@milieux/sidenav
v1.0.1
Published
@milieux/sidenav is an Angular Component to give a beautiful and rich featured sidenav to easily handle pages with need of easy use of mat-sidenav with out its dificulities
Downloads
3
Maintainers
Readme
@milieux/sidenav
a rich featured Sidenav built with Angular Material inspired by Dribbble.com!
Online Demo
Version(1.0.1): Checkout Demo in Stackblitz!
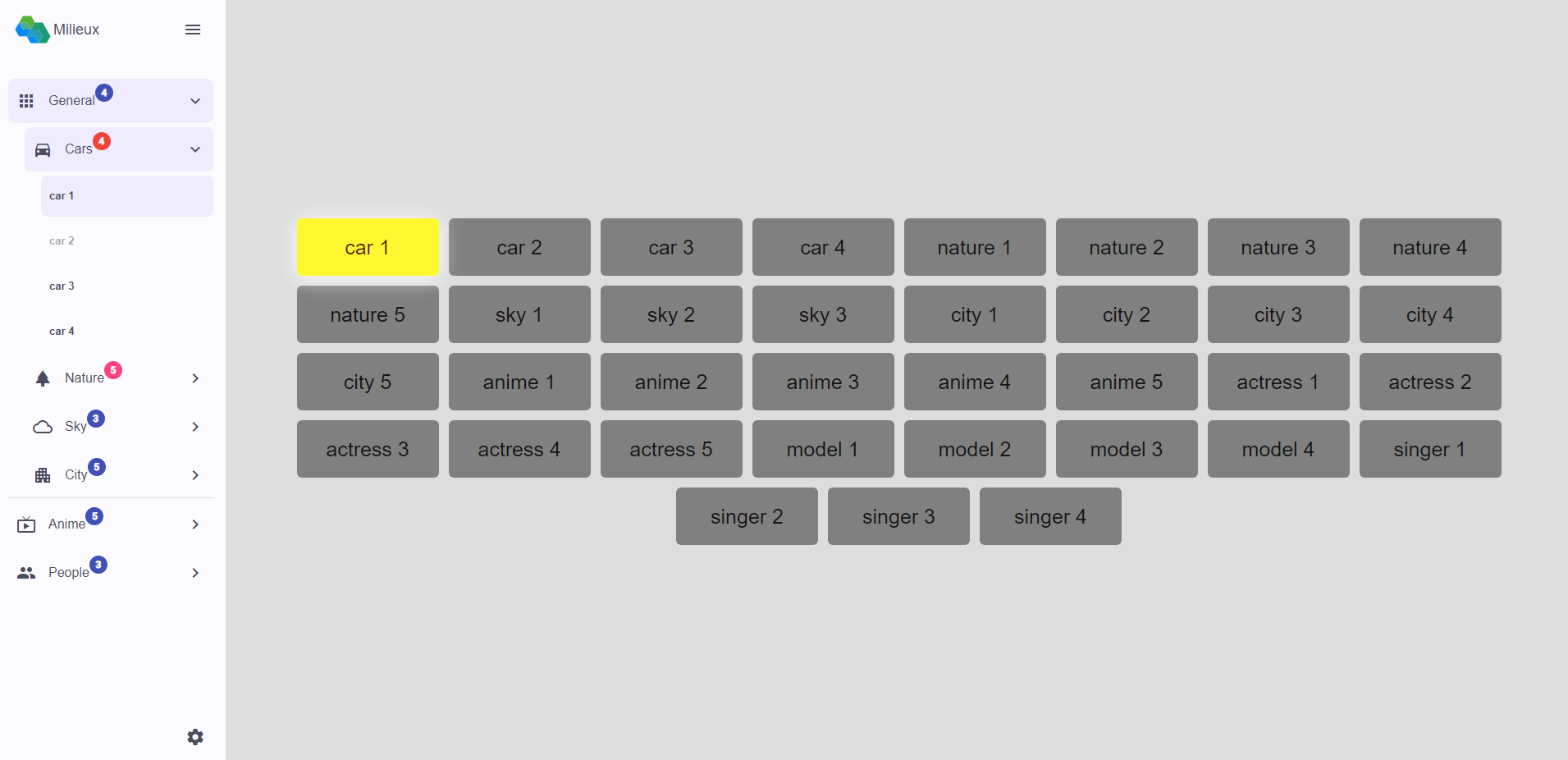
Preview of Milieux Sidenav:
unfolded Mode:
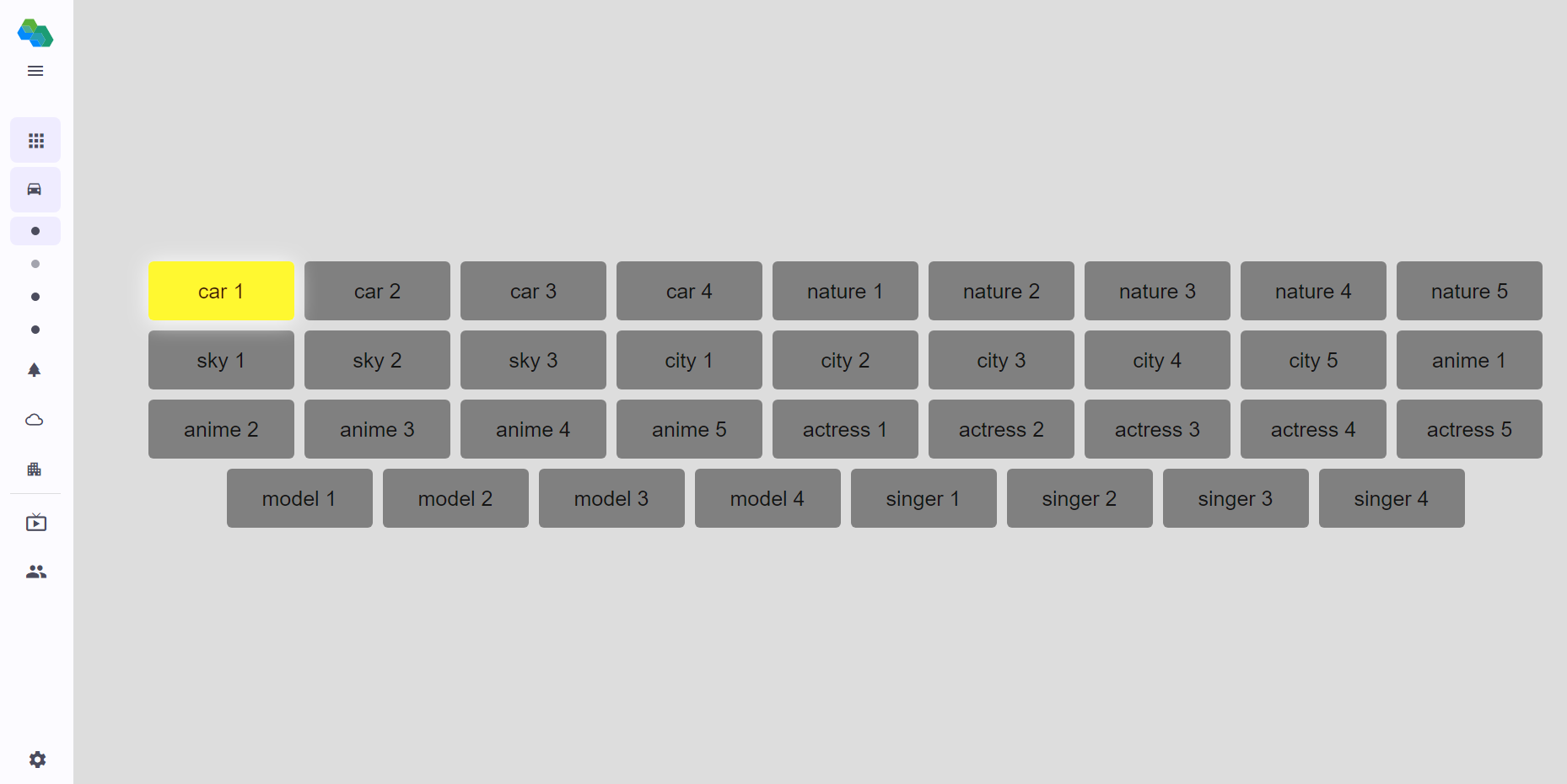
 folded Mode:
folded Mode:

Getting Started
Install with npm:
npm i @milieux/sidenavAfter installation include MuilieuxSidenavModule in your module imports:
import { MuilieuxSidenavModule } from '@milieux/sidenav';
...
imports: [
MuilieuxSidenavModule
],
...now to show your navigation give a list of items with this interface:
export interface MilieuxSidenavItem {
id: any;
label: string;
icon?: string;
badge?: number | ((item: MilieuxSidenavItem) => number);
badgeColor?: ThemePalette;
opened?: boolean;
focus?: boolean;
hasDivider?: boolean;
disabled?: boolean | ((item: MilieuxSidenavItem) => boolean);
hidden?: boolean | ((item: MilieuxSidenavItem) => boolean);
children?: MilieuxSidenavItem[];
}like this:
items : MilieuxSidenavItem[] = [...whatever ... ]In the HTML add the selector:
<miliuex-sidenav
#sidenav
dir="ltr"
[sidenavItems]="items"
