@xccjh/ky-seeai-cli
v1.0.8
Published
SEEAI通用vue项目脚手架
Downloads
12
Readme
seeai-cli使用说明
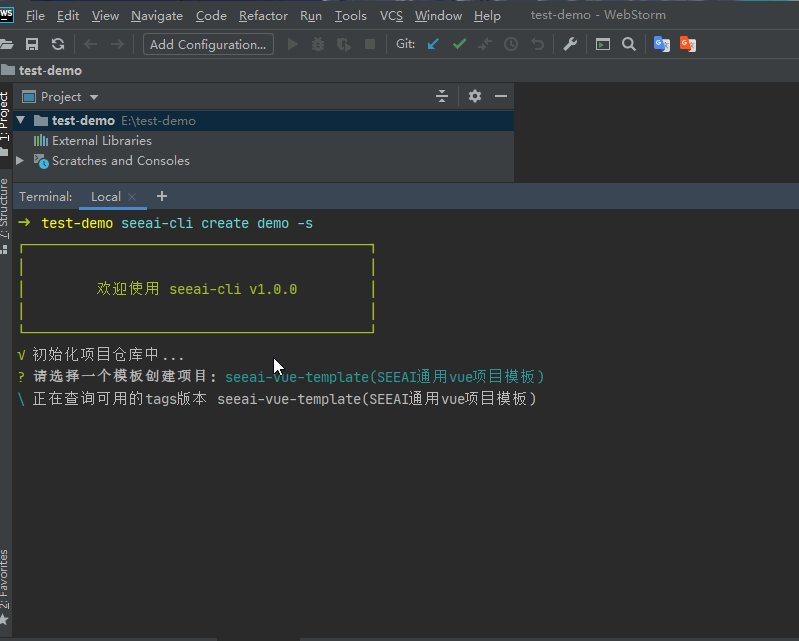
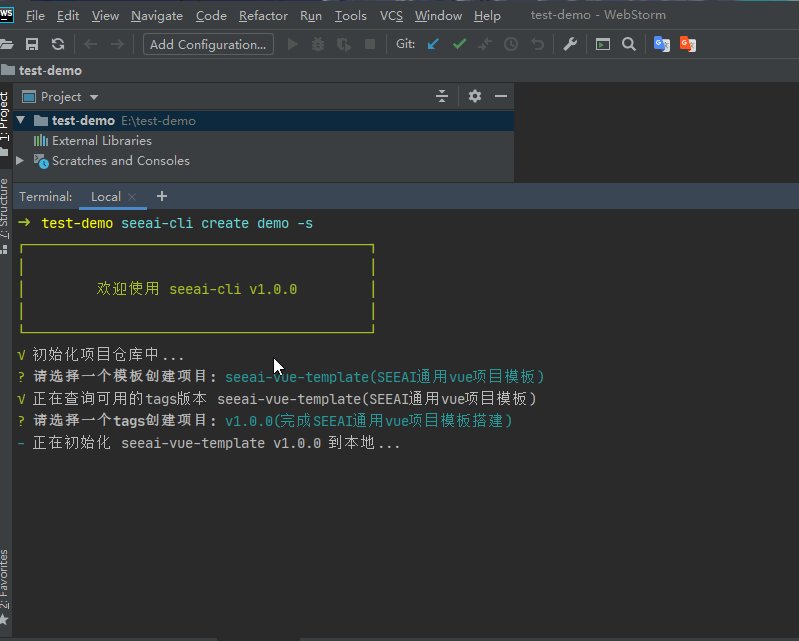
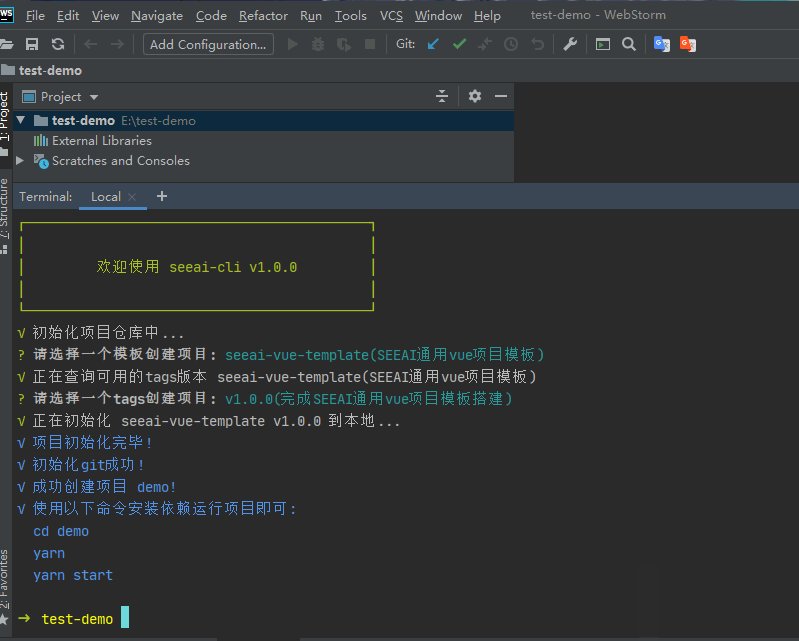
创建项目
输入项目命令后进行输入项目名称,选择项目模版,选择项目版本,回车后即可
seeai-cli create [project-name]
强制创建
此时将不检测当前创建文件目录中是否存在同名的文件夹,将会直接移除进行创建先的项目
seeai-cli create [project-name] -f跳过安装依赖创建
