@zoom/meetingsdk
v5.1.0
Published
Zoom MeetingSDK-Web Client
Readme
Zoom Meeting SDK for Web
Use of this SDK is subject to our Terms of Use
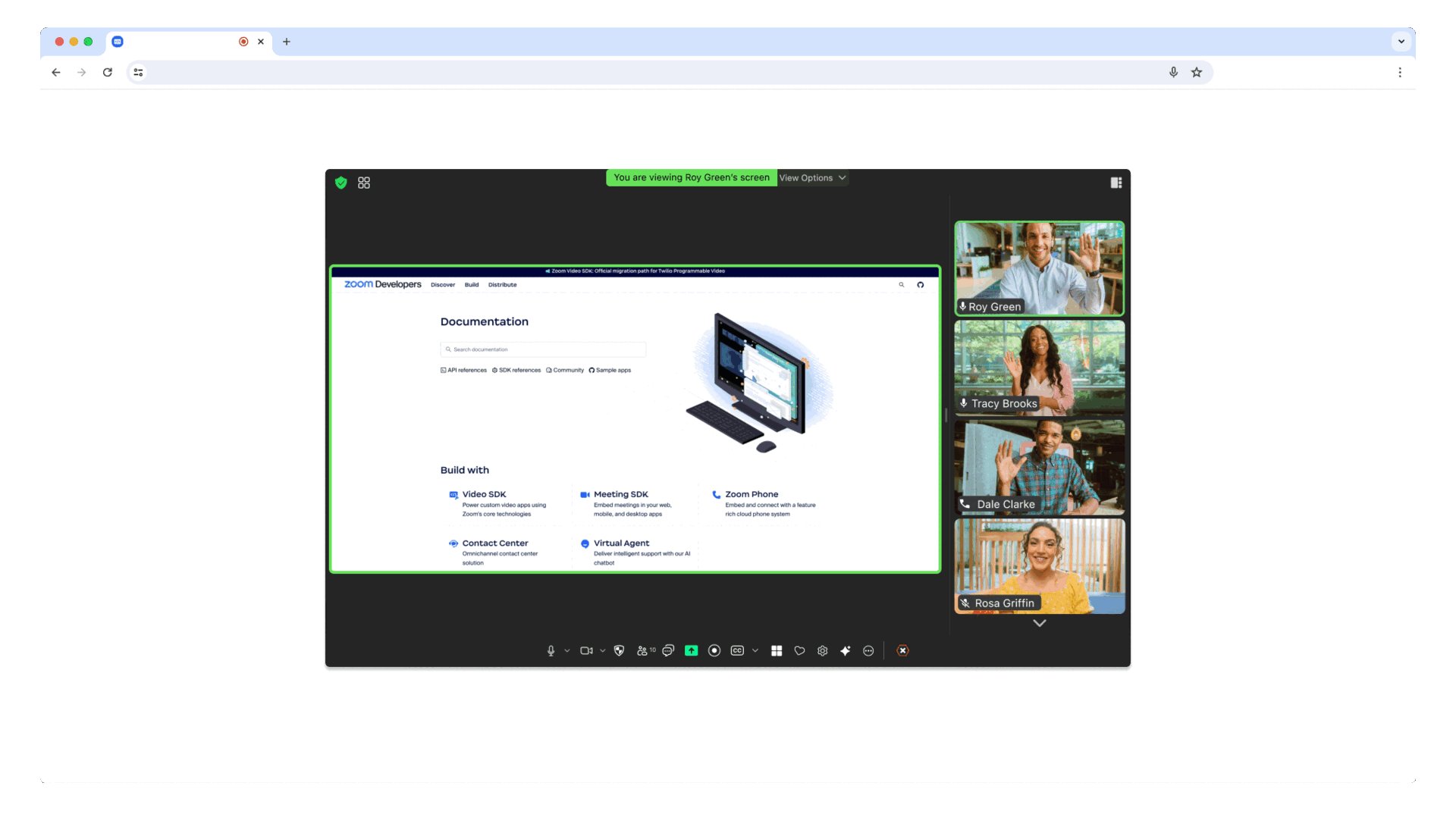
The Zoom Meeting SDK embeds the Zoom Meeting and Webinar experience in a website through a highly optimized WebAssembly module.
The Meeting SDK is reserved for human use cases and does not support bots or AI notetakers. To build an AI notetaker application or access realtime media, use Zoom RTMS (Real-time media streams $npm install @zoom/rtms).
🚀 Quick Start
Installation
In your frontend project, install the Meeting SDK:
npm install @zoom/meetingsdk --saveIntegration Options
There are two views to choose from, Client View and Component View.
