@toyamarodrigo/react-here-maps
v0.1.16
Published
React hooks, components and examples for HERE Maps API JS
Downloads
32
Maintainers
Readme
React HERE Maps
This package provides React hooks, components and examples for HERE Maps API for JavaScript.

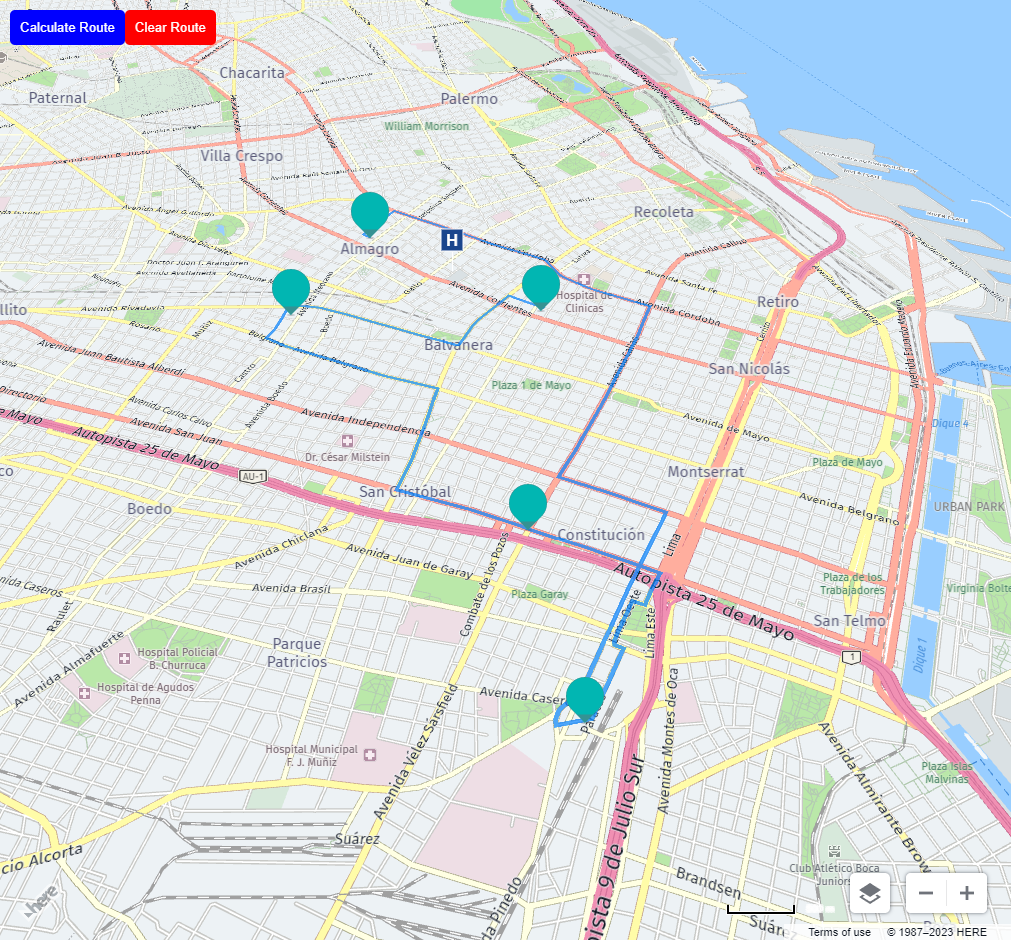
Demo: https://react-here-maps.vercel.app/
Installation
# First Install you need to install @here/@here/maps-api-for-javascript
npm install --save-dev @here/maps-api-for-javascript --registry=https://repo.platform.here.com/artifactory/api/npm/maps-api-for-javascript/# Then install @toyamarodrigo/react-here-maps with your favorite package manager
npm install @toyamarodrigo/react-here-maps
# or
yarn add @toyamarodrigo/react-here-maps
# or
pnpm add @toyamarodrigo/react-here-mapsUsage
To use @toyamarodrigo/react-here-maps, you will need to obtain an API key from HERE Maps. You can sign up for a free account and obtain an API key here.
https://developer.here.com/tutorials/getting-here-credentials/
Example
import React from 'react';
import { HereMap } from '@toyamarodrigo/react-here-maps';
const App = () => {
return (
<div style={{ height: "100vh", width: "100vw" }}>
<HereMap
apiKey={"YOUR_API_KEY"}
mapOptions={{
center: {
lat: -34.6083,
lng: -58.3712,
},
zoom: 12,
}}
>
{/* Markers, Polylines and stuff */}
</HereMap>
</div>
);
};TODO
Components
- [x] Map
- [x] Marker
- [x] DOM Marker
- [ ] Polygons
- [x] Polyline
- [ ] Circles
- [ ] InfoWindows
- [ ] Directions
Hooks
- [x] Map Instance - useHereMaps
- [x] Routing - useRoutingService
- [ ] Geocoding & Search - useGeocodingService
- [ ] Isoline - useIsolineService
- [ ] Waypoints - useWaypointsService
- [ ] Matrix - useMatrixService
HERE Maps API Docs
https://developer.here.com/documentation/maps/3.1.38.0/dev_guide/index.html
