@mayurphumatiya/calendar-ts
v1.0.17
Published

Downloads
50
Maintainers
Readme
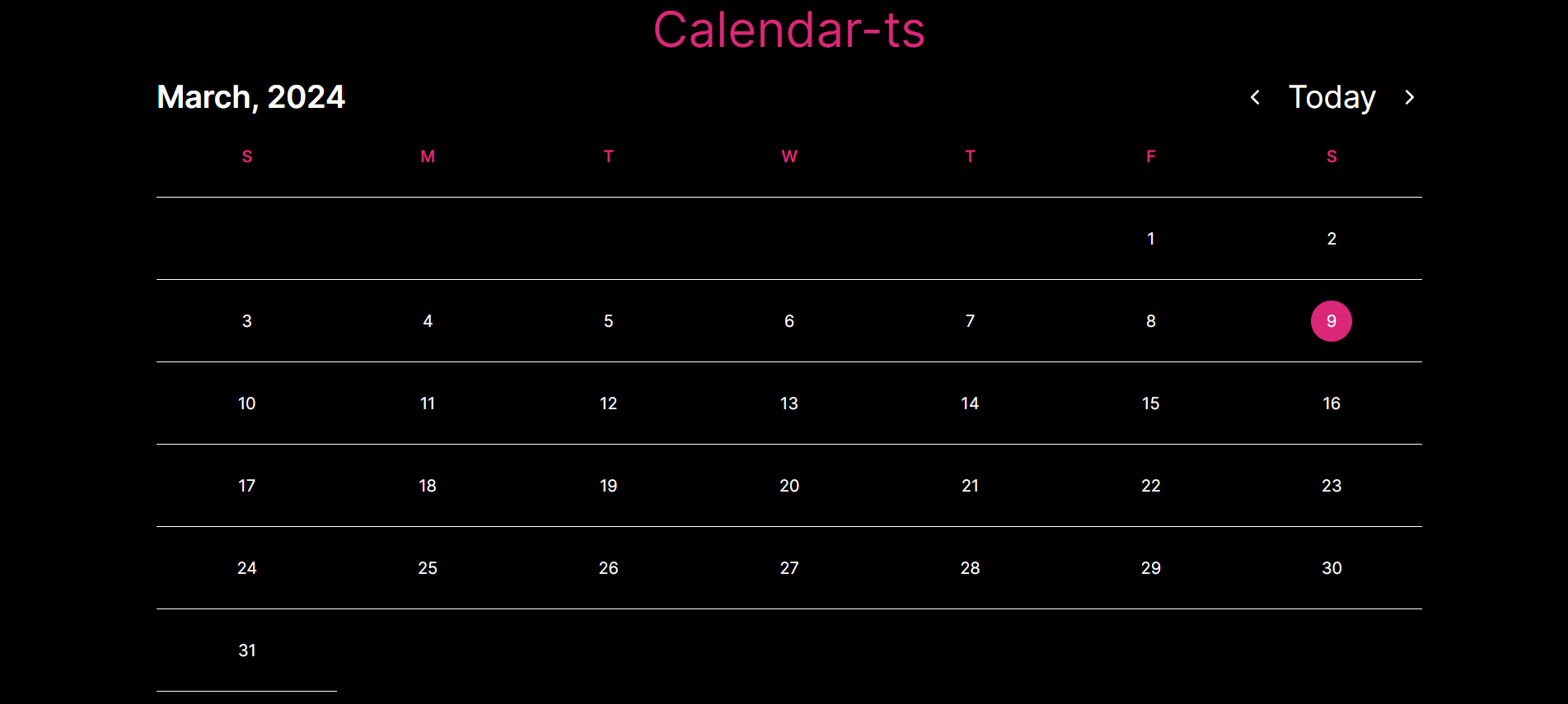
@mayurphumatiya/calendar-ts
Calendar-ts is a visually stunning calendar solution that allows developers to effortlessly integrate eye-catching calendars into their projects. With customizable styles options, developers can tailor the look and feel to suit their needs perfectly. Seamlessly manage dates and perform operations with ease, making it the perfect tool for any project requiring a stylish and functional calendar interface.
tl;dr
Install @mayurphumatiya/calendar-ts with npm
- Install by executing npm install react-calendar or yarn add react-calendar.
- Import by adding import Calendar from 'react-calendar'.
- Use by adding
<Calendar />. UsegetCurrDateprop for getting new values.
DEMO
Online demo is also available!
Getting started
Compatibility
Your project needs to use React 16.8 or later.
@mayurphumatiya/calendar-ts uses modern web technologies. That's why it's so fast, lightweight and easy to style. This, however, comes at a cost of supporting only modern browsers.
Legacy browsers
If you need to support legacy browsers like Internet Explorer 10, you will need to use Intl.js or another Intl polyfill along with @mayurphumatiya/calendar-ts.
My locale isn't supported! What can I do?
If your locale isn't supported, you can use Intl.js or another Intl polyfill along with @mayurphumatiya/calendar-ts.
Installation
Add @mayurphumatiya/calendar-ts to your project by executing npm install @mayurphumatiya/calendar-ts or yarn add @mayurphumatiya/calendar-ts.
Usage
Here's an example of basic usage:
import { useState } from "react";
import Calendar from "react-calendar";
function MyApp() {
const getdate = (selectedDate: Date) => {
console.log("SELECTED DATE", selectedDate);
};
return (
<>
<Calendar getCurrDate={getdate} />
</>
);
}
Check the sample directory in this repository for a full working example.
User guide
Calendar
Displays a complete, interactive calendar.
| Prop name | Description | Default value | |---|---|---| | getCurrDate | A callback function that receives the selected date when a date is clicked on the calendar. | | | bgColor | Specifies the background color of the calendar component | black | text | Specifies the text color of the calendar component | white | borderWidth | Specifies the border width of the calendar component | 1px | dateHeight | Specifies the height of the date in calendar component | 5rem | currDateBg | Specifies the color of the current date and days in calendar component | pink
License
THE ISC License.
Author
Contributors
🚀 We welcome contributors of all skill levels to join us in building something amazing together! Whether you're a seasoned developer or just starting out, there's a place for you in our community. Join us in shaping the future of our project and making a positive impact on the lives of users around the world. Together, let's create something truly special!
