@urban-bot/core
v1.0.9
Published
The universal chatbot library based on React
Readme

Urban Bot
The universal chatbot library based on React.
- Declarative. You don't need to know any messenger API, just write simple react components.
- Multiplatform. Write once, launch any messenger.
- Reusable. Easy share logic between different chatbots or just use common parts.
- Session. App renders unique for every chat, so just write your app as if it is client-side rendering.
- Types. Full typescript support.
Platforms we are supporting
Soon
Get Started
API
Installation
Please use our zero configuration starter.
typescript
npx create-urban-bot my-appjavascript
npx create-urban-bot my-app --template jsOr install manually:
npm i react @urban-bot/core @urban-bot/telegram @urban-bot/facebook ...Example


import React from 'react';
import { render, Route, Router, Root, Text, ButtonGroup, Button, useText } from '@urban-bot/core';
import { UrbanBotTelegram } from '@urban-bot/telegram';
import { UrbanBotSlack } from '@urban-bot/slack';
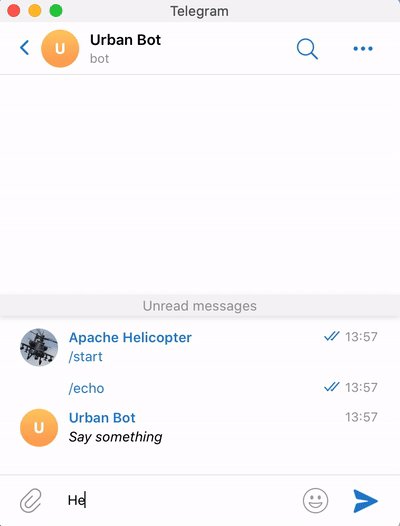
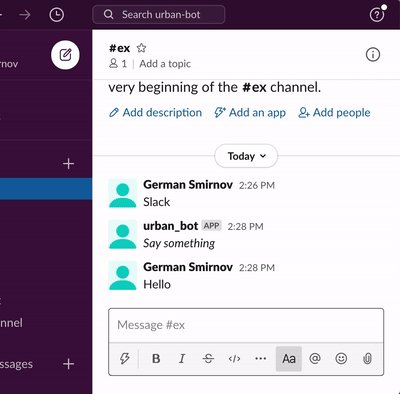
function Echo() {
const [text, setText] = React.useState('Say something');
useText(({ text }) => {
setText(text);
});
return (
<Text>
<i>{text}</i>
</Text>
);
}
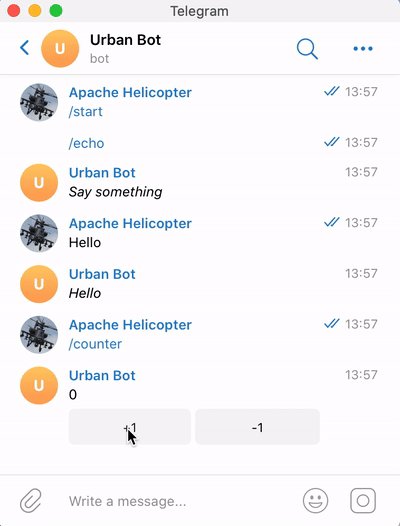
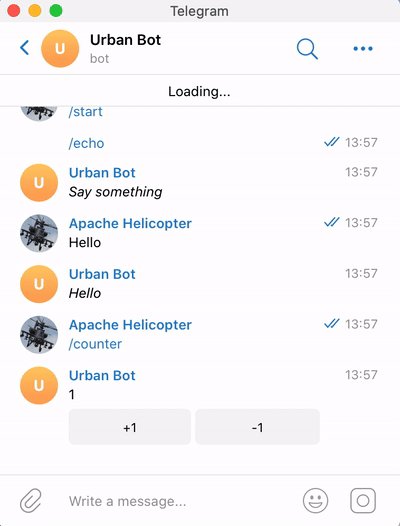
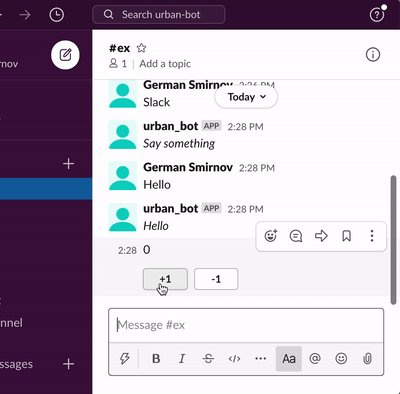
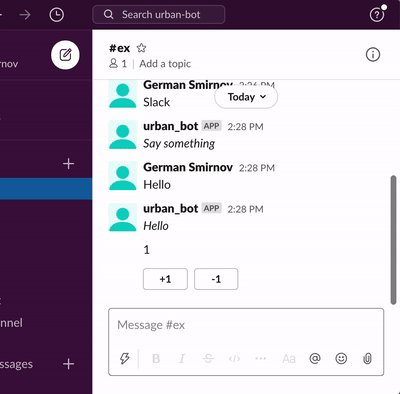
function Counter() {
const [count, setCount] = React.useState(0);
const increment = () => setCount(count + 1);
const decrement = () => setCount(count - 1);
return (
<ButtonGroup title={count} isNewMessageEveryRender={false}>
<Button onClick={increment}>+1</Button>
<Button onClick={decrement}>-1</Button>
</ButtonGroup>
);
}
function App() {
return (
<Router>
<Route path="/echo">
<Echo />
</Route>
<Route path="/counter">
<Counter />
</Route>
</Router>
);
}
const urbanBotTelegram = new UrbanBotTelegram({
token: 'telegramToken',
});
const urbanBotSlack = new UrbanBotSlack({
signingSecret: 'slackSigningSecret',
token: 'slackToken',
});
render(
<Root bot={urbanBotTelegram}>
<App />
</Root>
);
render(
<Root bot={urbanBotSlack}>
<App />
</Root>
);
