@ptkdev/chrome-extension-aspectratio219
v1.5.2
Published
Fit the screen properly in fullscreen mode on monitor with 21:9 aspect ratio.
Downloads
29
Maintainers
Readme
🖥 Chrome & Edge Extension: Aspect Ratio 21:9
Fit the screen properly in fullscreen mode on monitor with 21:9 aspect ratio. Work on Netflix, Youtube, PrimeVideo, VVVVID, etc...
🎁 Support: Donate
This project is free, open source and I try to provide excellent free support. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. THANK YOU!

📎 Menu
- 💡 Features
- 👔 Screenshot
- 🚀 How to use
- ⌨️ Shortcuts
- 🔨 Developer mode
- 📚 Documentation
- ❤️ Contributing
- 🐛 Known Bugs
- 🍻 Community:
💡 Features
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] Browser supported: Google Chrome and Microsoft Edge
- [✔️] Fix aspect ratio on 21:9 monitor (stretch / crop)
- [✔️] Customize Aspect ratio value (32:9 and 19:10 monitors)
- [✔️] Add custom domain and try fix size of player
- [✔️] ON / OFF buttons
- [✔️] Netflix (⚠️ Only with Chrome #4)
- [✔️] Youtube
- [✔️] Prime Video
- [✔️] Dailymotion
- [✔️] Vimeo
- [✔️] VVVVID
- [✔️] Crunchyroll
- [✔️] Twitch
- [✔️] Translations: 🇬🇧 🇮🇹 🇵🇱 🇪🇸
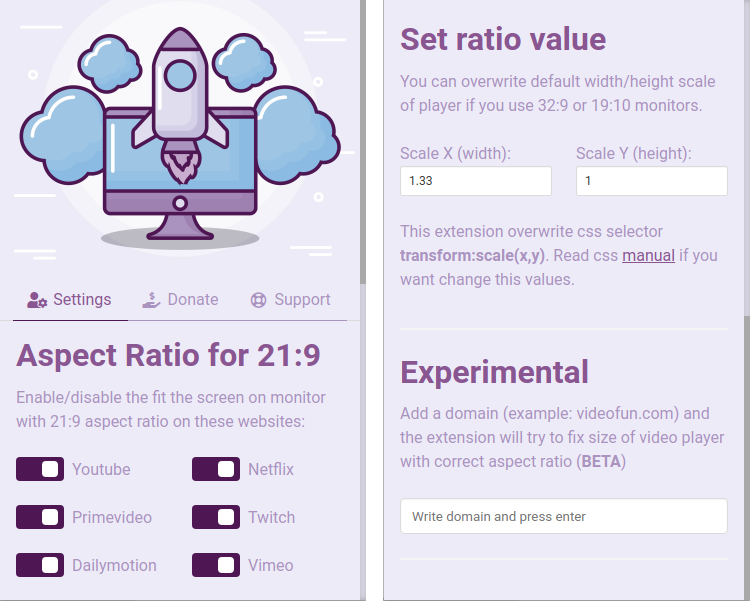
👔 Screenshot
🚀 Installation
- Install extension from chrome store or edge store.
- Open popup (click on icon of this extension)
- Enable netflix
- Go to netflix and open video
- Bye bye side black bars!
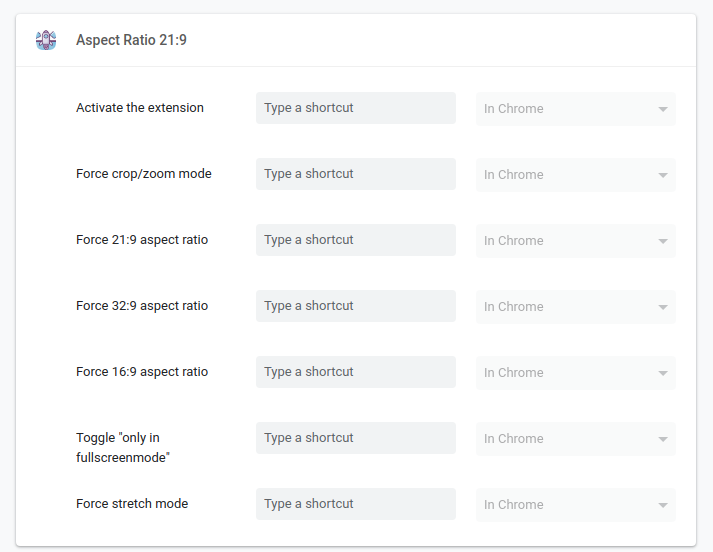
⌨️ Shortcuts
You can set shortcuts on chrome://extensions/shortcuts. No Default shortcuts available.
🔨 Developer Mode
- Download stable, beta or nightly and extract it.
- Run
npm install - Run
npm run dev - Install Google Chrome.
- Go to extension page.
- Enable developer mode (top/right corner).
- Load extension from folder.
- Select
buildfolder. - Go to netflix, open video, bye bye side black bars!
📚 Documentation
Run npm run docs
👑 Sponsors
Support this project by becoming a sponsor. 🙏 Become a sponsor on patreon or become top3 sponsor on ko-fi. Your logo will show up here with a link to your website.
🦄 Backers
Thank you to all our backers! 🙏 Become a backer on patreon.
❤️ Contributing
I 💟 contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in .all-contributorsrc and package.json file.
Thanks goes to these wonderful people (emoji key):
💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
📲 Tools
💫 License
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License (Freepik Premium License)
- Documentations and Translations have CC BY 4.0 License