@yidun/vite-plugin-theme-preprocessor
v1.4.10
Published
css theme preprocessor plugin for vite
Readme
@zougt/vite-plugin-theme-preprocessor
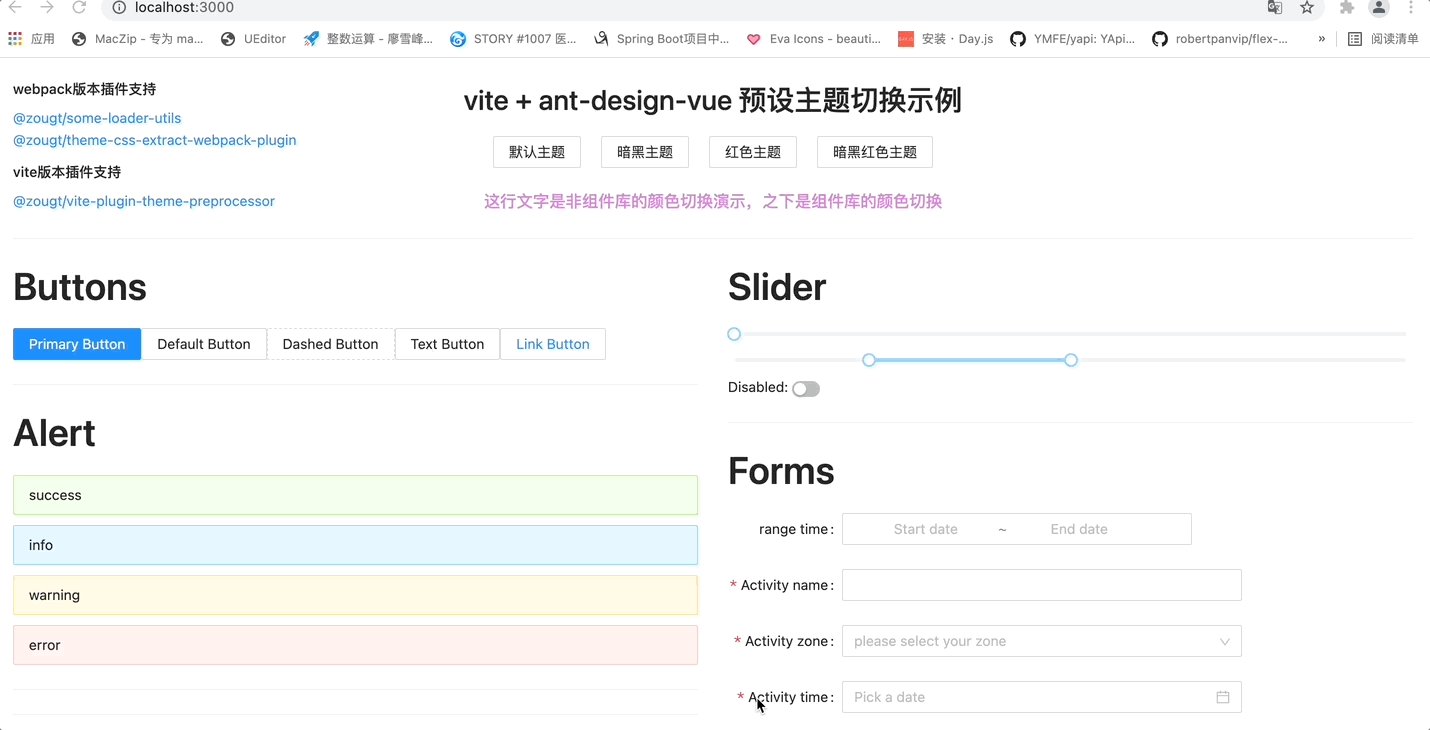
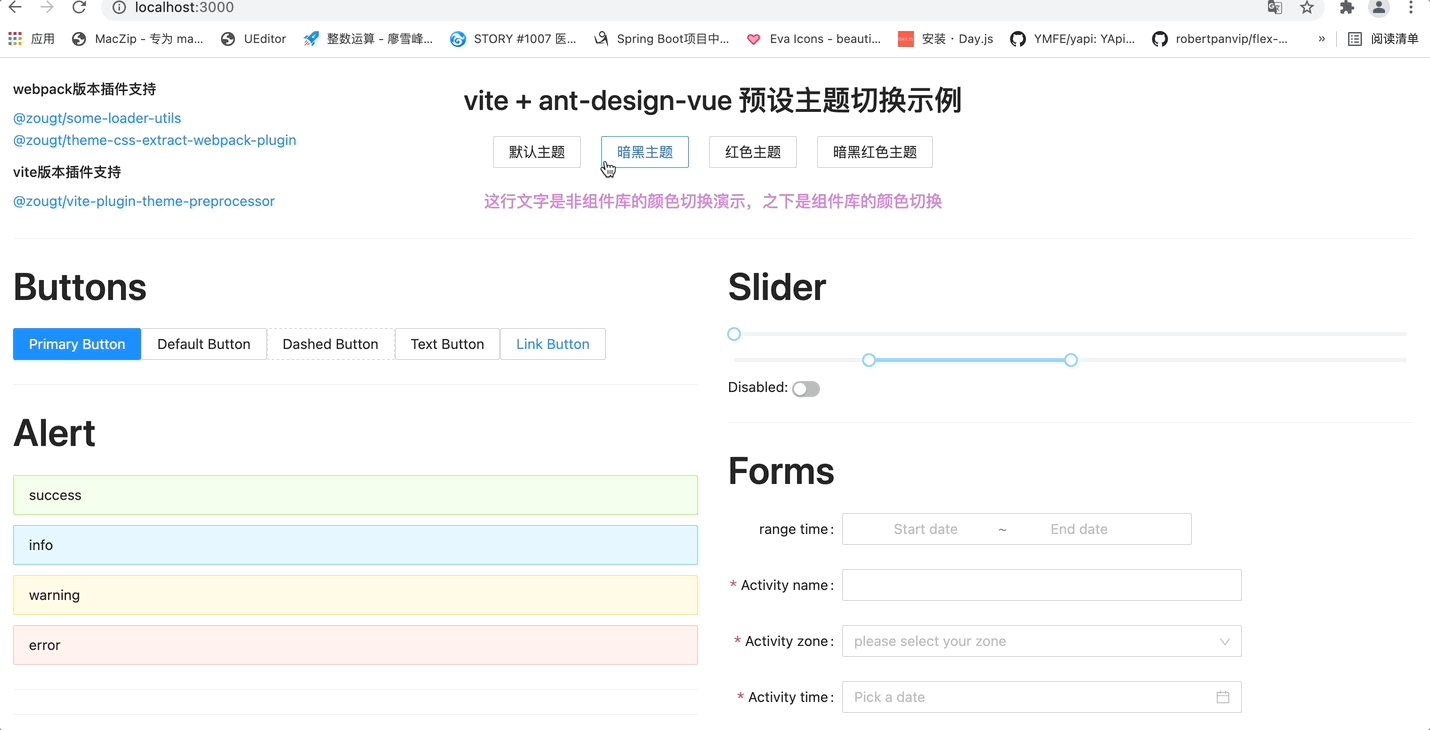
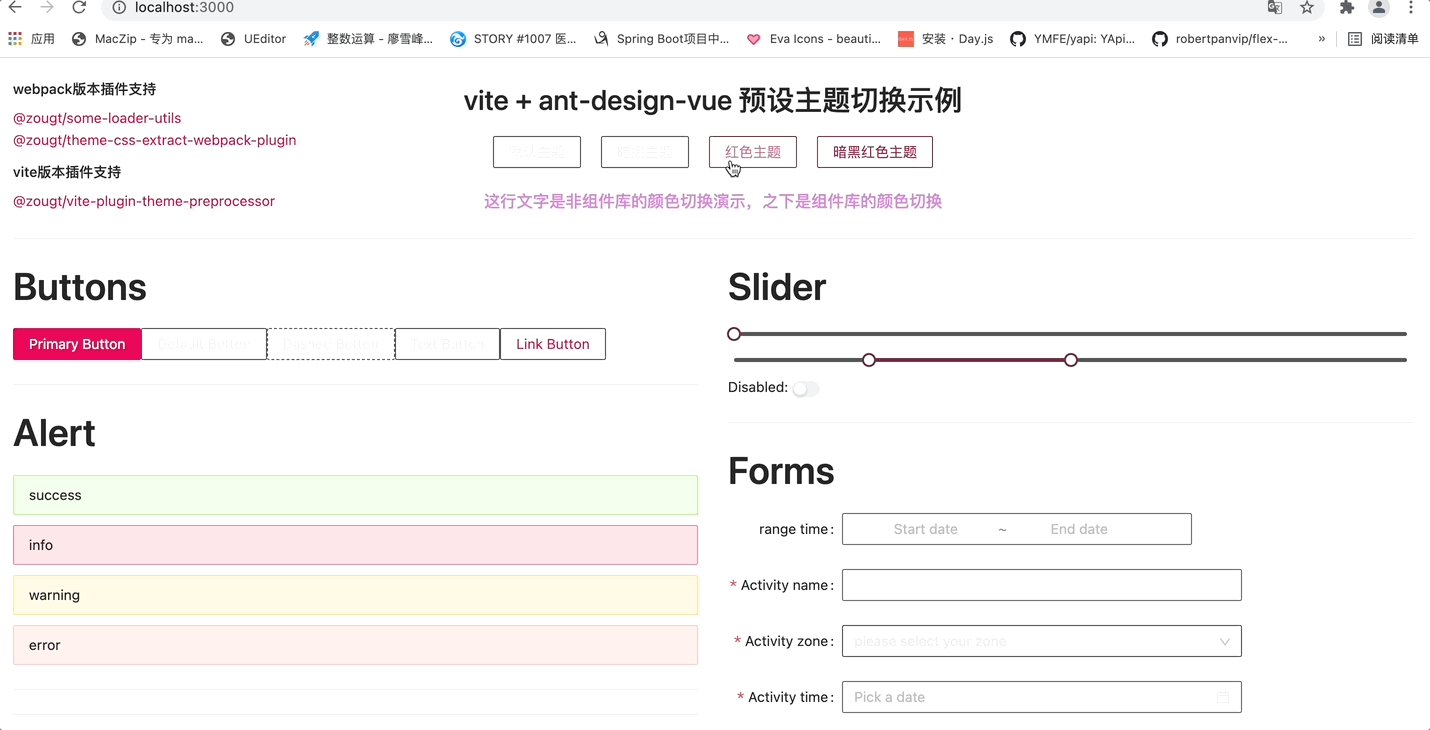
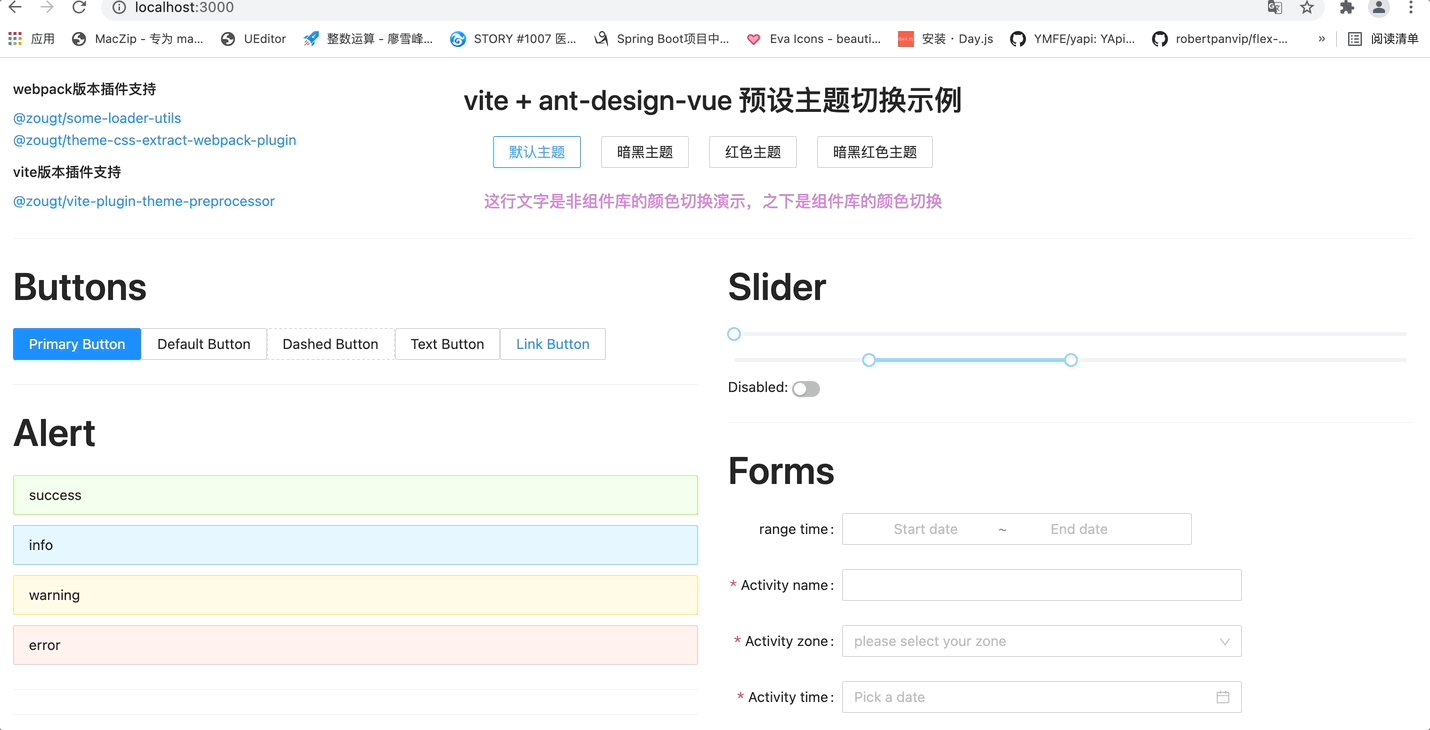
A vite v2.0+ plugin, allows you to easily implementing dynamic themes based on Less or Sass.
- Easy to use.
- Unlimited UI framework, Element-ui、Iview、Ant-design and others (based Less/Sass).
- Can not use css3 vars.
