@ui-widgets-js/popup-menu
v1.0.15
Published
Simple, lightweight, framework-independent, and easy-to-use popup menu UI widget for web applications.
Downloads
148
Maintainers
Readme
@ui-widgets-js/popup-menu
Simple, lightweight, framework-independent, and easy-to-use popup menu UI widget for web applications.
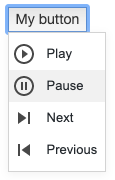
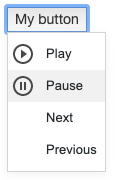
PopupMenu demo
Check the demo application on Code Sandbox.


Installing from NPM
npm install @ui-widgets-js/popup-menuViewing Demo Application
Clone the repository, install development dependencies, and start the application:
git clone https://github.com/ui-widgets-js/popup-menu.git
cd popup-menu
npm install
npm startThe demo app will start in your default browser.
Using PopupMenu in your application
Check demo/index.js for the full example code.
The documentation is available here.
import PopupMenu, { PopupMenuItem, PopupMenuPosition } from '@ui-widgets-js/popup-menu';
// This example shows how to display PopupMenu under the specific button
const myButton = document.getElementById('myButton');
const itemList = [
new PopupMenuItem(1, 'Play', './images/image-play.svg'),
new PopupMenuItem(2, 'Pause', './images/image-pause.svg'),
new PopupMenuItem(3, 'Next', './images/image-next.svg'),
new PopupMenuItem(4, 'Previous', './images/image-previous.svg')
];
const position = PopupMenuPosition.alignBottomLeft(myButton);
const selectedId = await PopupMenu.show(itemList, position);This example code uses module import. Consider using webpack to be able to import PopupMenu the same way. Alternatively you can load your JavaScript file as type="module" in html. Check demo/index.html for example.
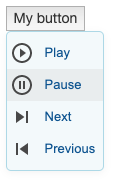
Styling the PopupMenu
Modify the font, the color, or any other property of PopupMenu by adding css for popup-menu tag in your application. For example:
body popup-menu {
background-color: #add8e624;
border: 1px solid #add8e6;
border-radius: 5px;
color: #0e5490;
}
License
MIT License
