@vuepress-plume/plugin-caniuse
v1.0.0-rc.55
Published
The Plugin for VuePres 2, Support Can-I-Use feature
Downloads
514
Maintainers
Readme
vuepress-plugin-caniuse
VuePress 2 Plugin
VuePress 2 插件
在Markdown中添加 can-i-use 支持,这对于你在写前端技术博客时,说明某个feature的兼容性时特别有用。
Install
npm install @vuepress-plume/plugin-caniuse
# or
pnpm add @vuepress-plume/plugin-caniuse
# or
yarn add @vuepress-plume/plugin-caniuseUsage
在VuePress 配置文件中添加插件
// .vuepress/config.[jt]s
import { caniusePlugin } from '@vuepress-plume/plugin-caniuse'
export default {
// ...
plugins: [
caniusePlugin({ mode: 'image' }),
]
// ...
}在markdown中编写
::: caniuse <feature> {{browser_versions}}
:::Options
options.mode: can-i-use插入文档的模式, 支持embed和image, 默认值是image。image: 插入图片embed: 使用iframe嵌入 can-i-use
<feature>
正确取值请参考 https://caniuse.bitsofco.de/
{browser_versions}`
可选。当前特性在多个版本中的支持情况。
格式: {number,number,...} 取值范围为 -5 ~ 3
- 小于
0表示低于当前浏览器版本的支持情况 0表示当前浏览器版本的支持情况- 大于
0表示高于当前浏览器版本的支持情况
Example
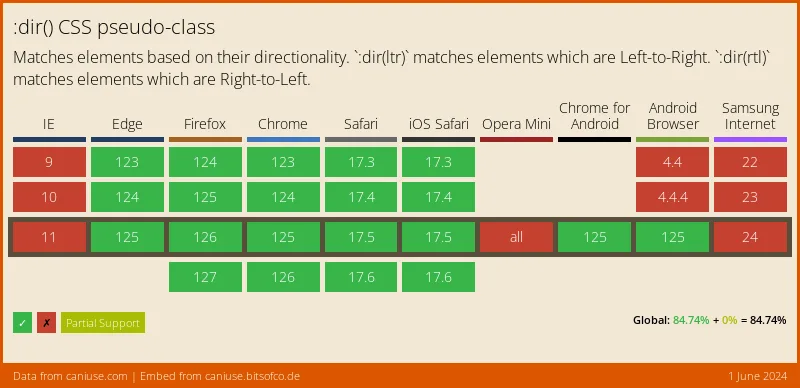
::: caniuse css-matches-pseudo {-2,-1,1}
:::效果: