@studio/changes
v3.0.0
Published
Generate a changelog as part of the npm version command
Maintainers
Readme
Usage
- Use
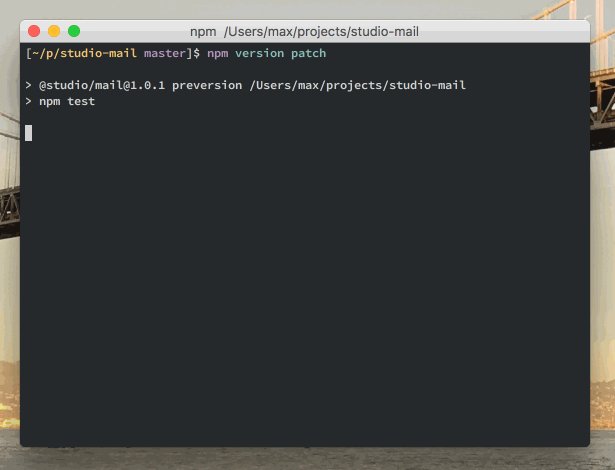
npm version [patch|minor|major]to create a release - Your editor will open with a generated
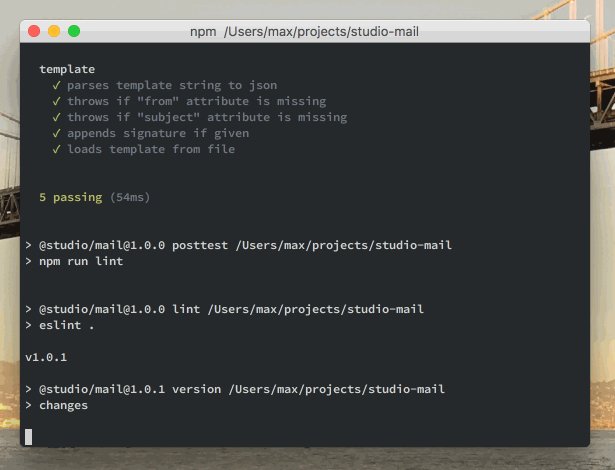
CHANGES.mdfile - When you're done writing the release notes, save and close the editor to continue
- To abort the release, remove the heading with the new version number
Install
❯ npm install @studio/changes --save-devConfigure
❯ npx changes --initThis will add the following to your package.json:
{
"scripts": {
"preversion": "npm test",
"version": "changes",
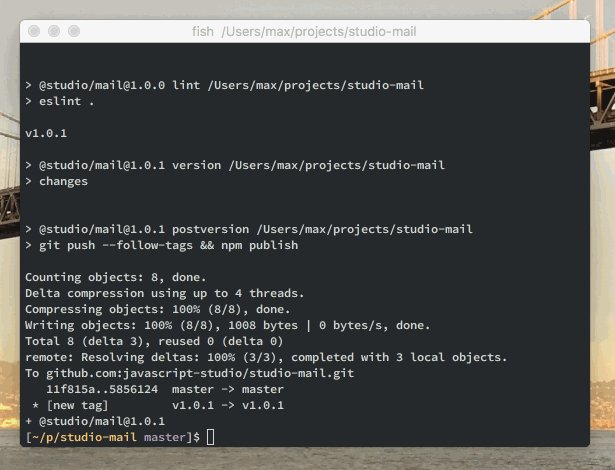
"postversion": "git push --follow-tags && npm publish"
}
}Options
--help,-h: Display a help message.--commits,-c: Generate links to commits using the given URL as base. If no URL is given it defaults to${homepage}/commitusing the homepage configured in thepackage.json.--footer: Generate a footer with the git author and release date. The author name is taken from$GIT_AUTHOR_NAMEand$GIT_AUTHOR_EMAILis used to find the authors GitHub profile page.--file,-f: Specify the name of the changelog file. Defaults toCHANGES.md.--init: Add version lifecycle scripts topackage.json. Can be combined with--fileand--commitsto configure thechangesinvocation.--tag: Use a custom git tag, supports simple replacement ofpackage.jsonfields. Defaults tov${version}.
Configure your preferred editor with the $EDITOR environment variable.
Preview next release
Preview the release notes for the next release by running:
❯ npx changes
License
MIT
