@practical-js/sanity-hierarchical-docs
v1.2.5
Published
Sanity Plugin - Hierarchical Document List
Readme
sanity-plugin-hierarchical-document-list
This is a Sanity Studio v3 plugin.
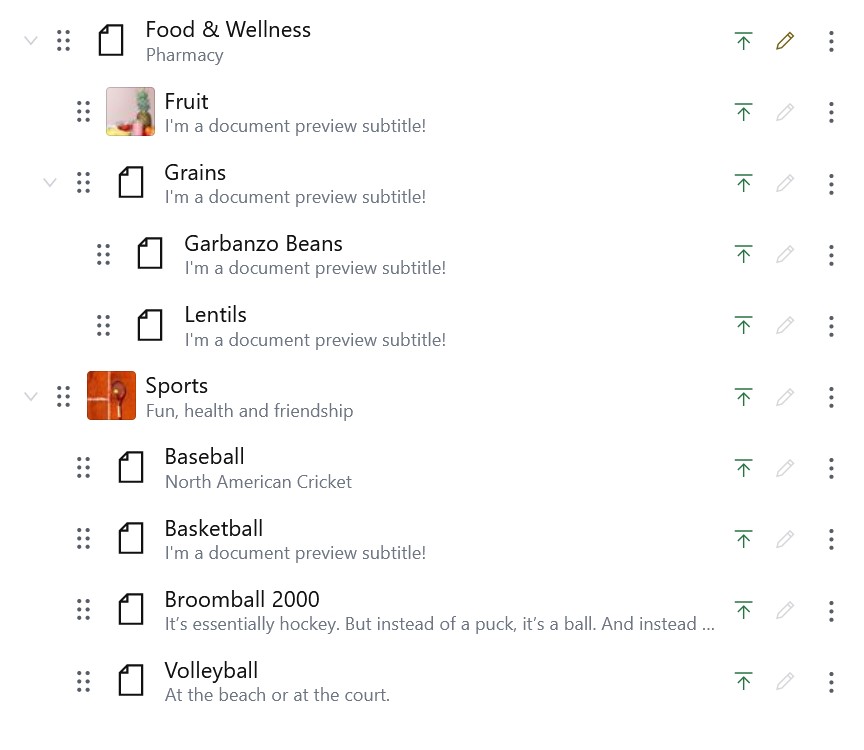
Plugin for visually organizing documents as hierarchies in the Sanity studio. Applications include:
- Tables of content - such as a book's sections and chapters
- Navigational structure & menus - a website mega-menu with multiple levels, for example
- Taxonomy inheritance - "Carbs is a parent of Legumes which is a parent of Beans"

Compatibility: This plugin requires Sanity Studio [version 3]
Getting started
# From the root of your sanity project
npm install @practical-js/sanity-hierarchical-docsOnce you've installed the plugin the next step is to add one or more hierarchy documents to your Structure Builder.
💡 To learn about custom desk structures, refer to the Structure Builder docs.
// deskStructure.js
import {createDeskHierarchy} from '@practical-js/sanity-hierarchical-docs'
export default (S, context) => {
return S.list()
.title('Content')
.items([
...S.documentTypeListItems(), // or whatever other structure you have
createDeskHierarchy({
S,
context,
title: 'Main table of contents',
// The hierarchy will be stored in this document ID 👇
documentId: 'main-table-of-contents',
// Document types editors should be able to include in the hierarchy
referenceTo: ['site.page', 'site.post', 'docs.article', 'social.youtubeVideo'],
// ❓ Optional: provide filters and/or parameters for narrowing which documents can be added
referenceOptions: {
filter: 'status in $acceptedStatuses',
filterParams: {
acceptedStatuses: ['published', 'approved']
}
},
// ❓ Optional: limit the depth of your hierarachies
// maxDept: 3
})
])
}License
MIT ©practical-AT - www.practical.at