- Client View: Full-page meeting experience identical to Zoom Web Client
- Component View: Flexible, embeddable meeting components for custom UI/UX
📱 Usage - Client View

What is Client View?
The Client View provides a full-page meeting experience identical to the Zoom Web Client, seamlessly integrated into your web page.
Step 1: Import and Initialize
Import ZoomMtg and prepare the SDK:
import { ZoomMtg } from '@zoom/meetingsdk'
ZoomMtg.preLoadWasm()
ZoomMtg.prepareWebSDK()Note: The Meeting SDK adds DOM elements for overlays and accessibility. Learn more about managing these elements.
Step 2: Configuration Parameters
ZoomMtg.init() Parameters
| Parameter | Description |
|-----------|-------------|
| leaveUrl | Required - URL where participants are redirected when leaving the meeting |
ZoomMtg.join() Parameters
Get meeting details from the Zoom APIs.
| Parameter | Description |
|-----------|-------------|
| signature | Required - Your SDK JWT |
| meetingNumber | Required - The Zoom Meeting or Webinar Number |
| userName | Required - Name of the user joining the meeting |
| passWord | Required - Meeting password (empty string if only waiting room required) |
| userEmail | Required for Webinars - User email (also required for registration) |
| tk | Required for Registration - Registrant's token |
| zak | Required for Starting - Host's Zoom Access Key (ZAK) |
Step 3: Join Meeting
ZoomMtg.init({
leaveUrl: 'https://yourapp.com/meeting-ended',
patchJsMedia: true,
success: (success) => {
console.log('SDK initialized successfully')
ZoomMtg.join({
signature: signature,
meetingNumber: meetingNumber,
userName: userName,
userEmail: userEmail,
passWord: passWord,
success: (success) => {
console.log('Joined meeting successfully')
},
error: (error) => {
console.error('Failed to join meeting:', error)
}
})
},
error: (error) => {
console.error('Failed to initialize SDK:', error)
}
})For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
🧩 Usage - Component View

What is Component View?
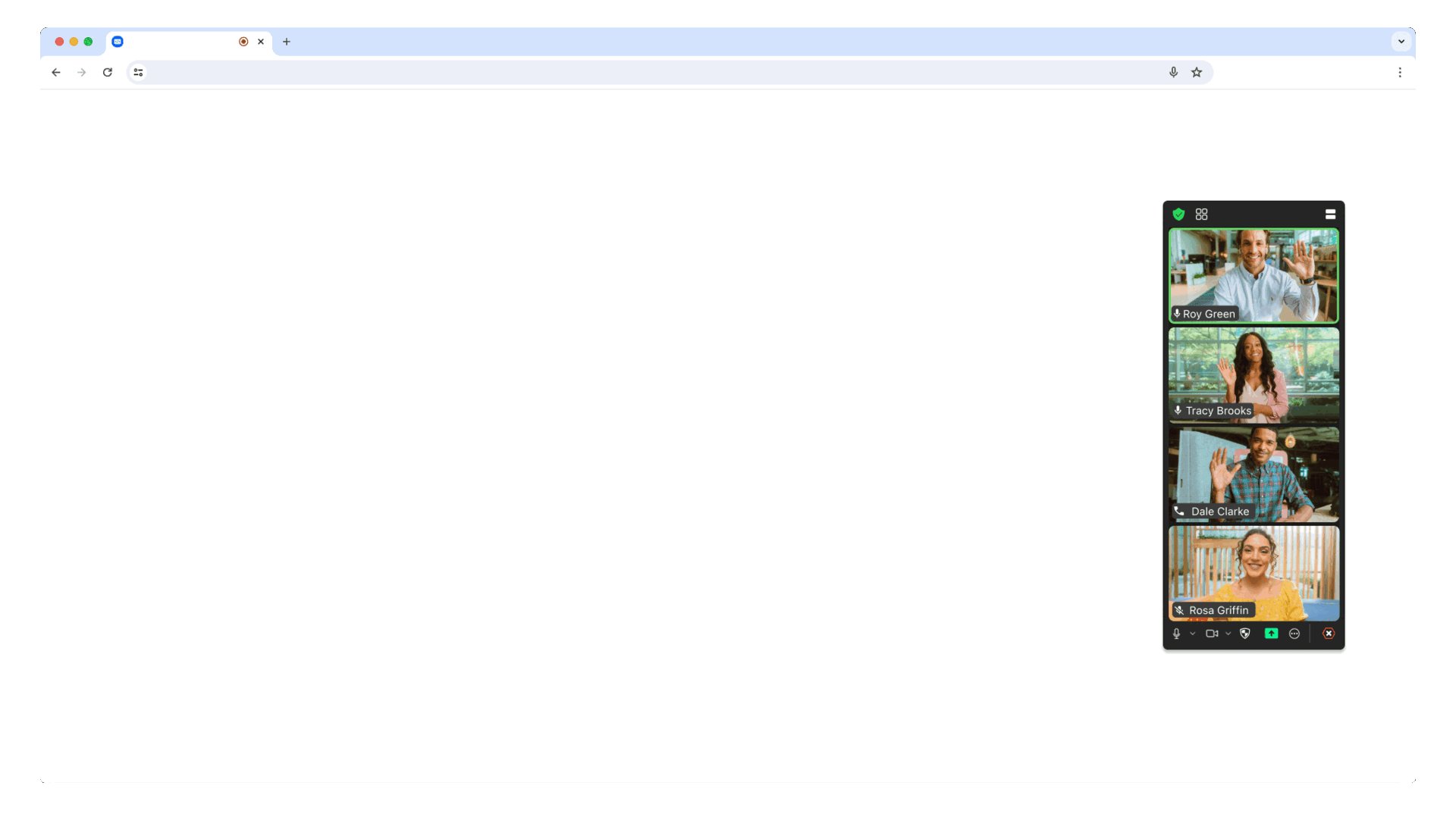
The Component View provides flexible, embeddable meeting components that can be styled and positioned within your existing UI design.
Step 1: Import and Setup
Import ZoomMtgEmbedded and create the client:
import ZoomMtgEmbedded from "@zoom/meetingsdk/embedded"
const client = ZoomMtgEmbedded.createClient()Step 2: HTML Container
Create a container element where the Meeting SDK will render:
<div id="meetingSDKElement">
<!-- Zoom Meeting SDK Rendered Here -->
</div>Note: The container remains hidden until you join a meeting or webinar.