seeai-cli create [project-name] -s
config 配置项目
默认模版源
https://gitee.com/api/v5/repos/xccjh-zjh自定义模板源
通过命令修改模版源,需要在gitee上创建自己的项目仓库模版organizations
执行以下命令
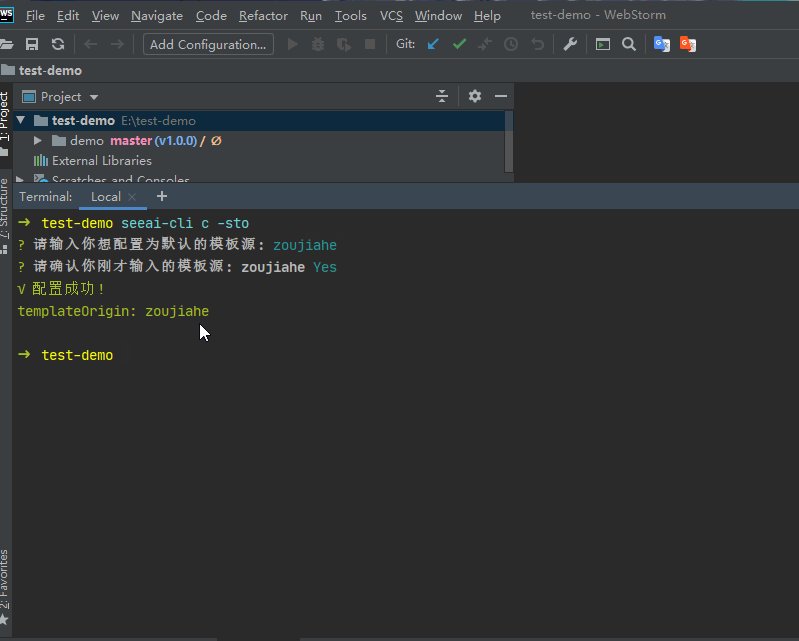
seeai-cli c -sto命令行交互
? please input your template origin xccjh-zjh
? please confirm the template origin xccjh-zjh Yes
√ config successful!
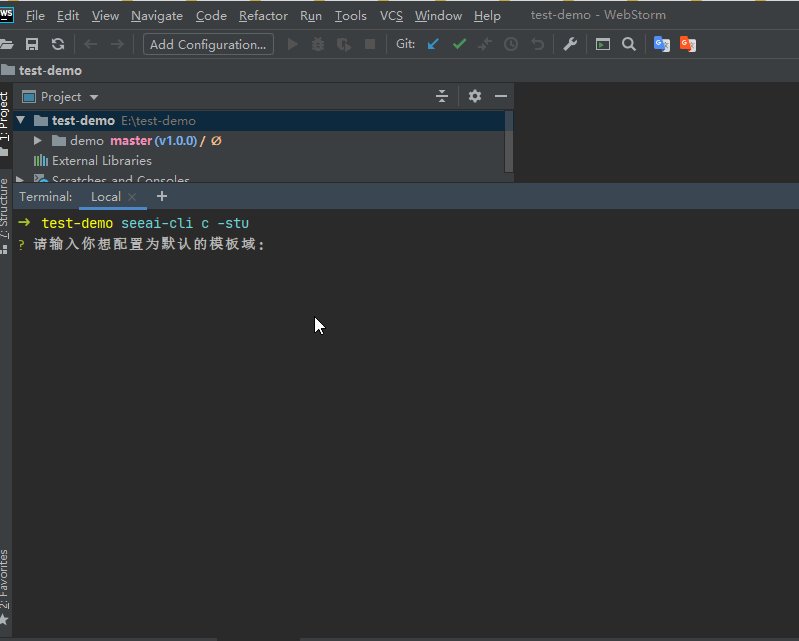
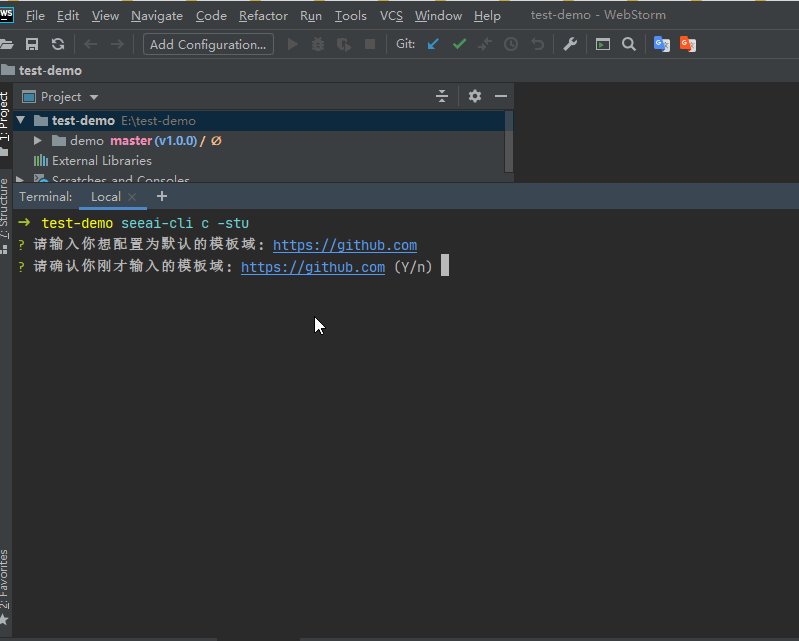
