FileBrowser
v1.3.0
Published
A multi-purpose filebrowser.
Readme
FileBrowser
A multi-purpose filebrowser. This is initially intended to be a CKEditor file browser plugin but can be easily adapted to integrate with TinyMCE among others.

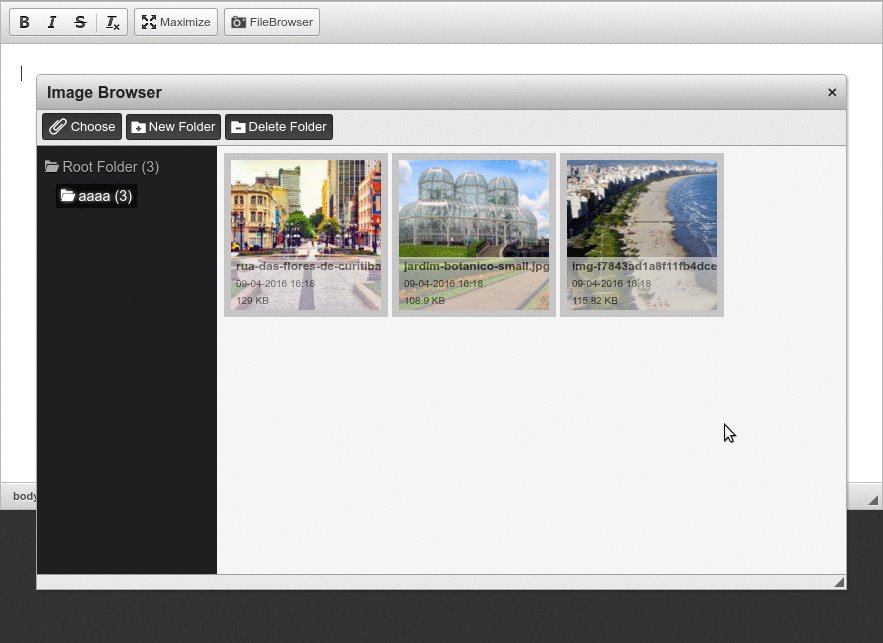
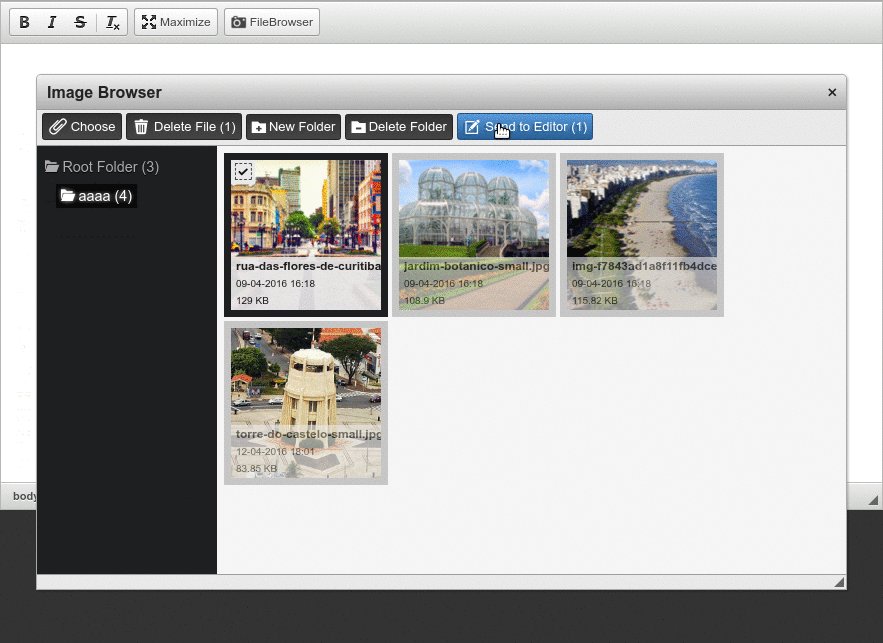
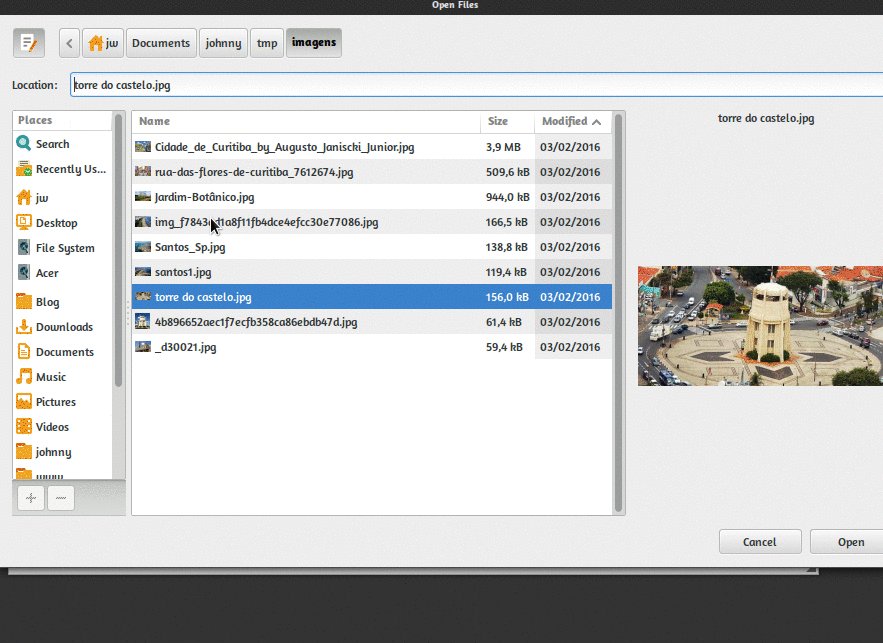
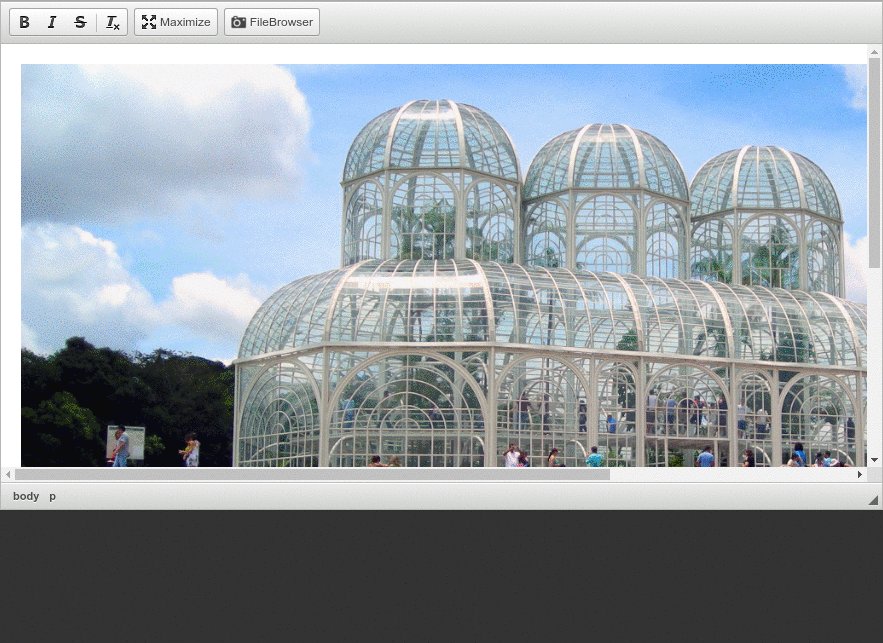
Demo with CKEditor
See here a demo.
Installation
With CKEditor
Download and enable the FileBrowser plugin which is inside
ckeditor/plugins/:// plugin name var browser_plugin = 'filebrowser_upload'; // path to plugin var plugin_path = 'http://example.com/ckeditor/plugins/' // add it to CKEditor CKEDITOR.plugins.addExternal(browser_plugin, plugin_path + browser_plugin + '/'); // instantiate CKEditor var ckeditor = CKEDITOR.replace('editor', { extraPlugins: 'filebrowser_upload', extraAllowedContent: 'img[src,alt,width,height]', toolbarGroups: [ { name: 'basicstyles', groups: ['basicstyles', 'cleanup', 'colors'] }, { name: 'tools', groups: ['tools'] }, { name: 'upload', groups: ['filebrowser'] } // <==== here we are ] });Instantiate FileBrowser with some options and tell it about which is your CKEDITOR instance:
var browser = new FileBrowser({ root_http: 'http://example.com/server-side/writable', server_http: 'http://example.com/server-side/filebrowser.php', }); // ckeditor == instanceof CKEDITOR browser.setEditor(ckeditor); // this is a must // it is a global function which is expected by FileBrowser plugin window.showFileBrowser = function(){ browser.show(); };Download
server-side/*.phpand adjust according to your needs
Notes
OK, I admit, this documentation is a bit incomplete, but we will get there.




