@pinelab/vendure-plugin-metrics
v3.1.0
Published
Vendure plugin measuring and visualizing e-commerce metrics
Downloads
1,452
Maintainers
Readme
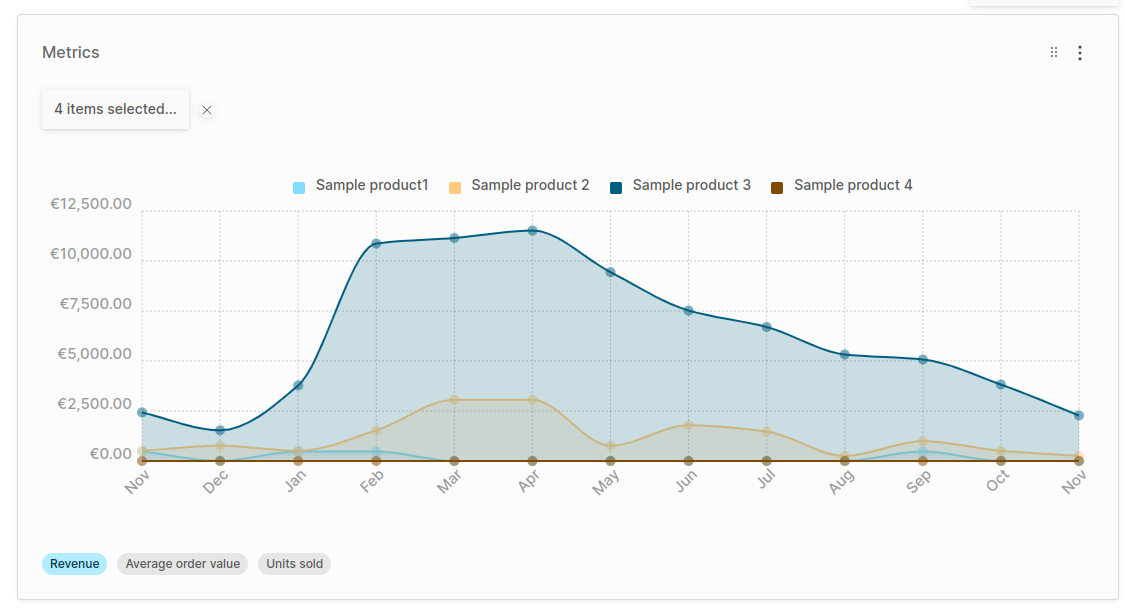
Vendure Metrics plugin
A plugin to visualize your shops most important metrics.

Getting started
- Configure the plugin in
vendure-config.ts:
import { MetricsPlugin } from "@pinelab/vendure-plugin-metrics";
plugins: [
...
MetricsPlugin.init({
// Consider displaying fewer months for shops with a lot of orders
displayPastMonths: 13
}),
AdminUiPlugin.init({
port: 3002,
route: 'admin',
app: compileUiExtensions({
outputPath: path.join(__dirname, '__admin-ui'),
extensions: [MetricsPlugin.ui],
}),
}),
...
]- Rebuild your Admin UI
- Run a database migration to add the necessary tables to your database.
- Start your Vendure server and login as administrator
- You should now be able to add the widget
Advanced Metricsto your dashboard.
Metric results are cached in memory to prevent heavy database queries every time a user opens its dashboard.
Built-in Metrics
- Revenue (per product): The total revenue per month, or the revenue generated by specific variants if a variant is selected.
- Average Order Value (AOV): The average of
order.totalWithTaxof the orders per month - Units sold: The number of units sold for the selected variant(s).
Custom Metrics
You can implement the MetricStrategy interface and pass it to the MetricsPlugin.init() function to have your custom metric visible in the Widget.
Below is the implementation of the AOV metric, already included in the plugin, but it serves as an example of how to implement a custom metric.
// This is the existing Average Order Value metric, already included in the plugin
import { Order, RequestContext } from '@vendure/core';
import {
AdvancedMetricType,
MetricStrategy,
NamedDatapoint,
} from '@pinelab/vendure-plugin-metrics';
/**
* Calculates the average order value per month
*/
export class AverageOrderValueMetric implements MetricStrategy {
readonly metricType: AdvancedMetricType = AdvancedMetricType.Currency;
readonly code = 'aov';
readonly allowProductSelection = false;
getTitle(ctx: RequestContext): string {
return `Average order value`;
}
calculateDataPoints(
ctx: RequestContext,
entities: Order[]
): NamedDatapoint[] {
let legendLabel = 'Average order value';
if (ctx.channel.pricesIncludeTax) {
legendLabel += ' (incl. tax)';
} else {
legendLabel += ' (excl. tax)';
}
if (!entities.length) {
// Return 0 as average if no orders
return [
{
legendLabel,
value: 0,
},
];
}
const totalFieldName = ctx.channel.pricesIncludeTax
? 'totalWithTax'
: 'total';
const total = entities
.map((o) => o[totalFieldName])
.reduce((total, current) => total + current, 0);
const average = Math.round(total / entities.length) / 100;
return [
{
legendLabel,
value: average,
},
];
}
}Contributions
Special thanks to@dalyathan for his contributions on this plugin.
