@sethwebster/react-fps-counter
v0.0.19
Published
This package provides a component to overlay of the number of FPS (frames per second) of your React page.
Maintainers
Readme
React Fps Counter
This package provides a component to overlay of the number of FPS (frames per second) of your React page.

You can see the current FPS, and the average FPS over a number of frames.
Basic Usage
If you want to measure FPS across your entire React App, it's best to place the FPSCounter component at the root of your app. Otherwise, if you only want to measure a specific component or page, place the component there.
import { useState } from 'react';
import FPSCounter from '@sethwebster/react-fps-counter';
function App() {
const [fpsVisible, setFpsVisible] = useState(true)
return (
<div>
...
<FPSCounter visible={fpsVisible}/>
...
</div>
)
}Options
top-left
Controls the position of the component. Possible values are: top-left, top-right, bottom-left, bottom-right
{
0.1: "red",
0.35: "orange",
0.5: "yellow",
0.75: "green"
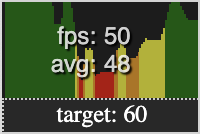
}The colors to use in the graph, and the appropriate threshold for each color. Thresholds are specified in percentage of the specified targetFrameRate.
Advanced Usage
import { useState } from 'react';
import FPSCounter from '@sethwebster/react-fps-counter';
function App() {
const [fpsVisible, setFpsVisible] = useState(true)
return (
<div>
...
<FPSCounter
visible={fpsVisible}
{/* sample every 100ms */}
samplePeriod={100}
{/* average every 100 frames */}
numberOfFramesForAverage={100}
{/* specify a more restrictive set of thresholds */}
colorTiers={{
0.3: "red",
0.4: "orange",
0.6: "yellow",
0.9: "green",
}}
/>
...
</div>
)
}Using Frame Data
It is possible to use the frame data yourself without the overlay, if you desire.
...
import { useFps } from '@sethwebster/react-fps-counter';
...
function Component() {
const fpsData = useFps(/* {samplePeriod: number, numberOfFramesForAverage: number } */);
return <div>
<span>fps: {fps.fps}</span>
{" "}
<span>avg: {fps.avg}</span>
</div>
}