更换github模板域,通过命令修改模版域:
seeai-cli c -stu命令行交互
? please input your template domain https://github.com
? please confirm the template domain https://github.com Yes
√ config successful!
这样再次进行创建项目操作 就可以下载你自己模版源下的文件了
获取当前模板源配置

- 执行:
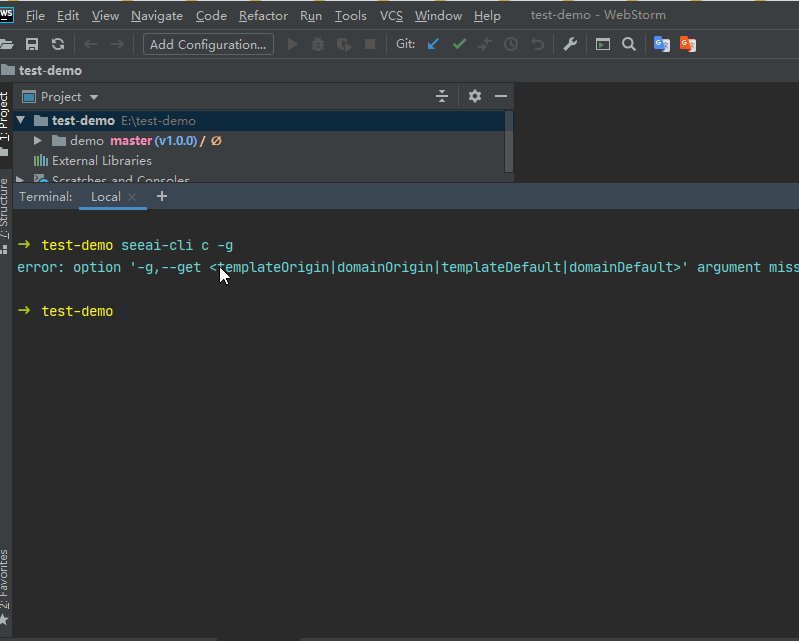
seeai-cli c -g 命令行交互
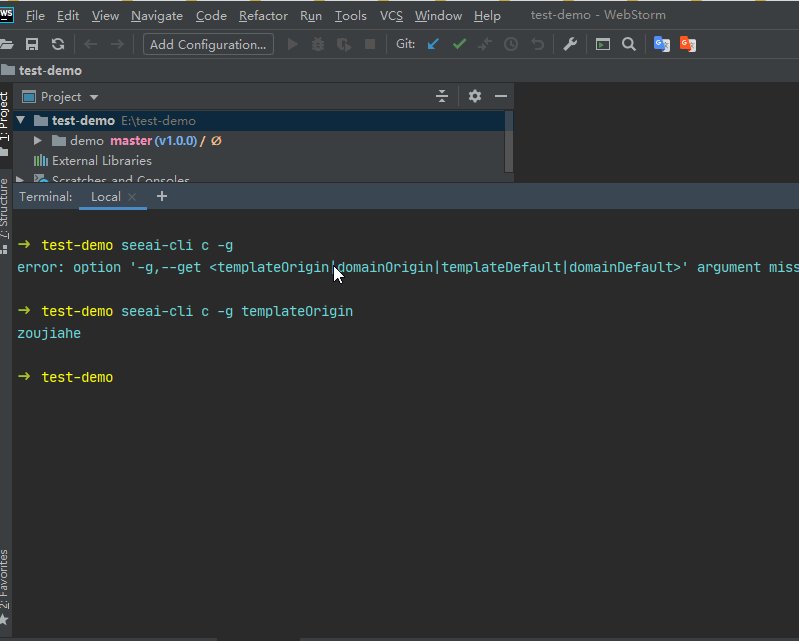
error: option '-g,--get <templateOrigin|domainOrigin|templateDefault|domainDefault>' argument missingseeai-cli c -g templateOrigin命令行交互
xccjh-zjh- 执行:
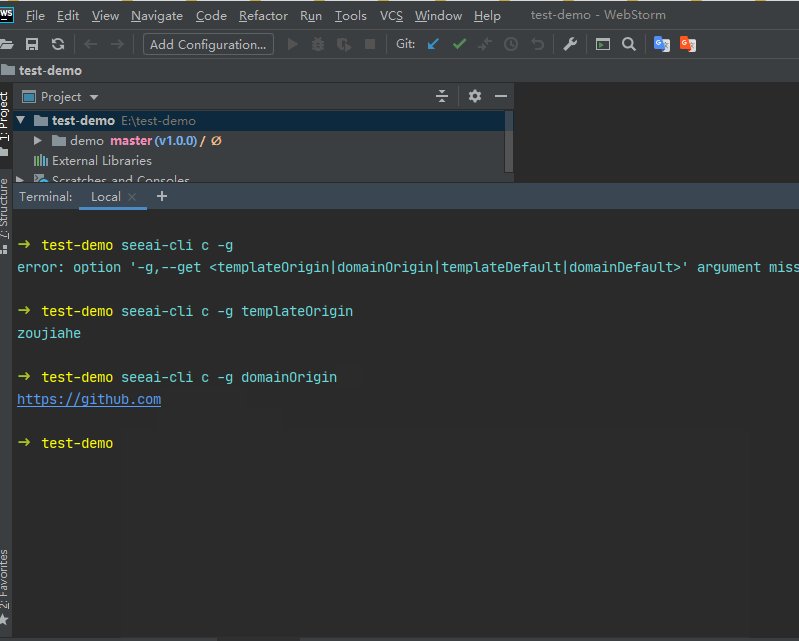
seeai-cli c -g domainOrigin命令行交互
https://gitee.com重置为默认模板源
- 执行:
seeai-cli c -std- 示例:

增加文件
直接添加文件 含后缀名字
seeai-cli g seeai-cli.js - 检测本目录下是否有同名文件,如果有则进行提示,根据后续选择进行操作,无同名文件将会直接创建
- 无同名文件
seeai-cli.js ===== 生成成功!存在同名文件
文件 seeai-cli.js 已经存在!
