@realign-zone/capture-web
v0.1.0
Published
> A tool, capture web page snapshot tobe png/gif.
Downloads
3
Maintainers
Readme
capture-web
A tool, capture web page snapshot tobe png/gif.
Effect
Goal
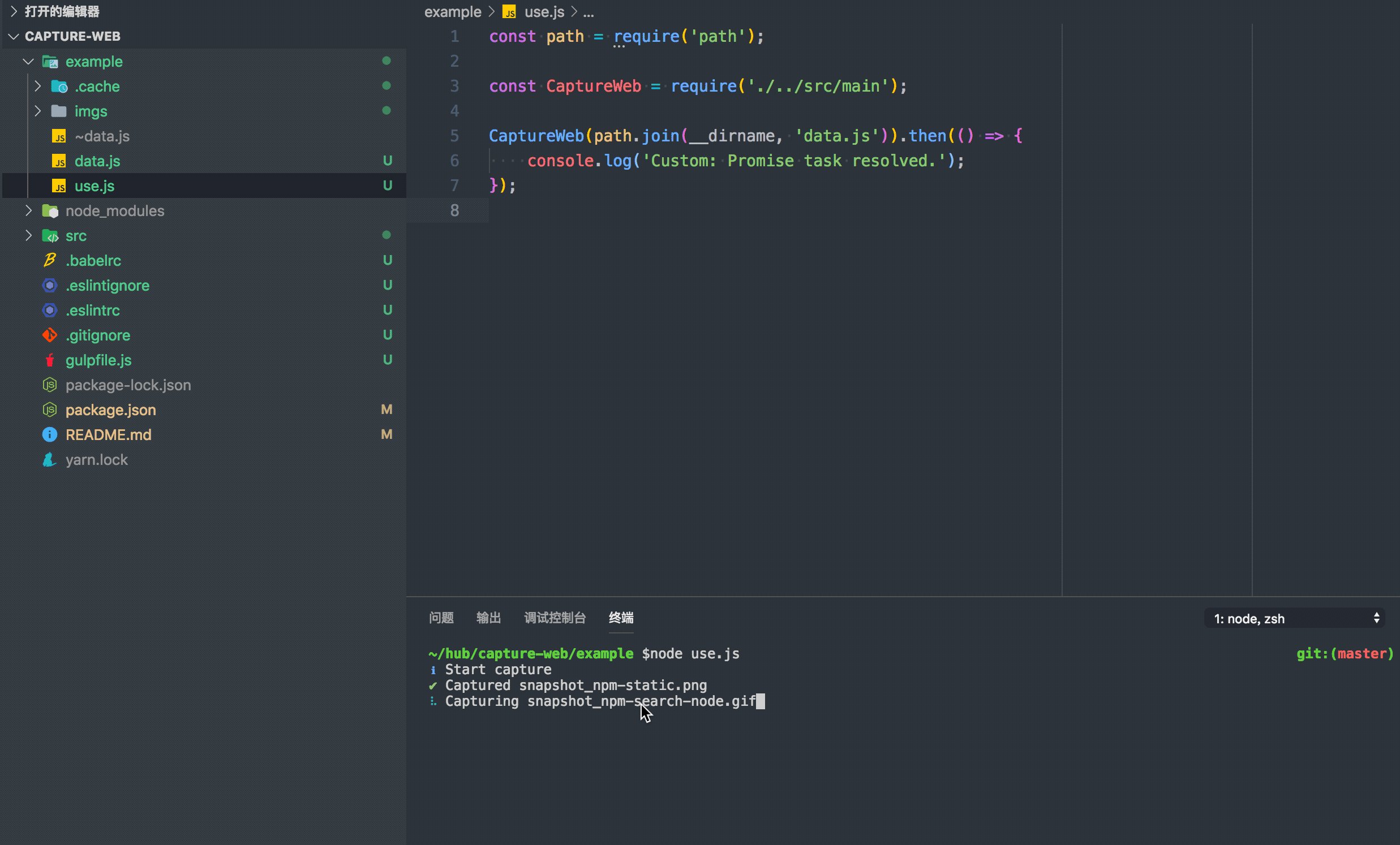
💻 Example — 👇 show-process
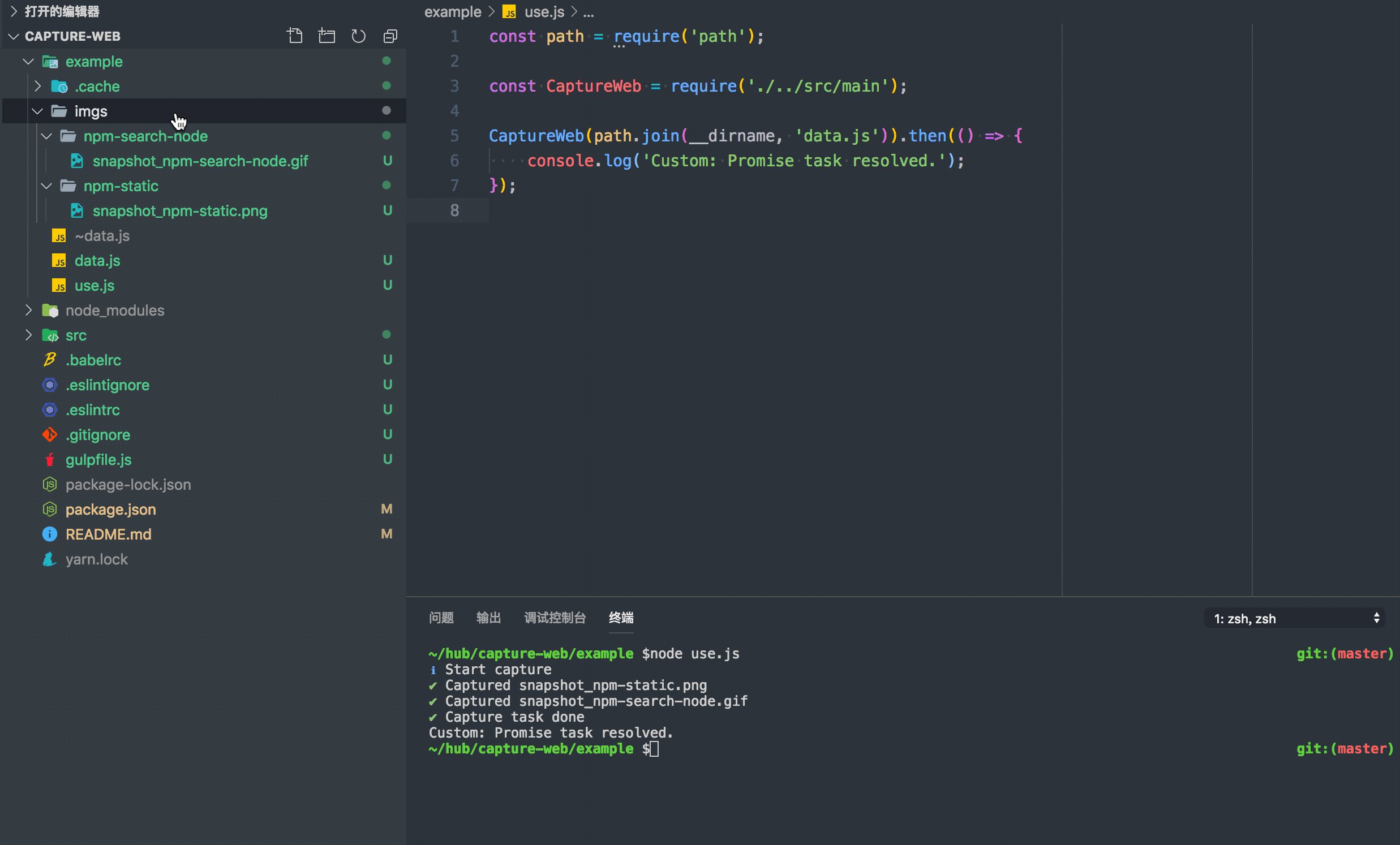
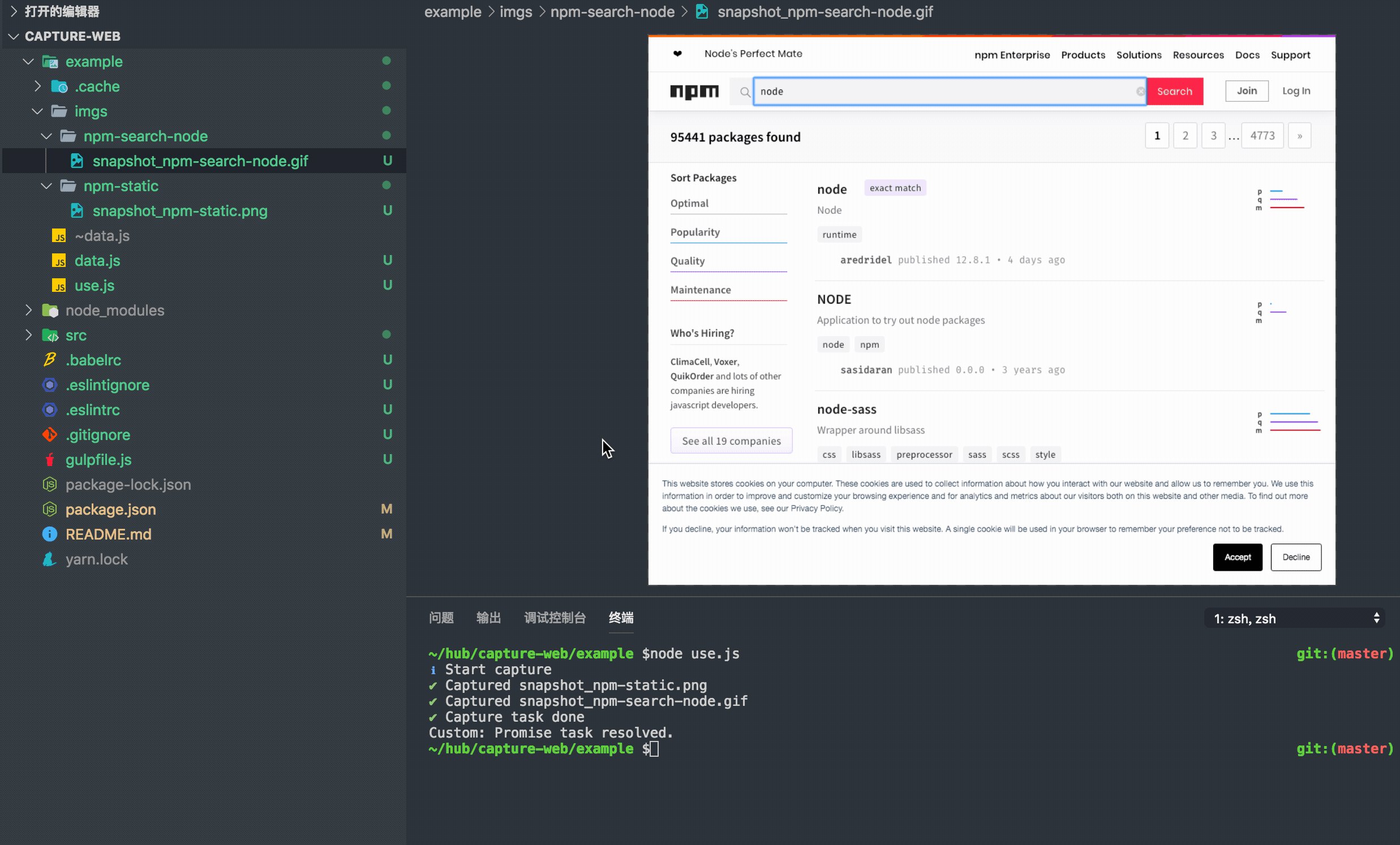
Result
Usage
install
# install
npm i @realign-zone/capture-web -STask