[style.width.vw]="100"
[style.height.vh]="100"
[closeChildrenOnParent]="false"
[soloExpand]="true"
[folded]="false"
[headerConfig]="headerConfig"
[footerConfig]="footerConfig"
[theme]="theme"
(childNavClicked)="navClicked($event)"
(footerEvents)="footerEvents($event)"
(headerEvents)="headerEvents($event)"
>
<!-- you content goes here! -->
</miliuex-sidenav>Inputs:
sidenavItems = navigation tree list
closeChildrenOnParent = this parameter in case of true , close all children that is open when parent toggled to close
soloExpand = it means expand one node at a time and close others
folded = it means that init state be in folded mode or not
headerConfig = an instance of MilieuxHeaderConfig
export interface MilieuxHeaderConfig {
label?: string;
icon?: string;
svgIcon?: string;
labelStyles?: any;
logoStyles?: any;
}footerConfig = an instance of MilieuxFooterConfig
export interface MilieuxFooterConfig {
icon?: string;
svgIcon?: string;
label?: string;
}theme = an instance of MilieuxTheme
export interface MilieuxTheme {
backColor: string;
backHoverColor: string;
backFocusColor: string;
color: string;
openedWidth: number;
foldedWidth: number;
defaultpadding: number;
}Outputs:
childNavClicked = all the events of navigation
headerEvents = all the events of header
footerEvents = all the events of footer
For more examples checkout stackblitz.
