@nuagedelait/sanity-pagebuilder
v1.1.1
Published
Sanity plugin to create a fast website admin with pagebuilder
Readme
Sanity plugin pagebuilder
This is a Sanity Studio v3 plugin.
Installation
npm install @nuagedelait/sanity-pagebuilderFeatures
extends the (default or custom) structure by adding a base with 3 main sections
- Settings : global website settings
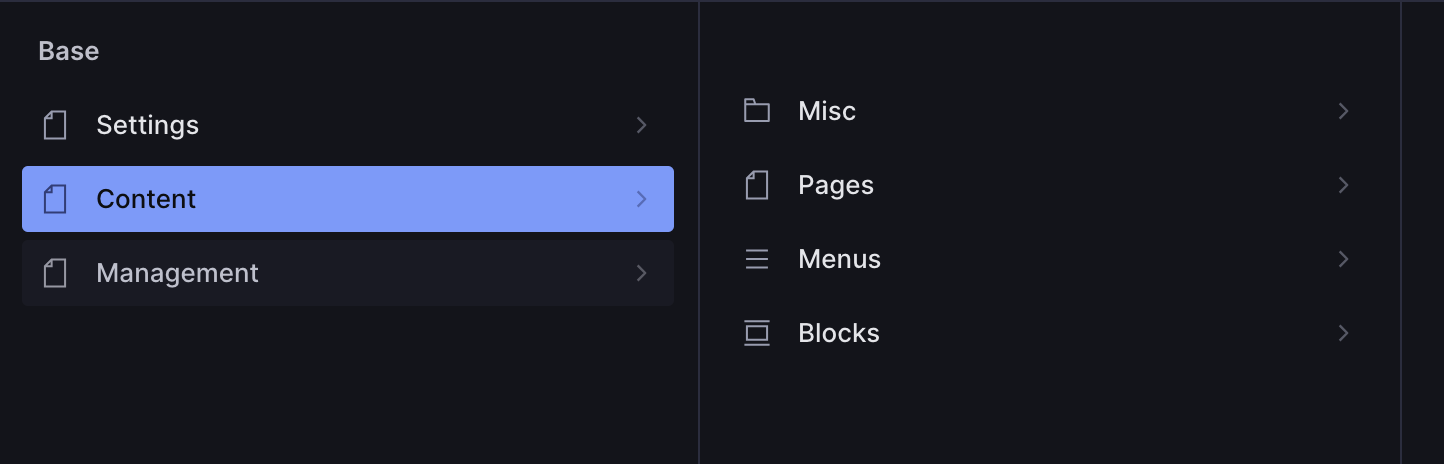
- Content : header, footer, pages, and blocks
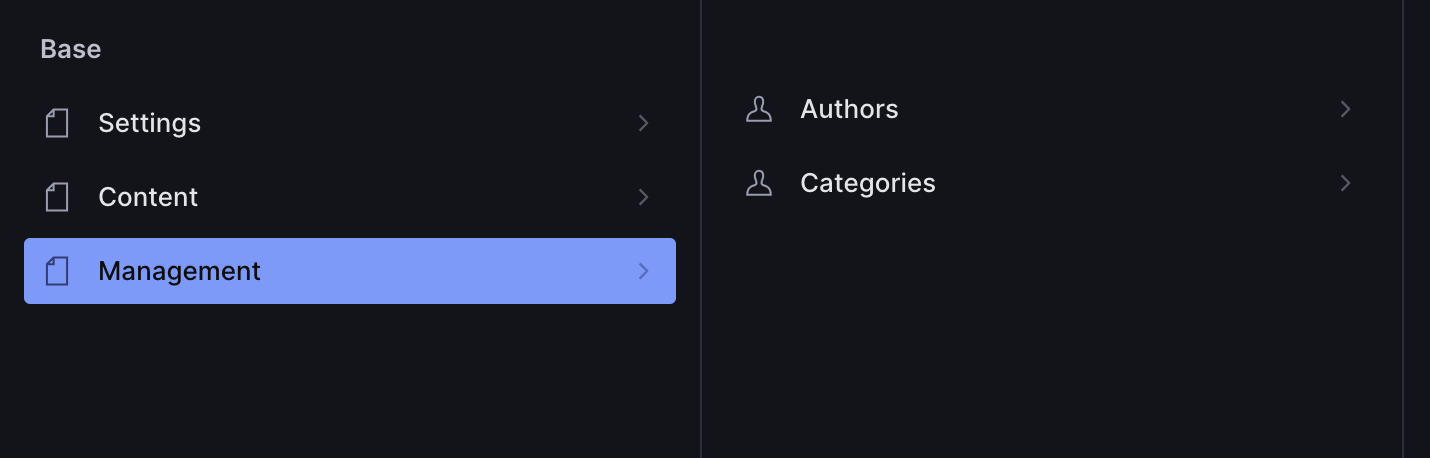
- Managment : authors and categories