Step 3: Configuration Parameters
Get meeting details from the Zoom APIs.
| Parameter | Description |
|-----------|-------------|
| signature | Required - Your SDK JWT |
| meetingNumber | Required - The Zoom Meeting or Webinar Number |
| userName | Required - Name of the user joining the meeting |
| password | Required - Meeting password (empty string if only waiting room required) |
| userEmail | Required for Webinars - User email (also required for registration) |
| tk | Required for Registration - Registrant's token |
| zak | Required for Starting - Host's Zoom Access Key (ZAK) |
Step 4: Initialize and Join
const meetingSDKElement = document.getElementById('meetingSDKElement')
client.init({
zoomAppRoot: meetingSDKElement,
language: 'en-US',
patchJsMedia: true
}).then(() => {
console.log('SDK initialized successfully')
client.join({
signature: signature,
meetingNumber: meetingNumber,
password: password,
userName: userName,
userEmail: userEmail
}).then(() => {
console.log('Joined meeting successfully')
}).catch((error) => {
console.error('Failed to join meeting:', error)
})
}).catch((error) => {
console.error('Failed to initialize SDK:', error)
})For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
🏛️ Zoom for Government (ZFG)
To use Zoom for Government, you need to apply for a new SDK key at ZFG Marketplace.
Option 1: Use ZFG-Specific Version
Update your package.json to use the ZFG version:
{
"dependencies": {
"@zoom/meetingsdk": "4.0.7-zfg"
}
}Option 2: Configure ZFG Endpoints
Client View
ZoomMtg.setZoomJSLib("https://source.zoomgov.com/{VERSION}/lib", "/av")
ZoomMtg.init({
webEndpoint: "www.zoomgov.com",
// ... other options
})Component View
const client = ZoomMtgEmbedded.createClient()
client.init({
assetPath: 'https://source.zoomgov.com/{VERSION}/lib/av',
webEndpoint: "www.zoomgov.com",
// ... other options
})📖 Documentation: Client View | Component View
📚 Sample Applications
Framework-Specific Examples
- Web Sample - CDN and React examples for both Client and Component views
- React Sample - React integration examples
- Angular Sample - Angular integration examples
- Vue.js Sample - Vue.js integration examples
- JavaScript Sample - Pure JavaScript examples
Authentication & Backend
- Auth Sample (Node.js) - JWT signature generation
- Webhook Sample (Node.js) - Webhook handling
💬 Support
Get Help
- Developer Support - Technical support
- Developer Forum - Community discussions
- Premier Developer Support - Priority support plans
Resources
- Meeting SDK Documentation - Complete documentation
- API Reference - Zoom API documentation
