@mapcomponents/ra-geospatial
v1.7.5
Published
<img src="https://avatars.githubusercontent.com/u/64851912" alt="MapComponents logo" width="80"/>
Readme
@mapcomponents/ra-geospatial
Input and view components to work with geospatial data in react admin. This package is based on @mapcomponents/react-maplibre and uses MapLibre-gl to display geospatial data on a map.

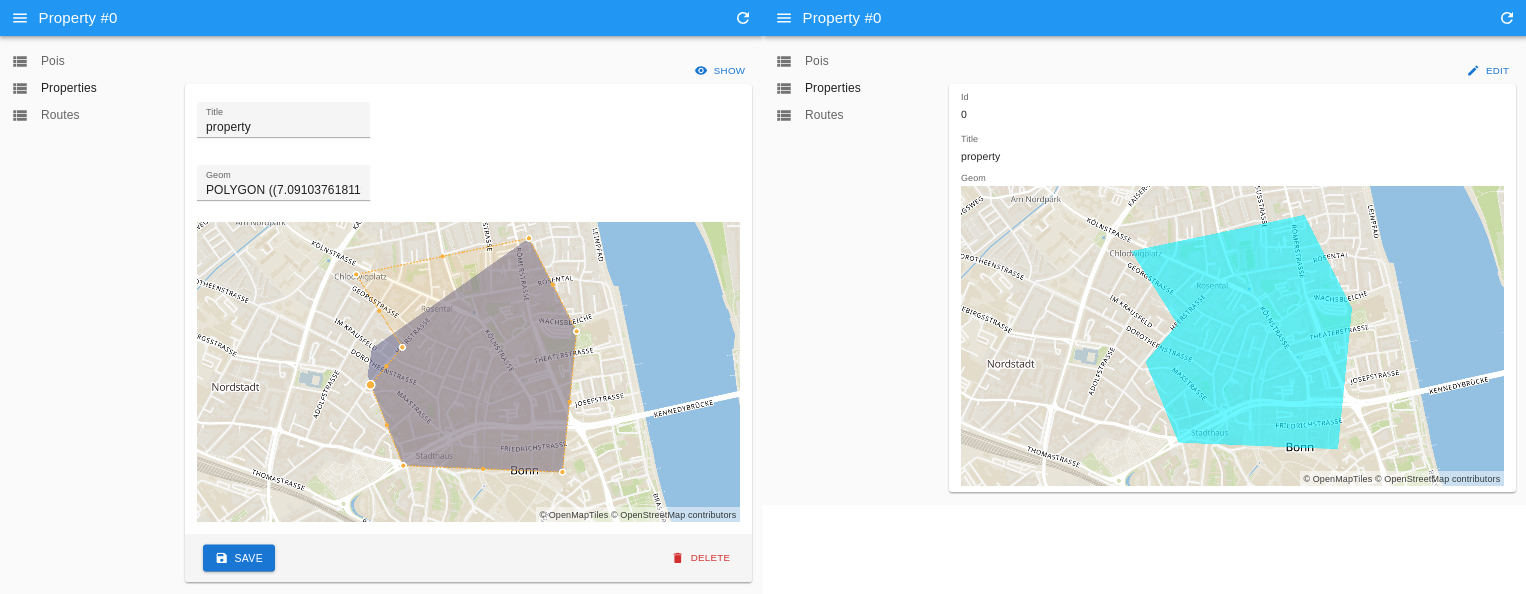
RaGeospatialInput & RaGeospatialShow used to edit a polygon geometry in a react-admin application.
Demos
Installation
yarn add @mapcomponents/ra-geospatialExports
RaGeospatialInput
Input component to edit or create geospatial data.
RaGeospatialShow
Show component to display geospatial data.
Props
- embeddedMap: boolean (default: false) - If true, the map will be embedded in the component. If false, the component will not create it's own MapContext and add a MapLibreMap component but instead expect a MapContext and a MapLibreMap component to be present in the parent component.
Examples
import {
RaGeospatialInput,
RaGeospatialShow,
} from "@mapcomponents/ra-geospatial";
export const PoiEdit = () => (
<Edit>
<SimpleForm>
<TextInput source="title" />
<TextInput source="geom" />
<RaGeospatialInput source="geom" />
</SimpleForm>
</Edit>
);
export const PoiCreate = () => (
<Create>
<SimpleForm>
<TextInput source="title" />
<TextInput source="geom" />
<RaGeospatialInput source="geom" />
</SimpleForm>
</Create>
);
export const PoiShow = () => (
<Show>
<SimpleShowLayout>
<TextField source="id" />
<TextField source="title" />
<RaGeospatialShow source="geom" />
</SimpleShowLayout>
</Show>
);