const CaptureWeb = require('@realign-zone/capture-web');
// configFilePath is:configFile's absolute path
CaptureWeb(`${configFilePath}`).then(() => {
// do something after task done.
});Config
configFile
module.exports = {
// 整体配置项
options: {
imgDir = '', // 保存图片文件目录 | 绝对路径
preName = '', // 图片文件名前缀 | 与后面的 name 拼接,构成完整 图片文件名称
preUrl = '', // 页面路径前缀 | 与后面的 pagePath 拼接,构成完整 路径
},
// 所有需要捕获的页面
pages: [
{
// 单个页面配置
item: {
name = '', // 当前页面名称
pagePath = '', // 当前页面路径
size = [1920, 1080], // 页面大小,若修改默认值:[Number, Number]
},
// 页面操作
// 每个对象是一帧
// 只有一个对象的话,就是 png,否则是 gif
step: [
{}, // 空对象,表示捕获页面截图
// 其他的,参考非第一帧的话,参考 https://github.com/sindresorhus/capture-website#api
{
beforeScreenshot: async (page /*, browser*/ ) => {
await page.type('#kw', 'github', {delay: 100});
},
},
],
},
],
};Todo
- [ ] Performance optimization
- [ ] Too slow when capture gif
- [ ] More config
- [ ] Others