@koalaranger/upcloudify
v1.3.5
Published
A tool that allows you to easily upload files to your cloud. It has a number of capabilities that are challenging to master through documentation alone.
Maintainers
Readme
Upcloudify (Development) · 
Rev. | Date | Author | Dscription --- | --- | --- | --- 1.0 | Nov 30, 2022 | Kolya Nikolai Madridano | Added revision table and convert other options to built-in functions
Video Type | Extension | MIME Type --- | --- | --- Flash | .flv | video/x-flv MPEG-4 | .mp4 | video/mp4 iPhone Index | .m3u8 | video/x-mpegURL iPhone Segment | .ts | video/MP2T 3GP Mobile | .3gp | video/3gpp QuickTime | .mov | video/quicktime A/V Interleave | .avi | video/x-msvideo Windows Media | .wmv | video/x-ms-wmv
Image Type | Extension | MIME Type --- | --- | --- PNG | .png | image/png JPG | .jpg | image/jpg JPEG | .jpeg | image/jpeg SVG | .svg | image/svg+xml WEBP | .webp | image/webp AVIF | .avif | image/avif

// Configuration
const upcloudify = new CloudinaryUpload({
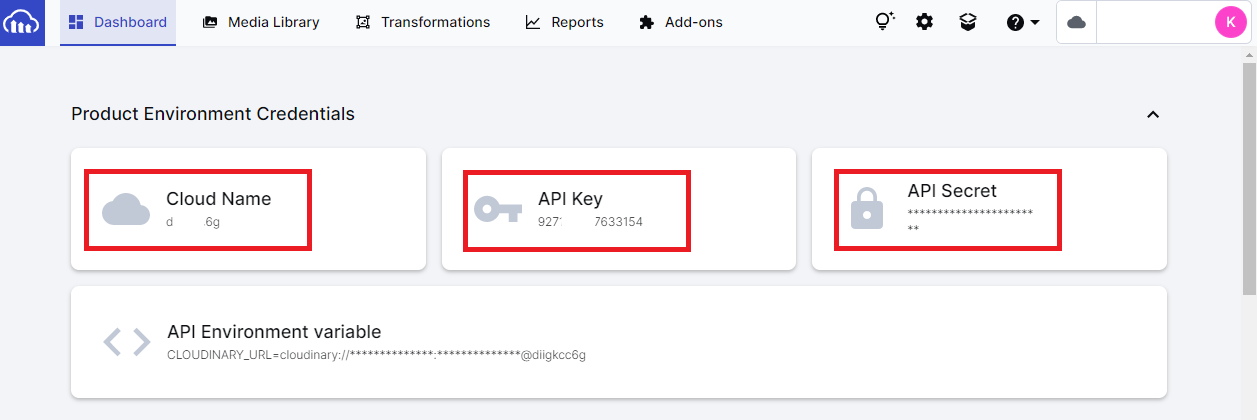
api_key: "927*********4",
api_secret: "LUlMVq******-Lf06*****",
cloud_name: "d************g"
});
// files must be an array of File
const files = [
{
fieldname: 'file',
originalname: 'sample_image.jpg',
encoding: '7bit',
mimetype: 'image/jpeg',
destination: 'C:\\Users\\USERNAME\\AppData\\Local\\Temp',
filename: '771ec752e412cf',
path: 'C:\\Users\\USERNAME\\AppData\\Local\\Temp\\771ec752e412cf',
size: 40055
}
]
// Uploading images
const result = await upcloudify
.cartoonify() // add cartoonify effect
.blur(300) // add blurry effect
.uploadImage(files);
// Uploading videos
const result = await upcloudify.uploadVideo(files);Preview | Usage
--- | ---
 |
| .applyFilter('aurora')
 |
| .cartoonify()
 |
| .opacity(30)
![]() |
| .pixelate(20)
 |
| .gradient()
 |
| .border({ size, color })
 |
| .replaceColor({ original, tolerance, newcolor })
 |
| .borderRadius({ crop, radius })
 |
| .vectorize({ crop, radius = "max" })
Preview | Usage
--- | ---
 |
| .resize({ height, width })
Key | Type | Usage | Default
--- | --- | --- | ---
files | File [] | files you want to upload to the cloud | undefined
isUniqueFilename | boolean | The uploaded file will have a unique name if set to true. | true
crop | string | fill, pad | fill
radius | number or string | 1 to 100, "max" | default
height | number | No information given | default
width | number | No information given | default