? 你想继续生成吗?将会覆盖掉已存在的文件! (Y/n)
seeai-cli.js ===== 生成成功!直接添加文件 不包含后缀名字
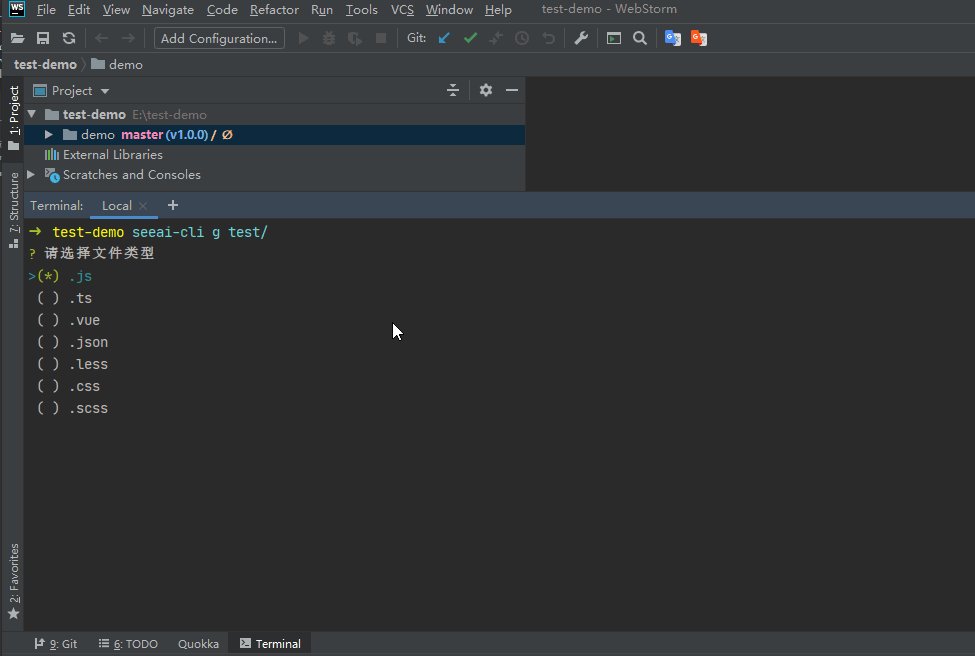
seeai-cli g seeai-cli 输入完成后,可选择文件名字后缀进行填充
? 请选择文件类型 (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) .js
(*) .ts
(*) .vue
