@sketchmine/dom-agent
v3.0.0
Published
Dom Agent that gets injected to get all the style information about a page
Readme

@sketchmine/dom-agent
The DOM agent is at the heart of the entire library. This package takes responsibility for scraping the style information from a Webpage and outputing an abstract format with the DOM representation and the styling. Based on this information, sketch-builder can be used to later draw the Sketch file.
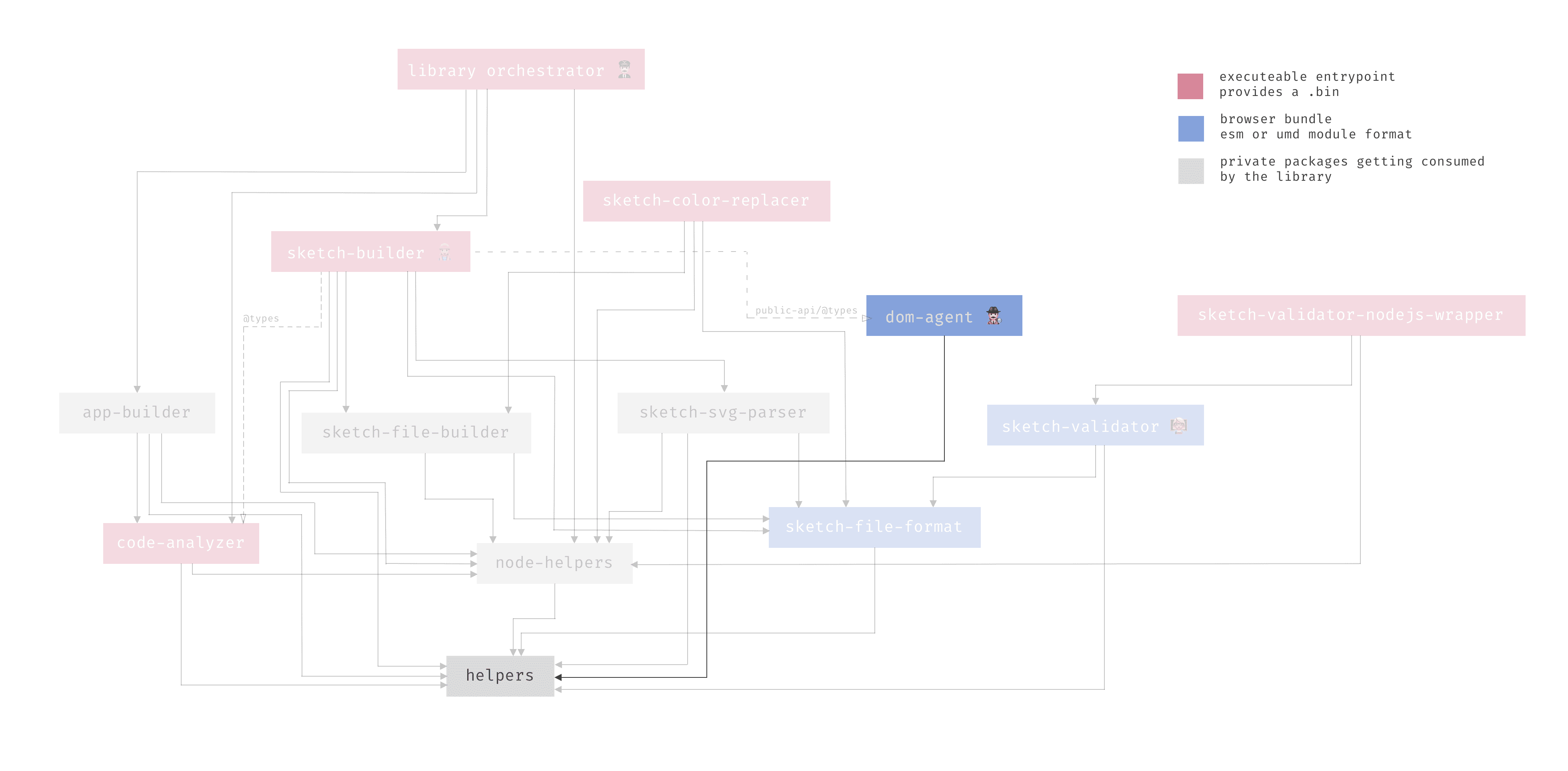
Dependency graph

About
The DOM agent consists of three parts:
- dom traverser Traverses the Dom nodes recursively and applies the visitor on each node.
- dom visitor Visits a DOM Node and extracts the style-information.
- public-api Provides only typings for non browser specific code.
Building the package
For building the package Rollup.js is used as a module bundler. The configuration can be found in the rollup.config.js and is orchestrated by the yarn package manager.
The package bundle is in the ecmascript module format and is meant to be consumed only by the browser.
The build can be started with the following two commands:
yarn buildfor building the package.yarn devfor building and watching the sources of the package. (rebuilds after safe)
Linting
The source code of this package is going to be linted by our CI environment. To ensure a coding standard and quality, use the configured linter tslint. This package extends from the tslint-config-airbnb and the linting configuration extends from the root tslint.json.
Run yarn lint to execute the linter.
Testing the package
To ensure that the DOM agent is properly working, it's necessary that you write tests. There are two types of tests:
- Unit tests for testing functionality
- End-to-end tests for testing the DOM agent in a headless Chrome browser.
End to end tests have to end with filename.e2e.ts and unit tests with filename.test.ts.
For the end to end tests, Puppeteer is used as a headless Chrome browser.
Note: All tests based on this package should be wrapped in a describe method with the prefix: [dom-agent] › ... like the following:
// import statements
describe('[dom-agent]› ${folder} › ${description of the suite}', () => {
// your tests should be placed here
});The Jest framework has been selected for tests.
Run yarn test to run all tests specified for this package. Run yarn test -f filename.test to run only tests that matches the provided RegExp for the filename.
