@yellowexpress/react-native-dev-menu
v3.0.1
Published
Add custom items to the React Native dev menu
Maintainers
Readme
📳 react-native-dev-menu
Add custom items to the React Native dev menu.
The native part of this module is a variation of react-native-async-storage-dev-menu-item.
Support
| Version | React Native Support | | ------- | -------------------- | | 3.0.0+ | 0.60.0+ | | 2.0.0+ | 0.56.0+ |
Usage
if (__DEV__) {
const DevMenu = require('react-native-dev-menu');
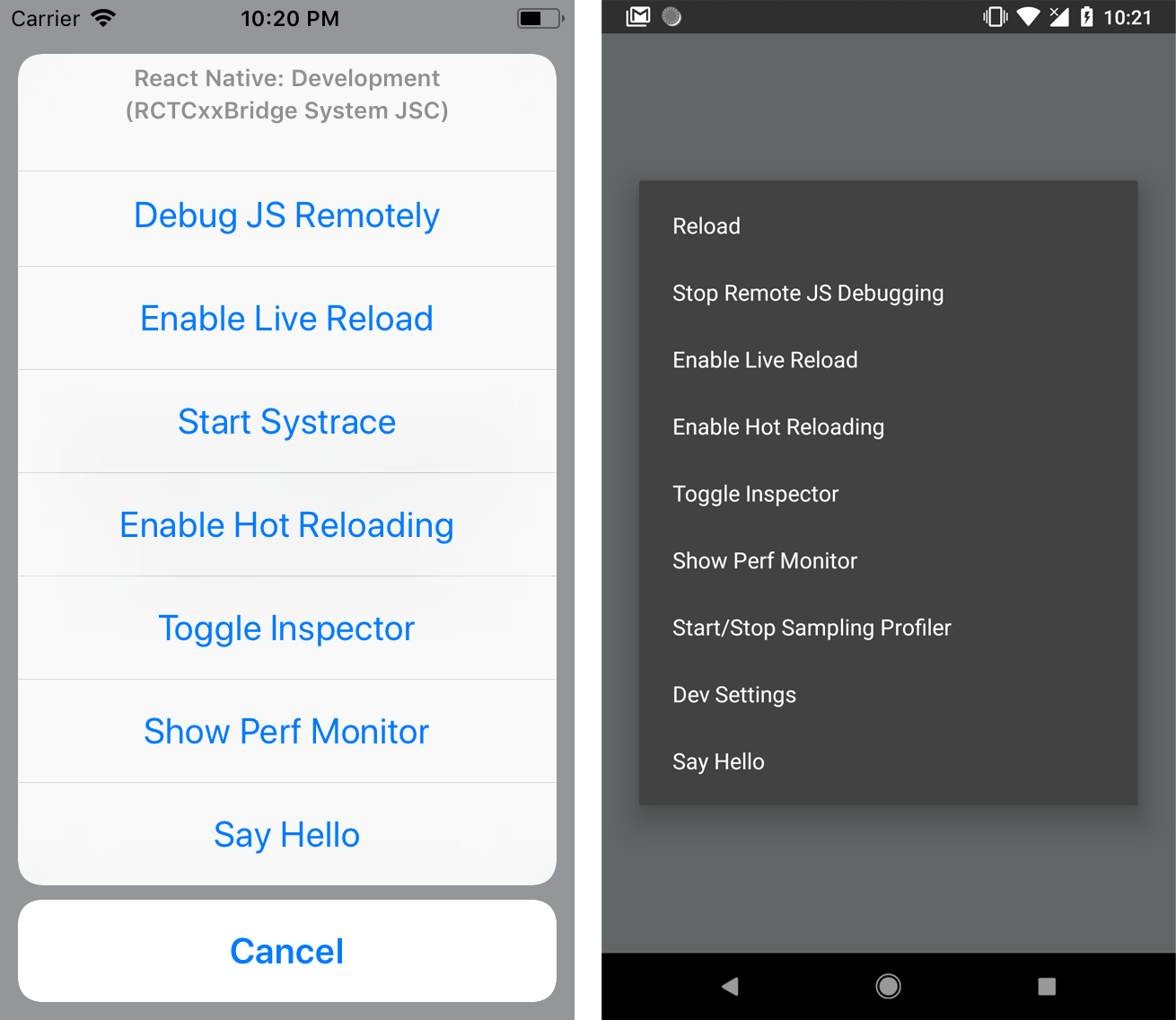
DevMenu.addItem('Say Hello', () => alert('Hello!'));
}Screenshots

Setup
$ npm install --save react-native-dev-menu
# --- or ---
$ yarn add react-native-dev-menuManual linking
If you use this package with React Native 0.60.0or superior, you will probably don't need to link it. Otherwise if it still cannot be found, follow this steps to link it manually :
$ react-native link react-native-dev-menuNB: If you use a Cocoapods and have a Podfile, react-native link will only add this library as a dependency, and you'll need to run pod install.
iOS specific setup
CocoaPods linking
After installing the npm package, add the following line to your Podfile :
pod 'RNDevMenu', :path => '../node_modules/react-native-dev-menu'$ pod installManual linking
- In the XCode's "Project navigator", right click on your project's Libraries folder ➜
Add Files to <...> - Go to
node_modules➜react-native-dev-menu➜ selectRNDevMenu.xcodeproj - Add
libRNDevMenu.atoBuild Phases->Link Binary With Libraries
Android specific setup
Manual linking
After installing the package, add the following line to the ./android/settings.gradle file :
include ':app', ':react-native-dev-menu'
project(':react-native-dev-menu').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-dev-menu/android')Include it as dependency in the ./android/app/build.gradle file :
dependencies {
implementation project(':react-native-dev-menu')
// ...
}Finally, you need to link the package to the ./android/app/src/main/java/…/MainApplication.java file :
import com.zoontek.rndevmenu.RNDevMenuPackage;
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...
new RNDevMenuPackage(), // <-- Add it to the packages list
);
}
// ...