Page builder based on page / sections / blocks
- You can create a page that can be devided into sections (objects)
- Each section can contains a list of references to blocks
- Blocks are documents so you can use them on multiple pages
- You have basics blocks but you can add yours easely
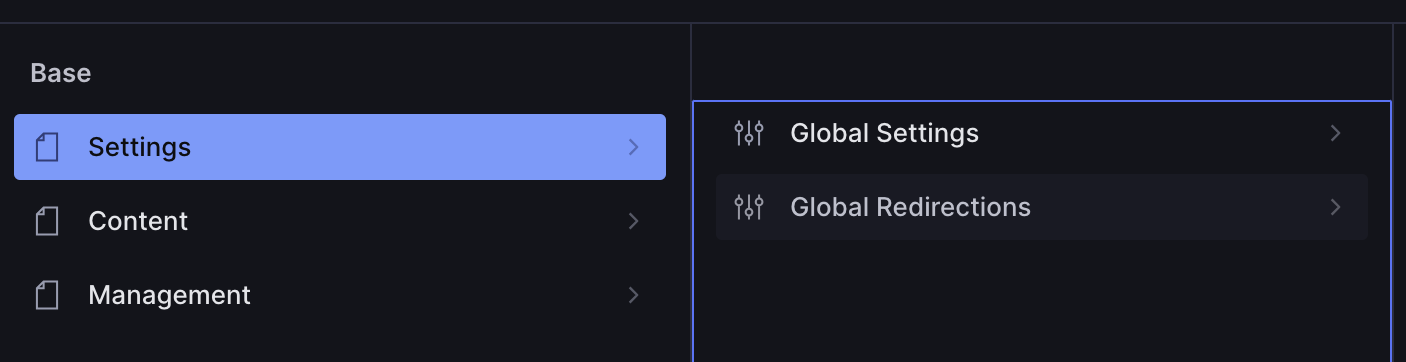
Settings

Redirections

You can add redirections in a array in the settings section
Content

Managment

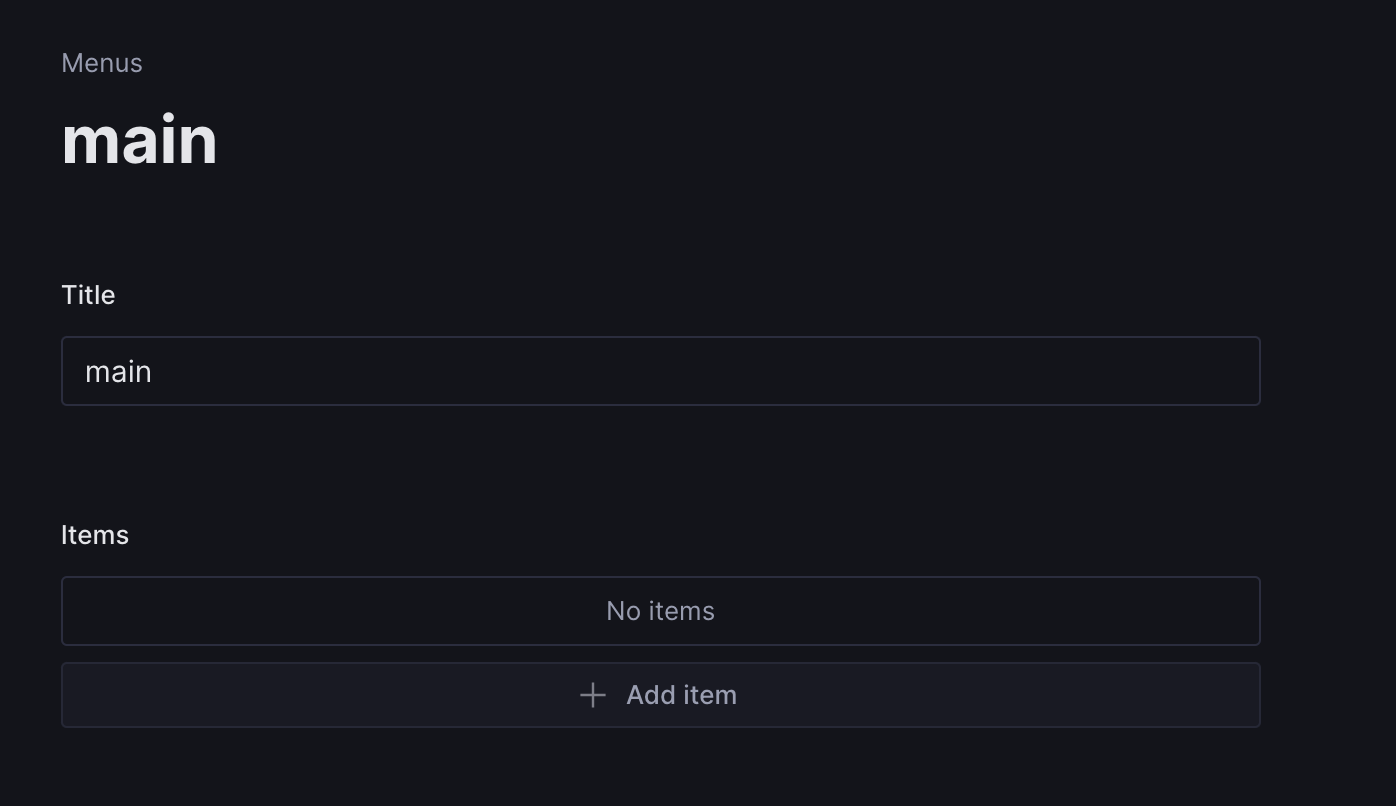
Menu
Menu can contains menu items