(*) .json
( ) .less
( ) .css
( ) .scss
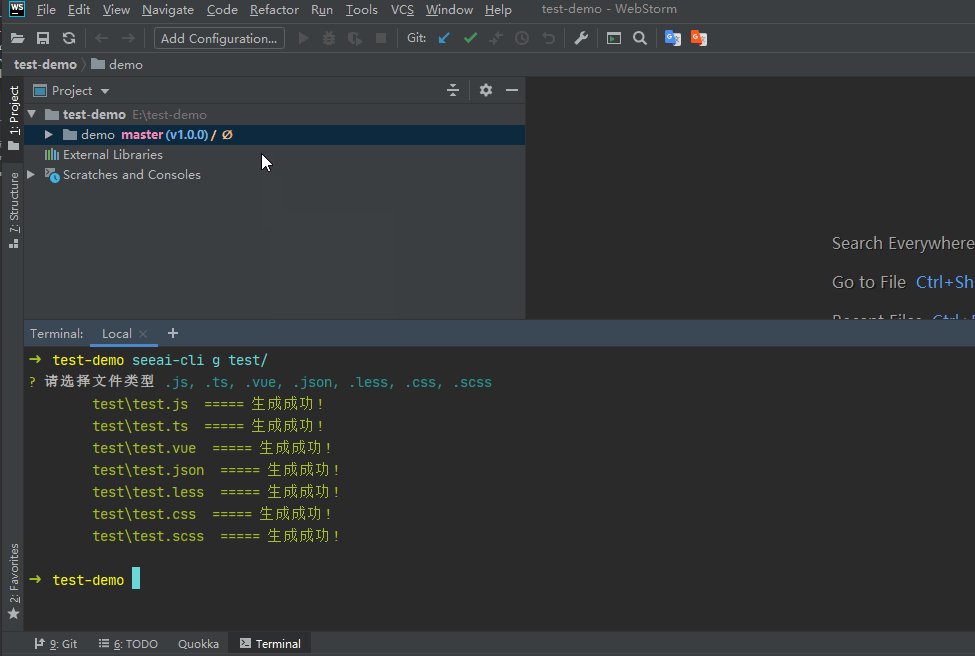
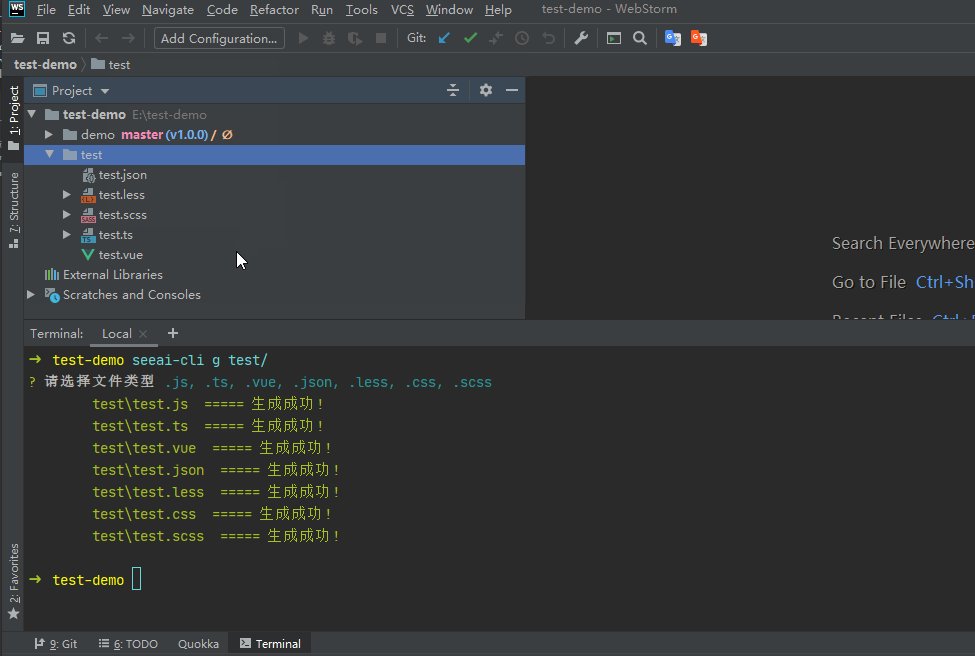
seeai-cli.js ===== 生成成功!
seeai-cli.ts ===== 生成成功!
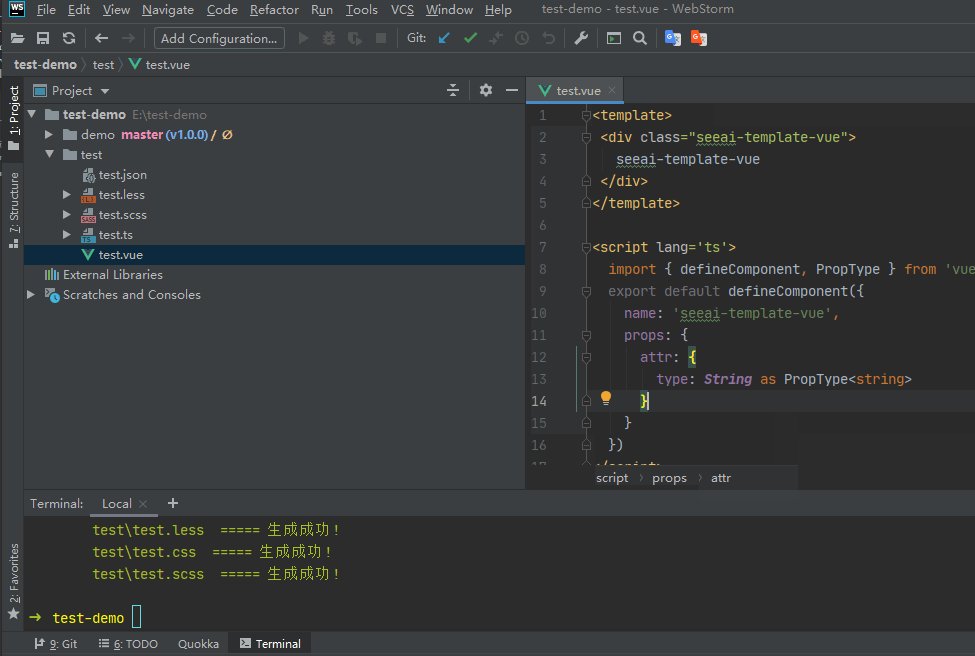
seeai-cli.vue ===== 生成成功!
