@sujaykumarh/start
v0.1.1
Published
Interactive starter npm-cli app
Maintainers
Readme
Interactive Starter
Interactive cli
- create/update .gitignore
- create LICENSE
- create Project from template [TODO]
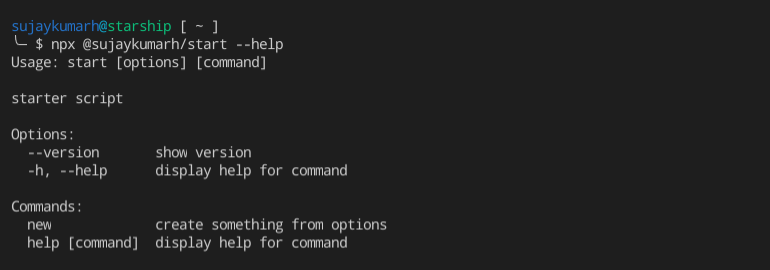
DEMO
❯ Usage:
# Start using it with npx
$ npx @sujaykumarh/start
# or Install globally with npm
# to use it as standalone package binary $ start <command>
$ npm install -g @sujaykumarh/start
$ start --help❯ Commands:
status: ✅ working, ⬛ ToDo, ❌ removed
|command | sub-command | status | description
|--- | --- | --- | ---
| new | | | create / append something new
| | gi or gitignore | ✅ | create or append-to .gitignore file
| | li or license | ✅ | create LICENSE file
| | p or project | ⬛ | create new project
||||
| config | | | configure start settings
| | show | ⬛ | show current settings
| | set | ⬛ | set value to key to settings
Please read wiki for more details on all available commands and usage.
versions
current package.json verison on branch
❯ Platform Support:
OS | supported? | tested? | comment
--- | --- | --- | ---
Linux | ✅ | ✅ | developed and tested on Arch Linux, Ubuntu
MacOS | ⬛ | ❌ | should work*. create pr to add support. create issues to report bugs.
Windows | ❌ | ❌ | not supported. create pr to add support
LICENSE
The MIT License (MIT)
Copyright (c) 2021 Sujaykumar.Hublikar <[email protected]>Read full license here
☕ Sponser Coffee if you like this project