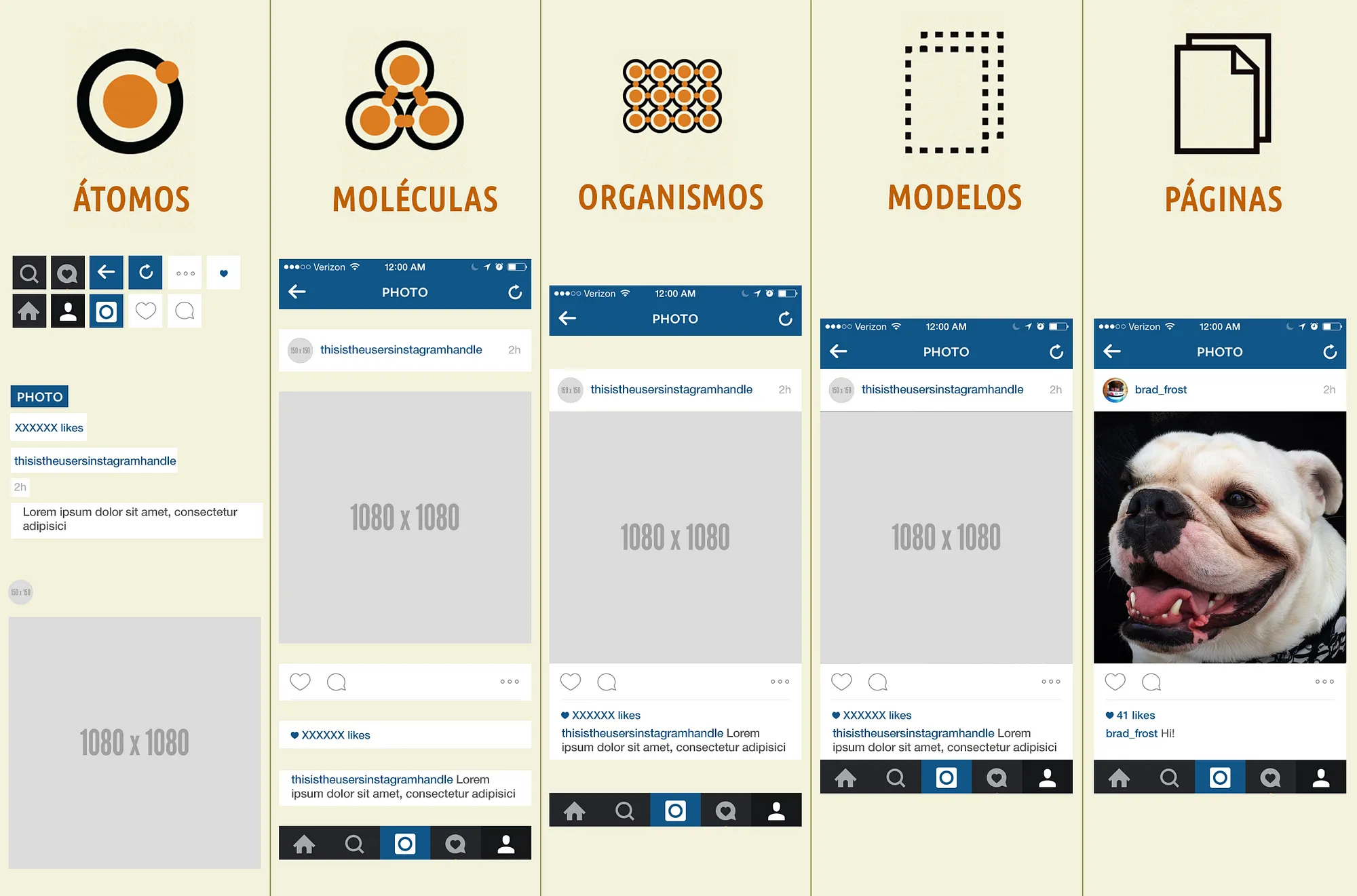
Atomic Design
Devemos utilizar o atomic design, ou seja, na hora de criar um componente, pensar como:
Atoms => Molecules => Organisms > Templates > Pages

Commits e Branchs
Branchs
Na hora de cria branchs, tente sumarizar o objetivo do ticket + o numero do mesmo, sempre em ingles.
Exemplo:
tipo_de_tarefa/card_number/objetivo
feature/HLNN-01/button-component
Commits
Ja na hora de criar commits, por favor, utilize o numero do ticket + uma mensagem. No commit é permitido portugues. Siga o exemplo.
Exemplo:
card_number: resumo
HLNN-01: Criado componente botao
Pull request
Para o PR, utilize uma ideia semelhante a branch para criar o nome, porem tambem adicione informações ao PR.
Exemplo Nome:
HLNN-01: Criei o componente de botão [FEATURE]
Alem disso, toda branch deve ter tais detalhes:
Ticket Link
[insira o link aqui]
Description
[insira a descrição]
Screenshots
[insira imagem caso tenha algo para mostrar, ou um video caso seja uma atualização em logica, bug etc]
Boas praticas no geral
Tente dar um commit toda vez que uma alteração solida seja feita. Não é necessario dar push, porem assim podemos separar as responsabilidades, sendo mais facil de entender e reverter caso necessario.
Tambem, é obrigatorio criar uma branch sempre da mais atualizada (staging). Caso esteja a mais de 1 dia em uma branch, commita oque você esta fazendo, e depois faça um pull da branch atualizada.
Independente do progresso, é uma boa pratica dar um PUSH todo final de dia. Principalmente dar um PUSH na sexta e um PULL na segunda.
Fluxo de branchs:
Nova branch (sempre puxe na staging) => branch de dev => PR para staging => PR para Produção
Centralizando os projetos
Design System
Componentes
Projeto com todos os componentes base, projeto atual.
Colors
Projeto com todas as cores da marca
Variables
Projeto com todas as variaveis, como fontes sizes etc.
Icons
Projeto com todos os icones e svgs
Main Frontend
Frontend principal
API
API principal
ADM
Painel administrativo v1
Figma
Site
Figma do site responsivo.
Documentação
Figma com todas as documentações, de componentes e rotas.
Fluxogramas
Figma com os fluxos necessarios.
