@unleashit/signup
v2.0.4
Published
Responsive signup component for React with custom fields.
Downloads
17
Maintainers
Readme
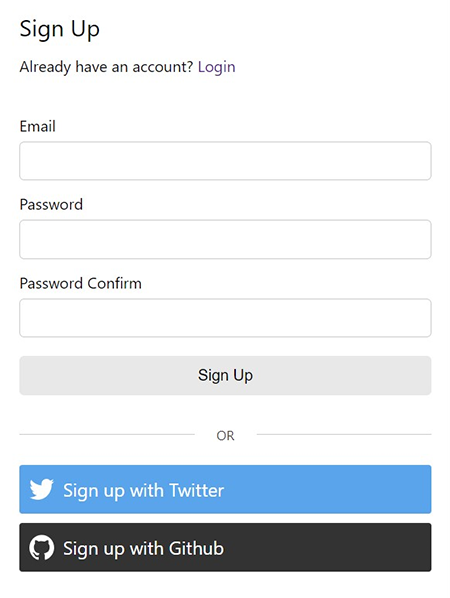
Signup
Customizable React signup component that validates against a default or custom Zod schema.

Features
- Displays and handles client and serverside errors
- Custom fields and schema
- Show a success component and/or provide an onSuccess function to redirect, set state, etc.
- Show social logins either above or below email signup with optional separator
- Custom header/footer
- Loader (default or custom)
- Show a link to login
- Client router support for links
- Toast support
Install
npm install @unleashit/signupRequired peer dependencies: react, react-hook-form, @hookform/resolvers and zod.
Documentation
https://unleashit.github.io/npm-library/components/signup
Demo
https://npm-library-demo.vercel.app/signup