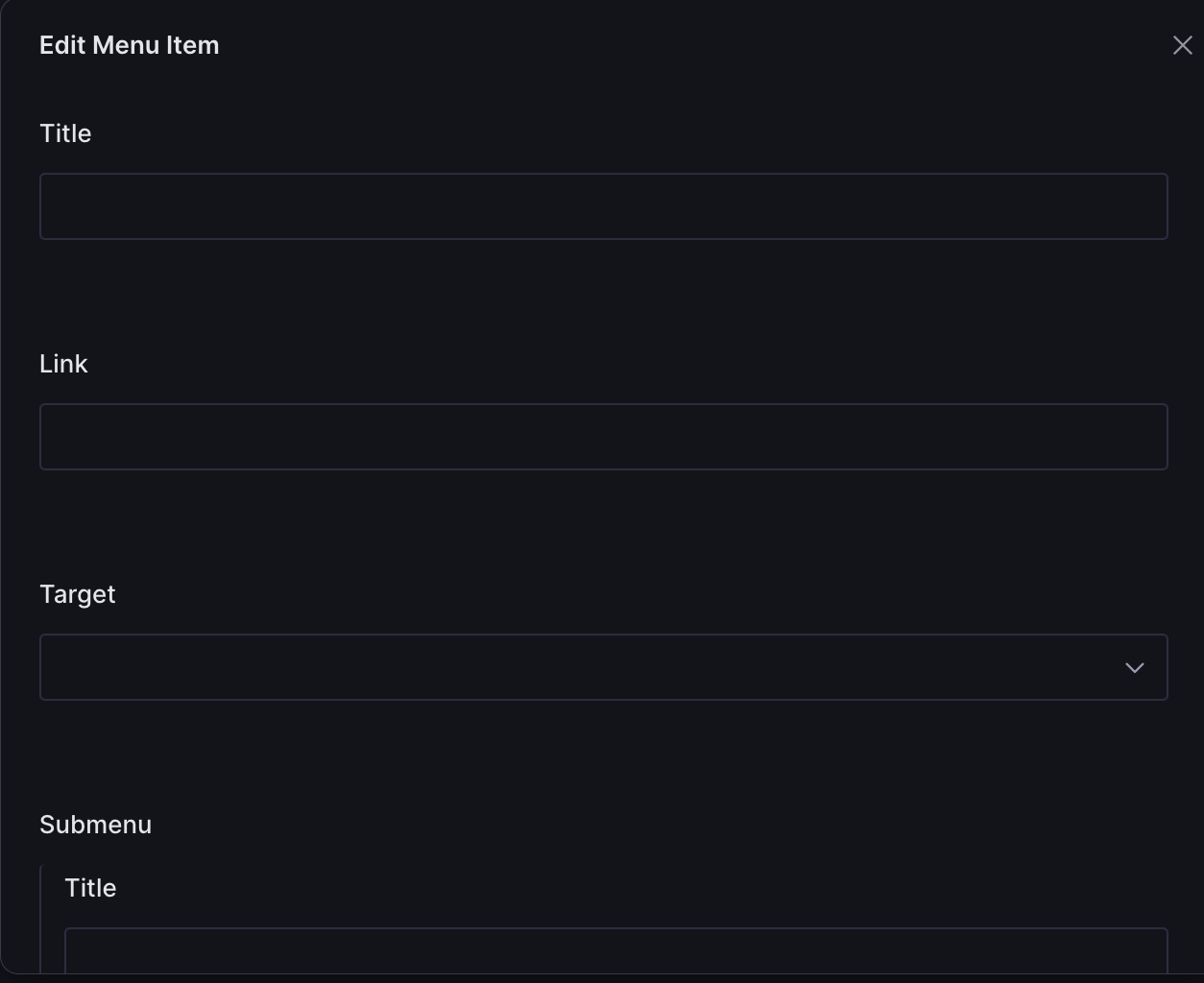
Menu item
Menu items can contains menu (as submenu)

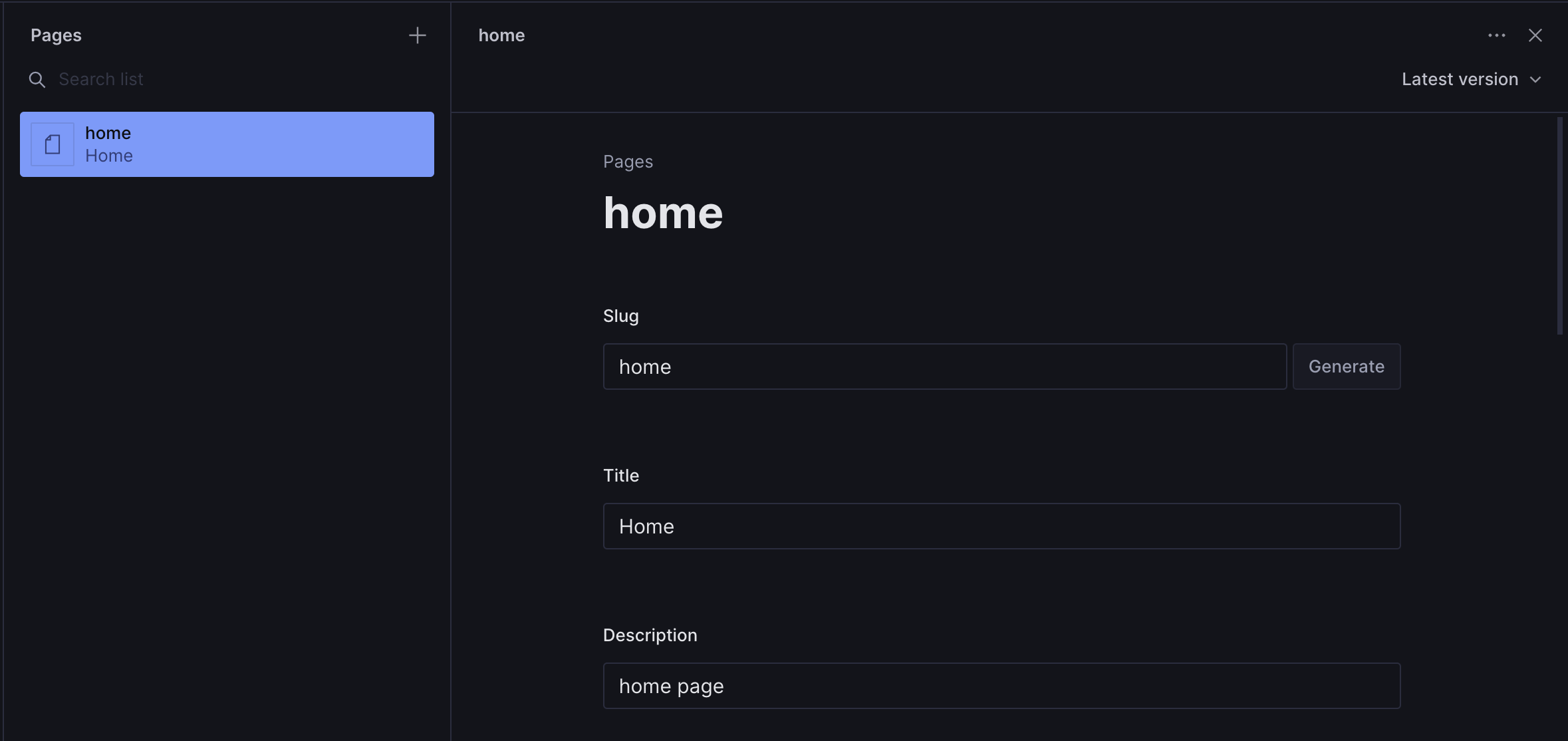
Pages
Menu items can contains sections

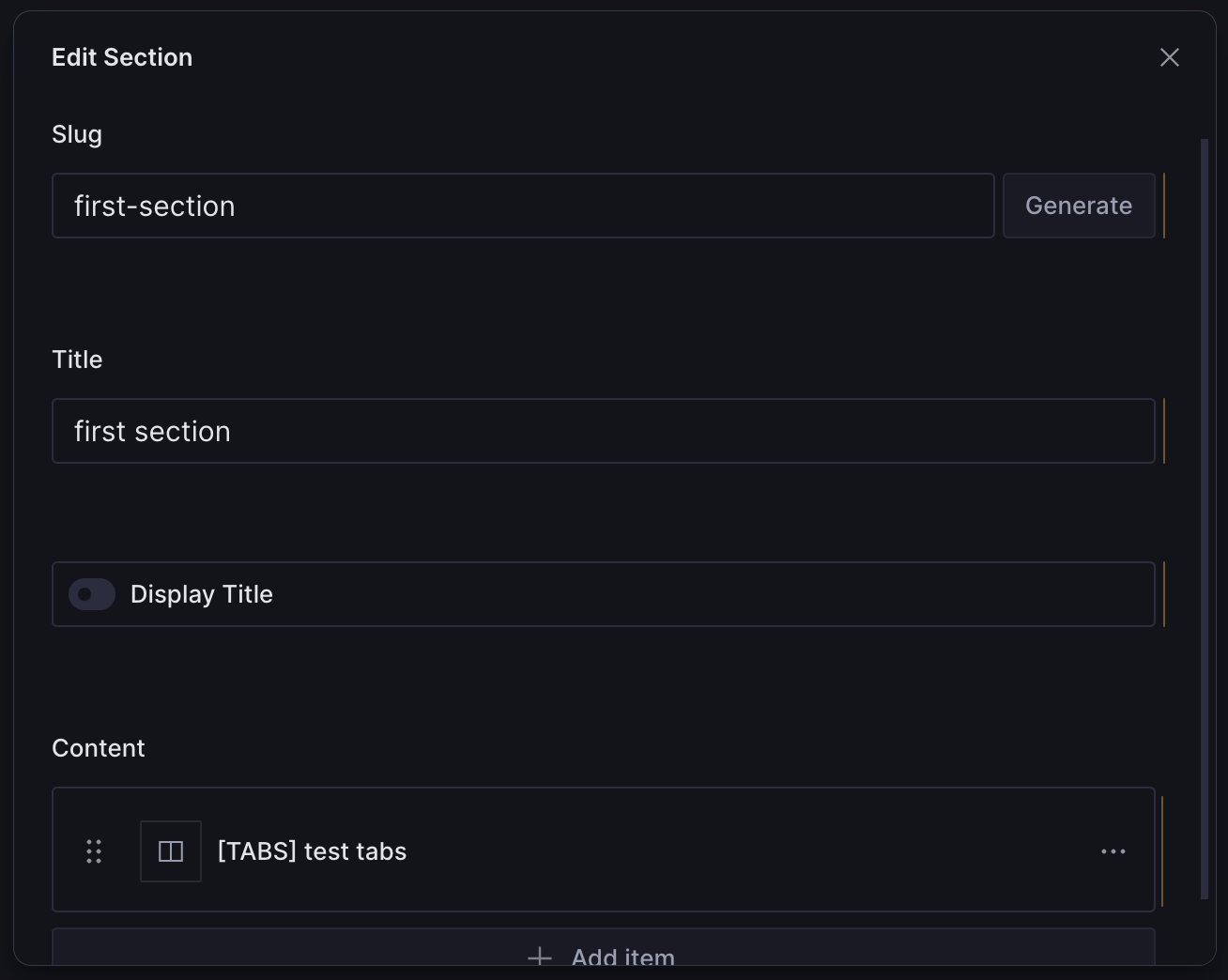
Sections
Sections can cotnains blocks

