@reactuiutils/horizontal-timeline
v1.0.4
Published
A horizontal timeline component for React
Maintainers
Readme
Horizontal Timeline
A simple horizontal timeline component made with React.
This is an re-implementation using design composition, typescript and responsive CSS of the Horizontal Timeline from mailtop.
Thank you guys for the original work ❤️.
Installation
# with npm
npm install @reactuiutils/horizontal-timeline# with yarn
yarn add @reactuiutils/horizontal-timeline# with pnpm
pnpm i @reactuiutils/horizontal-timelineUsage
CSS Import
1.Import the timeline.css file into the main file or corresponding file in your project
import '@reactuiutils/horizontal-timeline/timeline.css';2.Use the components
import {
Action,
Event,
Subtitle,
Timeline,
Title,
} from '@reactuiutils/horizontal-timeline';
import { FaBug, FaRegCalendarCheck } from 'react-icons/fa'; // or any other icon
export const MyTimeline = () => {
return (
<Timeline minEvents={6}>
{/* Without action */}
<Event color="#87a2c7" icon={FaRegCalendarCheck}>
<Title>Agendado</Title>
<Subtitle>26/03/2019 09:51</Subtitle>
</Event>
{/* With action */}
<Event color="red" icon={FaBug}>
<Title>Erro</Title>
<Subtitle>26/03/2019 09:51</Subtitle>
<Action onClick={() => alert('clicou')}>Detalhes</Action>
</Event>
{/* Without title, subtitle and action */}
<Event color="darkGreen" icon={FaRegCalendarCheck} />
</Timeline>
);
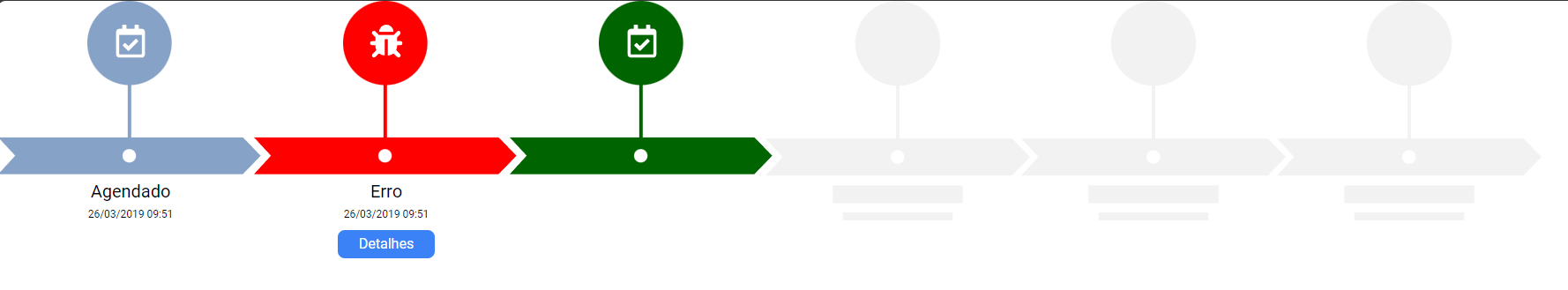
};Preview

Props
Timeline
The Timeline component is used to render a horizontal timeline.
Props
minEvents(number): The minimum number of events to display on the timeline. If the rendered events are less than this number, the timeline will be render fallbacks instead to complete the total number.
Event
The Event component represents an event on the timeline.
Props
color(string): The color of the event.icon(ReactNode): The icon to display for the event. Any valid SVG component can be used.
Title
The Title component represents the title of an event.
Subtitle
The Subtitle component represents the subtitle of an event.
Action
The Action component represents an action associated with an event.
Props
onClick(function): The function to be called when the action is clicked.
License
## License
MIT
Contributing
Feel free to contribute to this project. Any help is welcome.
Developmet
- Clone the repository
- Install the dependencies using
pnpm ion root folder - To Run the lib on development mode use
pnpm lib devon root folder - To Run the example on development mode use
pnpm example-vite devon root folder - To build the lib use
pnpm lib buildon root folder
Folders
lib-/lib- The library source codeexample-vite-/examples/example-with-vite- The example source code
Technologies and Tools
- React - A JavaScript library for building user interfaces
- TypeScript - A typed superset of JavaScript that compiles to plain JavaScript
- Vite - A build tool that aims to provide a faster and leaner development experience for modern web projects
- pnpm - A fast, disk space efficient package manager
- Tailwind CSS - A utility-first CSS framework for rapidly building custom designs
This project are planned to be an monorepo using pnpm-workspaces.
Author
- renanlido - Renan Oliveira
Acknowledgments
- mailtop - Original work
- guilhermeoholz - Original work
