@sketchmine/sketch-file-builder
v3.0.0
Published
generates a .sketch file from an AST
Downloads
34
Readme

@sketchmine/sketch-file-builder
This package provides a Node.js layer of creating .sketch files with the open file format. You have to Provide an array of Pages (Sketch JSON objects) that should be written in the file. Furthermore this package takes care of creating all the boilerplate files and folder structures inside a Sketch file.
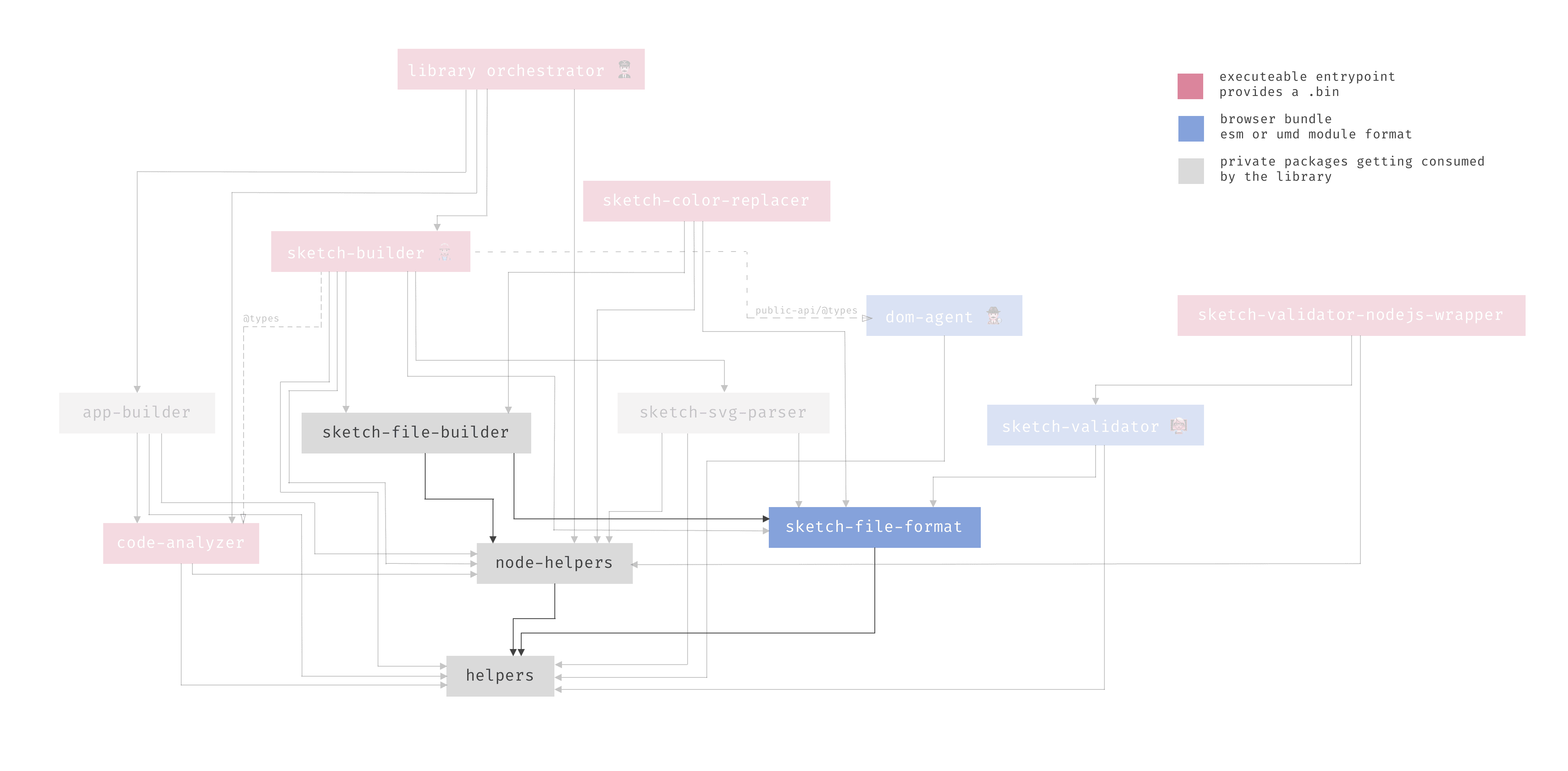
Dependency graph

Building the package
For building the package Rollup.js is used as a module bundler. The configuration can be found in the rollup.config.js and is orchestrated by the yarn package manager.
The package bundle is in the commonjs format and meant to be consumed only be node.js applications.
The build can be started with the following two commands:
yarn buildfor building the package.yarn devfor building and watching the sources of the package. (rebuilds after safe)
Linting
The source code of this package is going to be linted by our CI environment. To ensure a coding standard and quality use the configured linter tslint. This package extends from the tslint-config-airbnb and the linting configuration extends from the root tslint.json.
run yarn lint to execute the linter.
Testing the package
To ensure that the sketch-file-builder is working, write tests and put them in proper named file.
Important!
All tests according to this package should be wrapped in a describe with the prefix: [sketch-file-builder] › ... like the following:
// import statements
describe('[sketch-file-builder] › ${folder} › ${description of the suite}', () => {
// your tests should be placed here
});For tests the jest Framework was chosen, see jestjs.io for details.
Run yarn test to run all tests specified for the Sketch file builder. Run yarn test -f filename.test to run only tests that matches the provided RegExp for the filename.
Useful bash scripts
Bash scripts for working with the Sketch open file format:
convert a folder to a .sketch file
declare filename=dt-asset-lib
# rm -rf ${filename}.sketch
cd ${filename}
zip -r -X ../${filename}.zip *
cd ..
mv ${filename}.zip ${filename}.sketch
rm -rf ${filename}.zip
open ${filename}.sketch
convert .sketch file to folder:
declare filename=dt-asset-lib
# rm -rf ${filename}.sketch
# cp ./${filename}.bak.sketch ${filename}.sketch
mv ${filename}.sketch ${filename}.zip
unzip ${filename}.zip -d ./${filename}
rm -rf ${filename}.zip