seeai-cli.json ===== 生成成功!输入参数为路径
seeai-cli g seeai-cli/path.js将会创建seeai-cli文件夹和path.js
输入参数为路径 未带后缀
seeai-cli g seeai-cli/path此时将seeai-cli为文件夹,seeai-cli为文件名称 进行选择创建文件后缀创建文件
seeai-cli g seeai-cli/进行选择创建文件后缀创建文件,将会创建seeai-cli文件夹和seeai-cli.js

强制创建文件
seeai-cli g path -f创建模版文件
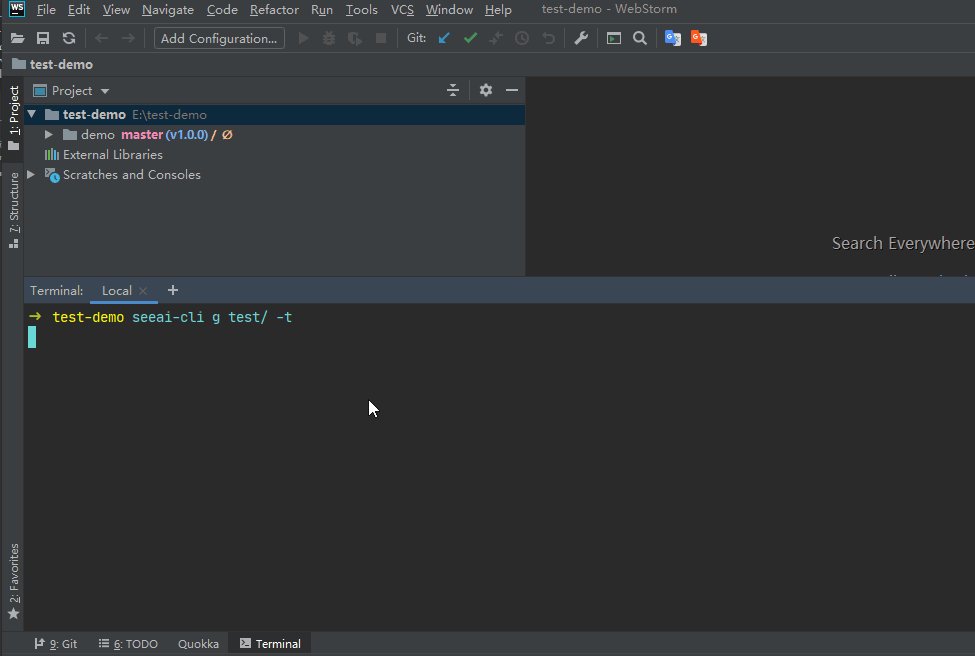
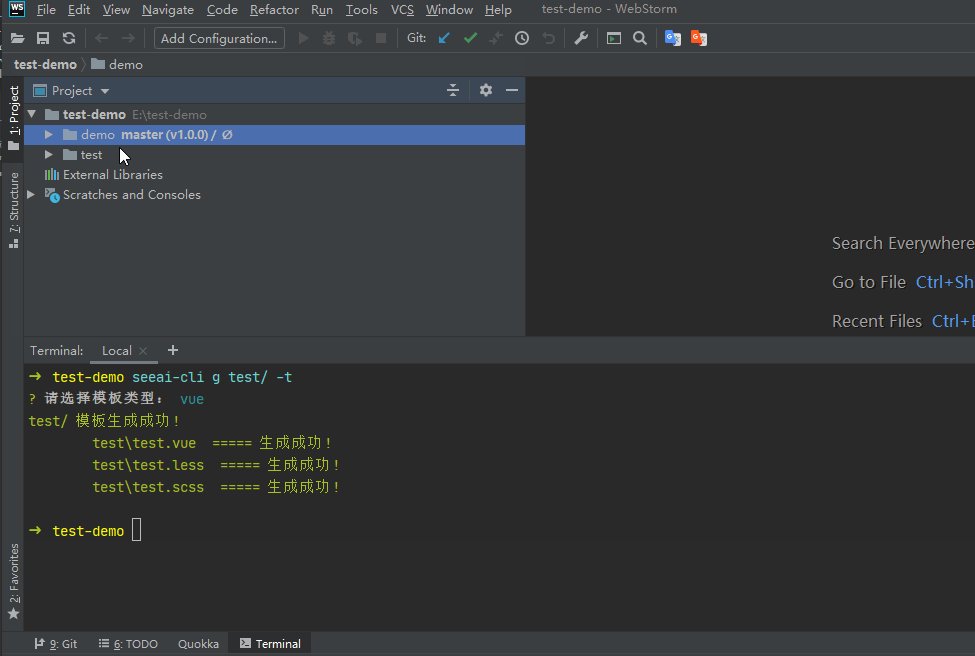
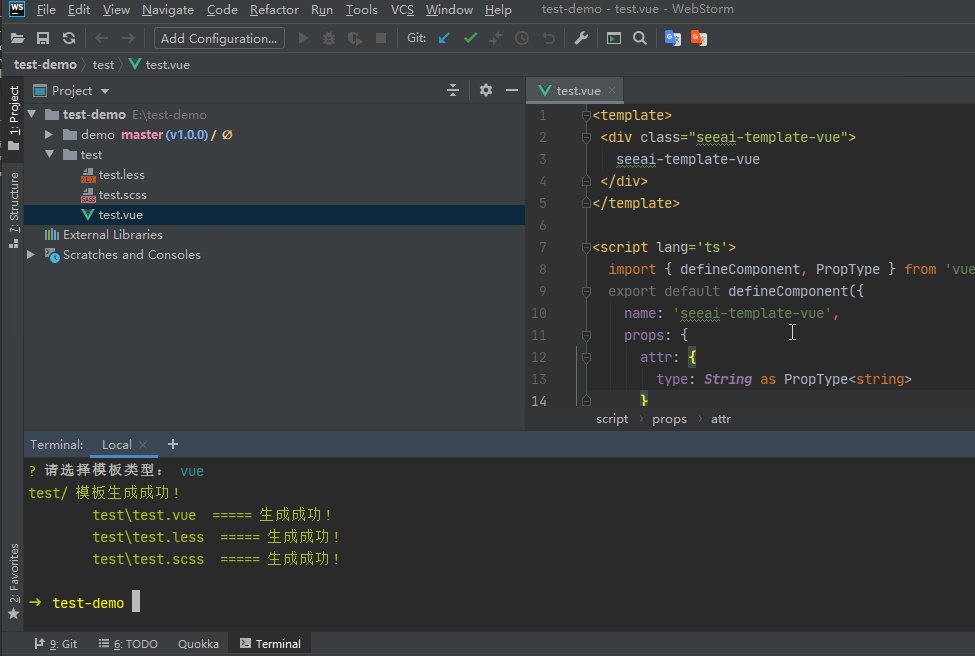
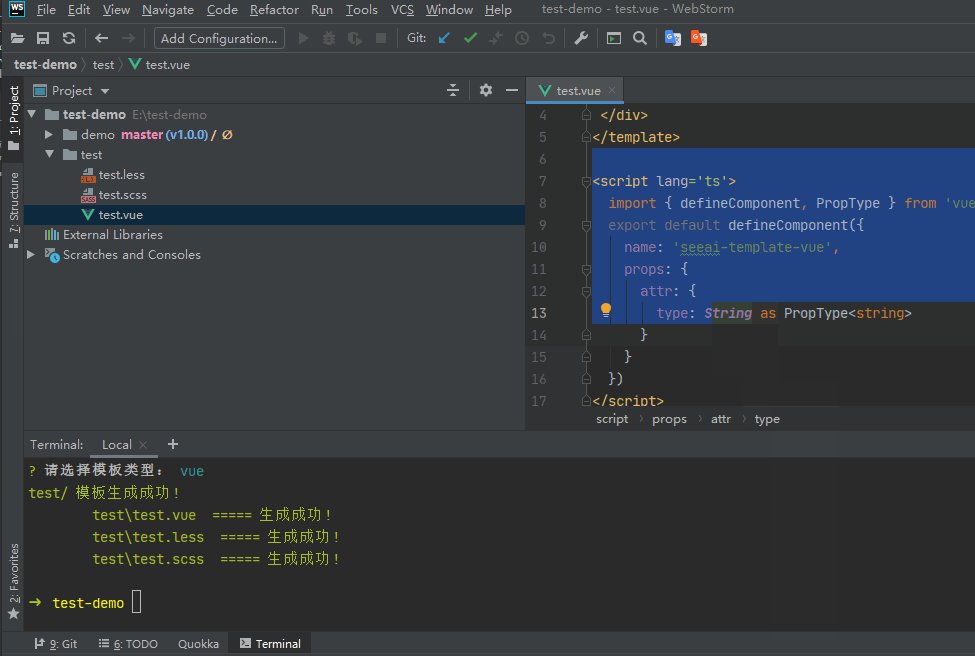
seeai-cli g -t <template-name>选择后进行操作即可,名称规则同创建文件
seeai-cli g -t命令行交互
? 请输入你的模板文件名称: exit/template
? 请选择模板类型:(Use arrow keys)
> vue
react
exit/template.vue ===== 生成成功!
exit/template.less ===== 生成成功!
exit/template.js ===== 生成成功!
seeai-cli g -t template命令行交互
? 请选择模板类型:(Use arrow keys)
> vue
react
exit/template.vue ===== 生成成功!
exit/template.less ===== 生成成功!
exit/template.scss ===== 生成成功!
exit/template.js ===== 生成成功![注意点]fileName 相对路径
删除文件/文件夹
删除文件夹
seeai-cli r pathName
删除单个文件
seeai-cli r filename.js删除同名、后缀名字不同的文件
seeai-cli r fileName.*