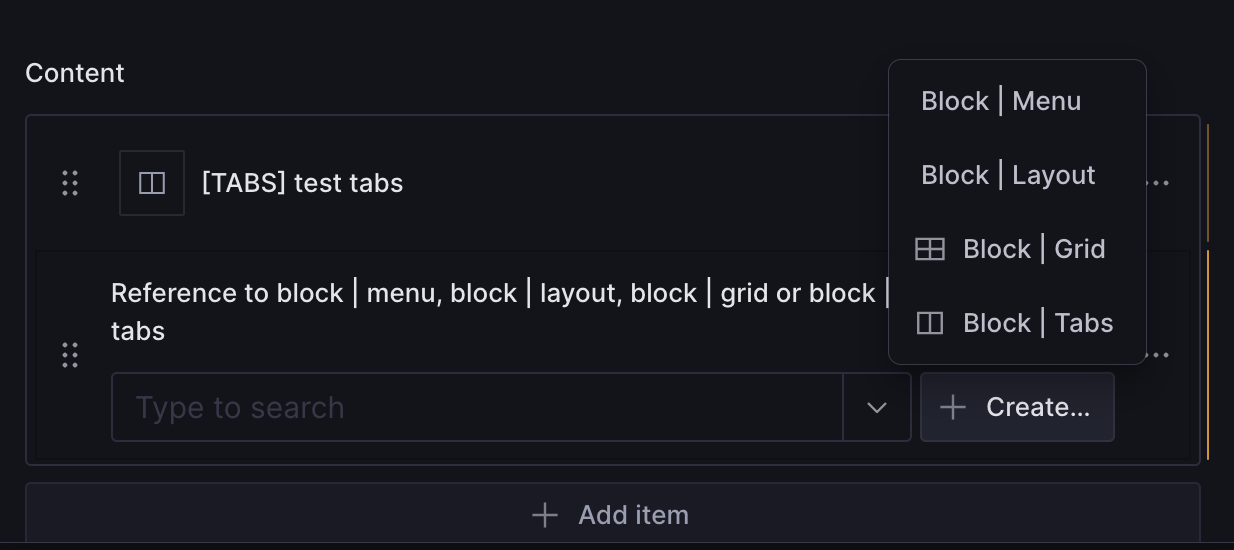
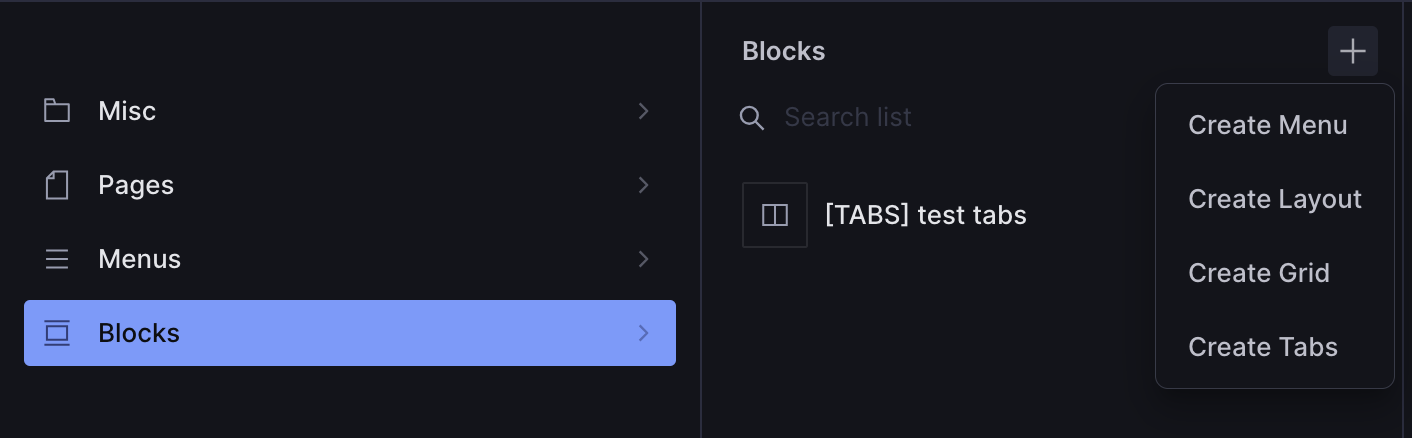
Blocks
Blocks can be created within the page and are independants documents


Usage
Add it as a plugin in sanity.config.ts (or .js):
import {defineConfig} from 'sanity'
import { pagebuilderTool } from '@nuagedelait/sanity-pagebuilder'
export default defineConfig({
//...
plugins: [pagebuilderTool()],
})Config
You can extends schemas of the plugins without the pain of handling desk structure
export default defineConfig({
//...