- Good browser compatibility (IE9+ ?,but Vite lowest polyfill to IE11, You also can use the webpack plugin @zougt/some-loader-utils).
Dynamic theme mode
v1.4.0 + supported
Any theme color can be selected from the color palette. Here, take LESS as an example, which is also applicable to SCSS.

Install
# use pnpm (or npm)
pnpm install color @zougt/vite-plugin-theme-preprocessor @zougt/some-loader-utils -D
# use yarn
yarn add color @zougt/vite-plugin-theme-preprocessor @zougt/some-loader-utils -Dvite.config.js
The config Only for Dynamic theme mode.
import { defineConfig } from "vite";
import {
themePreprocessorPlugin,
themePreprocessorHmrPlugin,
} from "@zougt/vite-plugin-theme-preprocessor";
import path from "path";
export default defineConfig({
plugins: [
themePreprocessorPlugin({
less: {
// Enable Dynamic theme mode.
arbitraryMode: true,
// Default theme color,It is usually the same as a theme color (@primary-color) in src/theme/theme-vars.less .
defaultPrimaryColor: "#512da7",
// Only one item of multipleScopeVars
multipleScopeVars: [
{
// Any string, required
scopeName: "theme-default",
// path or varscontent must be selected
path: path.resolve("src/theme/theme-vars.less"),
// varsContent same as content in path
// varsContent:`@primary-color:${defaultPrimaryColor};`
},
],
// The color in CSS is not generated by the theme color variable, and it can also be extracted into the theme CSS to improve the weight
includeStyleWithColors: [
{
// color can be string or string[], example: ["#ffffff","#000"] or ["transparent","none"].
color: "#ffffff",
// Exclude css props, example: not be #ffffff in background.
