@sketchmine/library
v2.6.0
Published
Generates the whole dynatrace sketch library.
Downloads
33
Readme

The library package is the orchestrator and conductor of some parts of the library. Think of it as the main shaft in a mine where the mine car has to deliver diamonds from the furthest tunnel through the shaft and up to the entrance.
@sketchmine/library
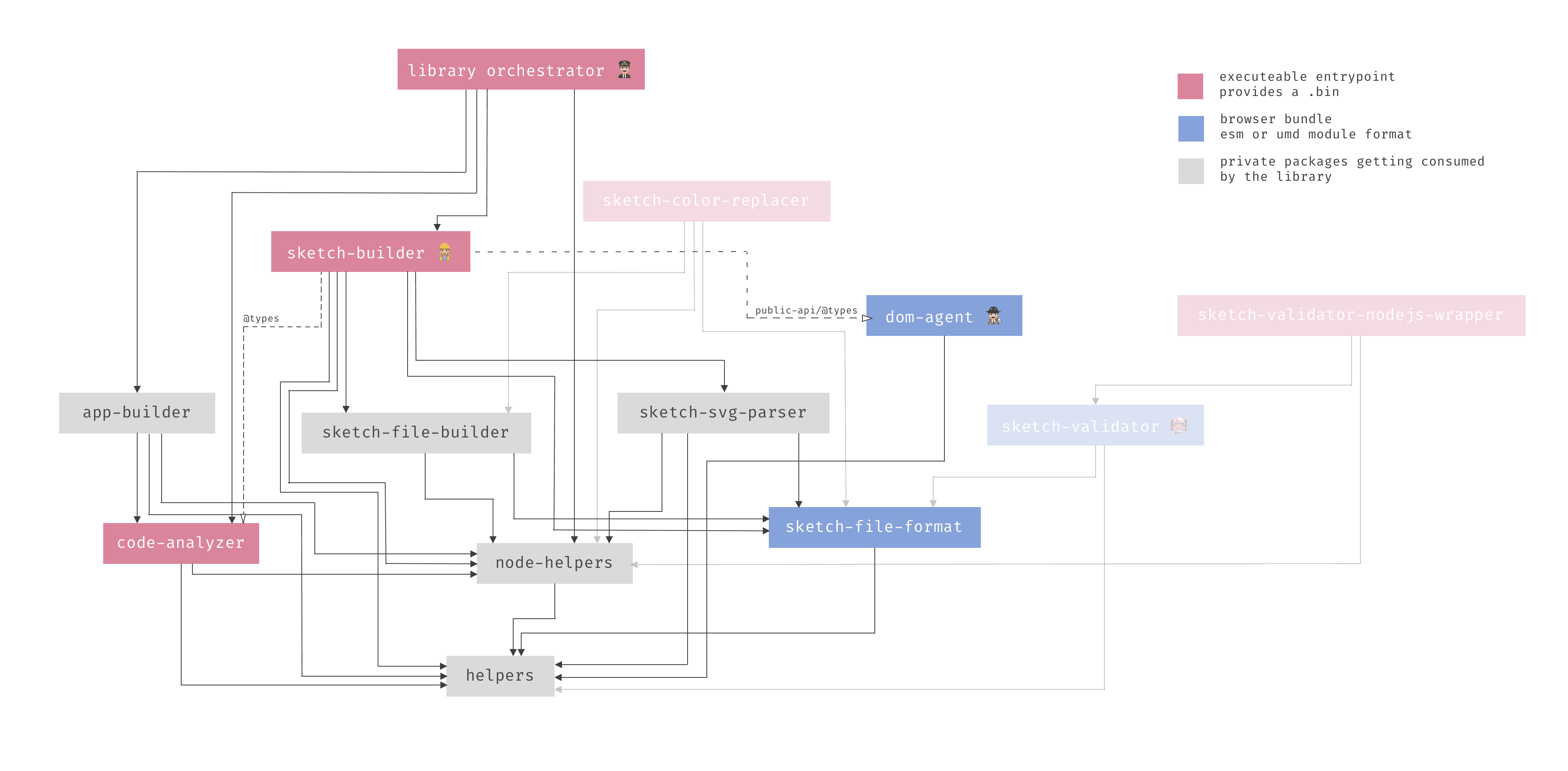
Dependency graph

Want to contribute?
We would be glad if you find a bug or a missing feature and contribute your solution. To archive that some things are necessary to know.
Building the package
For building the package Rollup.js is used as a module bundler. The configuration can be found in the rollup.config.js and is orchestrated by the yarn package manager.
The package bundle is in the commonjs format and meant to be consumed only be node.js applications.
The build can be started with the following two commands:
yarn buildfor building the package.yarn devfor building and watching the sources of the package. (rebuilds after safe)
Linting
The source code of this package is going to be linted by our CI environment. To ensure a coding standard and quality use the configured linter tslint. This package extends from the tslint-config-airbnb and the linting configuration extends from the root tslint.json.
Run yarn lint to execute the linter.
testing
Sorry but currently there are no tests specified. 😭 Feel free to add some! 💪🏻