plugins: [pagebuilderTool(
{
addBlocksSchemas: [ 'array of blocks schemas in sections' ]
addContentSchemas: [ 'array of content schemas like custom `posts` or `articles`' ]
addManagmentSchemas: [ 'array of diverses schemas (used if contents)' ]
api: 'sanity api version, default : `v2023-08-01`'
}
)],
})Localization 
You can use localization by adding a language array to the plugin config It will add :
Language switcher in top of studio
localize url handling (ex: http://localhost:3000/en/studio/structure/) with autmatic document filtering
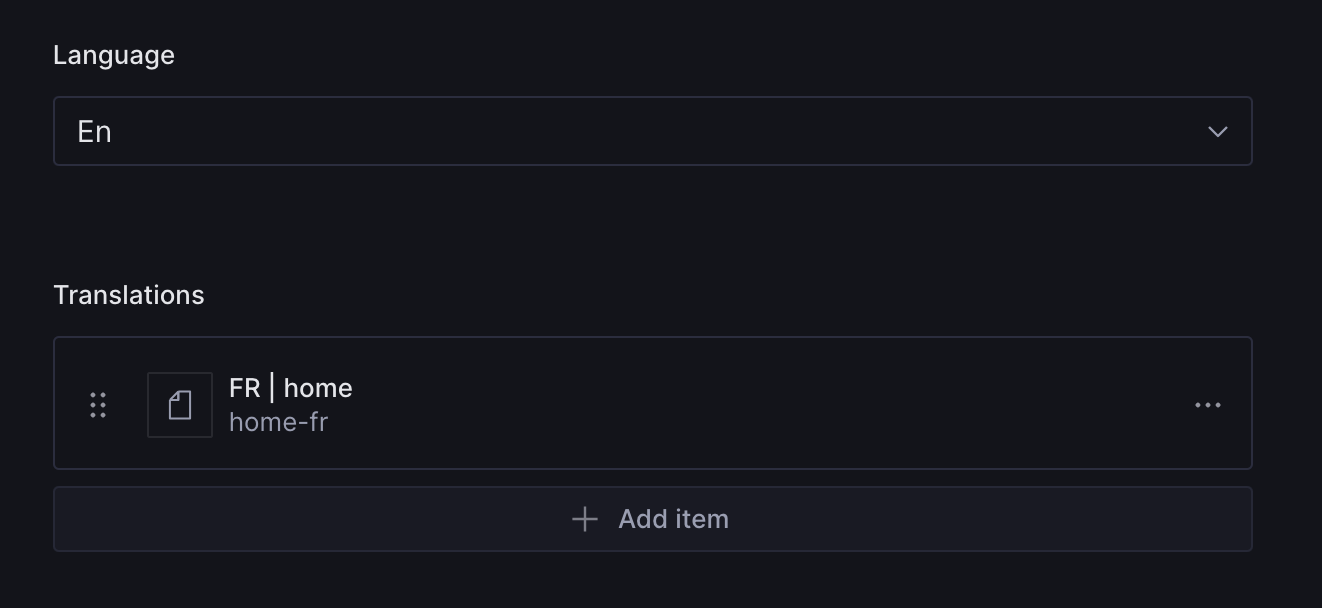
necessary fields based on the document type :
- "lang" field to localize the content
- "translations" field to reference document in multiple languages


export default defineConfig({
//...
plugins: [pagebuilderTool(
{
addBlocksSchemas: [ 'array of blocks schemas in sections' ]
addContentSchemas: [ 'array of content schemas like custom `posts` or `articles`' ]
addManagmentSchemas: [ 'array of diverses schemas (used if contents)' ]
api: 'sanity api version, default : `v2023-08-01`',
languages: ['en','fr']
}
)],
})If you have custom schema, you can add the localization fields using the i18n function :
import { i18n } from '@nuagedelait/sanity-pagebuilder'
const schemaWithLocale = i18n(
schema, // your custom schema
languages, // your languages list, ex : ['en', 'fr']
true // if needed, add translations field
),License
MIT © nuagedelait
Develop & test
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
