@netless/react-mb-tool-box
v1.0.3
Published
netless whiteboard react tool mobile box
Downloads
5
Maintainers
Keywords
Readme
@netless/react-tool-box
一个和
netless白板的工具切换组件,可以在您的白板项目中直接使用,也可以参考其中的代码逻辑自己实现。
1. 说明
本项目技术选型为:React Typescript
打包工具为: rollup
2. 安装
npm install --save @netless/react-tool-box
或者
yarn add @netless/react-tool-box3. 接口说明
自定义类型说明
export type Color = [number, number, number];
export type MemberState = {
currentApplianceName: string;
strokeColor: Color;
strokeWidth: number;
textSize: number;
};
export enum customerComponentPositionType {
middle = "middle",
end = "end",
head = "head",
}| 参数 | 说明 | 类型 | 默认值 | | :------------------------- | :----------------- | :------------------------------------------- | :----: | | memberState | 教具状态 | MemberState | | | setMemberState | 设置教具状态 | (modifyState: Partial) => void; | | | customerComponent? | 三方按钮 | React.ReactNode[] | | | customerComponentPosition? | 三方按钮插入的位置 | customerComponentPositionType | |
4. 使用概览
import * as React from "react";
import ToolBox from "@netless/react-tool-box";
export default class ToolBoxExample extends React.Component<{}, {}>
render () {
return (
<ToolBox
// 用于教具条更新教具的状态
memberState={this.state.memberState}
// 点击教具条可以更新教具
setMemberState={this.setMemberState}
// 在教具栏目中插入自定义的按钮,比如上次按钮
customerComponent={[
<UploadBtn/>,
]}/>
)
}
}5. 启动项目测试案例
后续补充
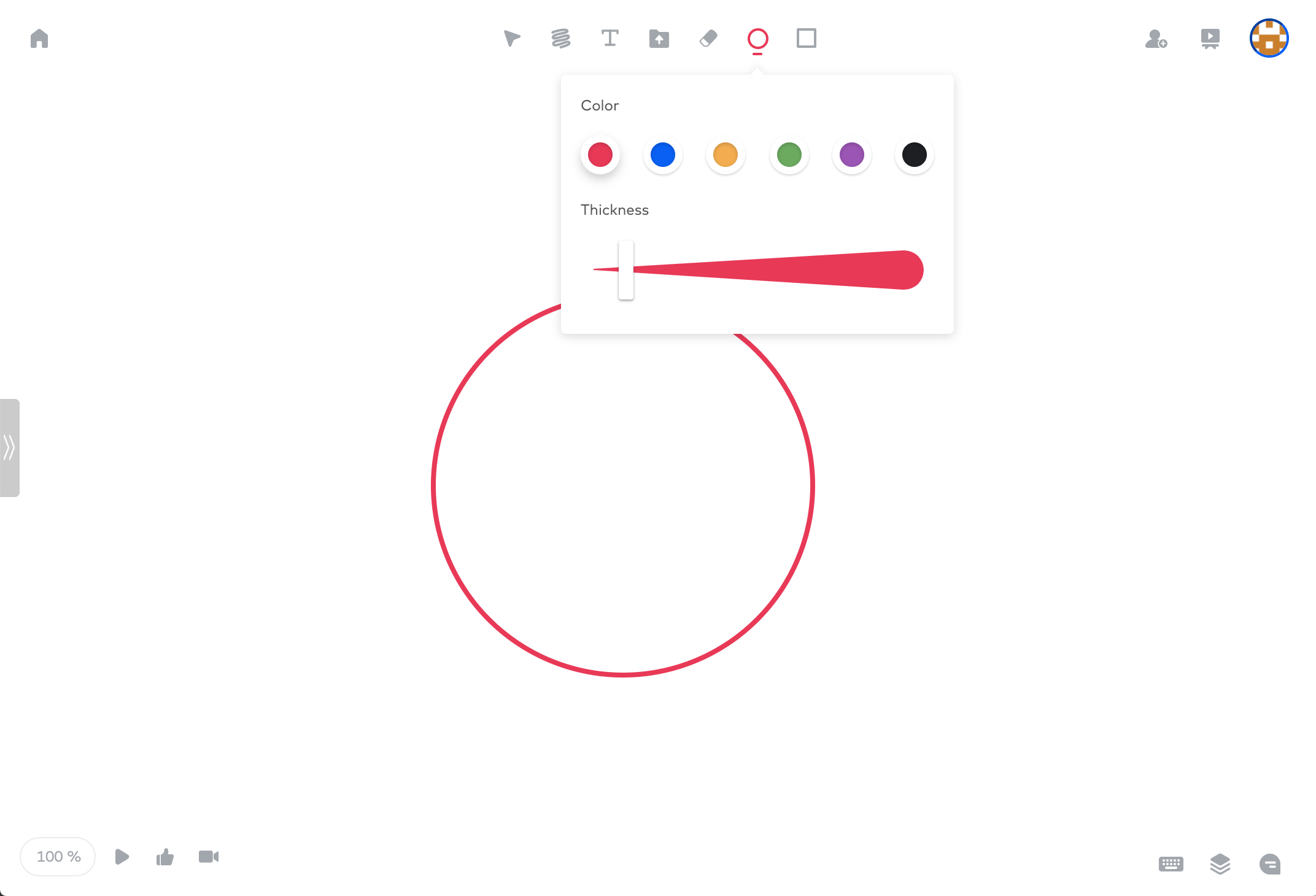
6. 项目截图

License
MIT © alwaysmavs