// excludeCssProps:["background","background-color"]
// Exclude css selectors
// excludeSelectors: [
// ".ant-btn-link:hover, .ant-btn-link:focus, .ant-btn-link:active",
// ],
},
],
},
// scss:{
// },
}),
// development need theme HMR
themePreprocessorHmrPlugin(),
],
});src/theme/theme-vars.less
/*Note: This file should not be @import in other .less, The variables in this file are not used to set the theme of the project (of course, you can use it as the default theme during loading). The main function is that as long as the variable value here is different from the original variable value of the project, CSS that changes with the theme color gradient will be extracted after compilation*/
/*Important: Once the content of this file is fixed, it does not need to be changed. You can dynamically switch topics online use setCustomTheme method*/
/*Emphasis: the change of variable value will affect the changes of gradientReplacer and targetValueReplacer available attributes of setCustomTheme method, so once the content is fixed, it does not need to be changed.*/
/*A theme color, same as defaultPrimaryColor of themePreprocessorPlugin, inline switch use setCustomTheme({primaryColor})*/
@primary-color: #512da7;
/*The style corresponding to this color will also change with the main color by default, inline switch can use setCustomTheme({gradientReplacer:{"#F7D06B"}}) */
@alert-success-bg-color: #F7D06B;
@border-radius-base: 6px;Switch Theme Online
use @setCustomTheme module
import Color from "color";
// "@setCustomTheme" from themePreprocessorPlugin,Color is essential in setCustomTheme method.
import setCustomTheme from "@setCustomTheme";
setCustomTheme({
Color,
primaryColor: "#FF005A",
//gradientReplacer:{},
//targetValueReplacer:{}
});The available attributes of gradientReplacer and targetValueReplacer follow Less/SCSS content changes.
# npm run dev
# npx z-theme inspect to see gradientReplacer and targetValueReplacer
npx z-theme inspectPreset theme mode

Install
# use pnpm or npm
pnpm install @zougt/vite-plugin-theme-preprocessor -D
# use yarn
yarn add @zougt/vite-plugin-theme-preprocessor -Dvite.config.js
The config Only for Preset theme mode。
import themePreprocessorPlugin from "@zougt/vite-plugin-theme-preprocessor";
export default {
plugins: [
themePreprocessorPlugin({
scss: {
// close arbitraryMode
arbitraryMode: false,
// Provide multiple LESS/SCSS variable files
multipleScopeVars: [
{
scopeName: "theme-default",
// path or varscontent must be selected
path: path.resolve("src/theme/default-vars.scss"),
// varsContent same as content in path
// varsContent:`@primary-color:${defaultPrimaryColor};`
},
{
scopeName: "theme-mauve",
path: path.resolve("src/theme/mauve-vars.scss"),
},
],
// The color in CSS is not generated by the theme color variable, and it can also be extracted into the theme CSS to improve the weight
includeStyleWithColors: [
{
// color can be string or string[], example: ["#ffffff","#000"] or ["transparent","none"].
color: "#ffffff",
// Exclude css props, example: not be #ffffff in background.
// excludeCssProps:["background","background-color"]
// Exclude css selectors
// excludeSelectors: [
// ".ant-btn-link:hover, .ant-btn-link:focus, .ant-btn-link:active",
// ],
},
],
// add scopeName to html tag className. default use multipleScopeVars[0].scopeName
defaultScopeName: "",
// extract independent theme CSS files in production mode extract为true以下属性有效
extract: true,
// theme CSS files output dir , default use viteConfig.build.assetsDir
outputDir: "",
// link tag id
themeLinkTagId: "theme-link-tag",
// "head"||"head-prepend" || "body" ||"body-prepend"
themeLinkTagInjectTo: "head",
// Remove scopeName in the extracted CSS content.
removeCssScopeName: false,
// custom css file name.
customThemeCssFileName: (scopeName) => scopeName,
},
// less: {
// multipleScopeVars: [
// {
// scopeName: "theme-default",
// path: path.resolve("src/theme/default-vars.less"),
// },
// {
// scopeName: "theme-mauve",
// path: path.resolve("src/theme/mauve-vars.less"),
// },
// ],
// },
}),
],
};Switch Theme Online
What needs to be done:
- add scopeName as clasName to Html tag , remove prev scopeName from html tag.
- in production , if extract , need toggle the link href.
for this, has toggleTheme method :
import { toggleTheme } from "@zougt/vite-plugin-theme-preprocessor/dist/browser-utils";
toggleTheme({
scopeName: "theme-default",
});