aframe-webthing
v0.0.4
Published
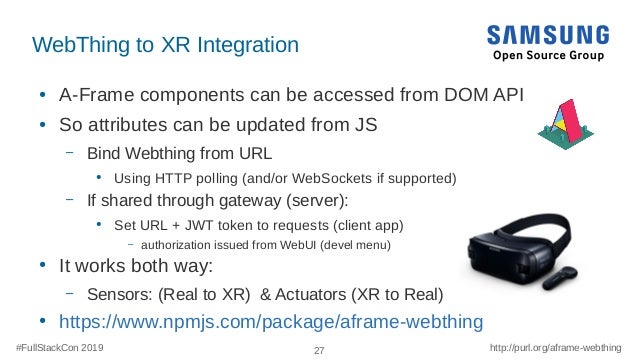
Bind webthings to XR
Maintainers
Readme
AFRAME-WEBTHING
ABOUT
AFrame-Webthing is a webcomponent that bind properties of physical devices to virtual models.
USAGE
As reference example we'll use simulator devices from webthing SDK, but it's mosty same if deployed on actual devices, check resources chapter for more details.
USING IOT.JS
make -C example/webthing-iotjs start &
#| node index.js
#| http://localhost:8888
#| Ctrl+C
bg
make -C example/webthing-iotjs demo
#| curl http://localhost:8888/properties
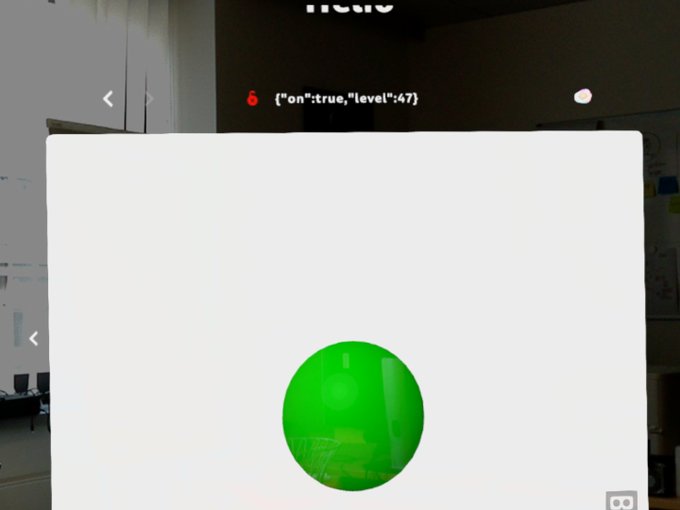
#| {"on":true, "level":42}
x-www-browser './example/aframe/index.html?verbose=yes'USING NODE.JS
make -C example/webthing-node start &
#| node index.js
#| http://localhost:8888
#| Ctrl+C
bg
make -C example/webthing-node demo
#| curl http://localhost:8888/properties
#| {"on":true, "level":42}
make start
#| PORT=8880 node index.js
#| Your app is listening on port 8880
x-www-browser 'http://localhost:8880?verbose=yes&useWs=no'
# Or you could use a public server (on http):
x-www-browser 'http://rzr.github.io/aframe-webthing?useWs=no&verbose=yes'XR FROM THE WEB
For our developement purposes we used local filesystem (file:// scheme), but for more advanced scenes, hosting on the web (on http) is also possible.
make start
#| PORT=8880 node index.js
#| Your app is listening on port 8880
x-www-browser 'http://localhost:8880/example/aframe/?verbose=yes&useWs=no'
# Or you could use a public server (on http):
x-www-browser 'http://rzr.github.io/aframe-webthing?useWs=no&verbose=yes'URL can be accesed from VR Headset like GearVR, just type the URL from SamsungInternet in VR mode (aka sVRbrowser).
SUPPORT
- Samsung Internet on GearVR (sVRbrowser)
- MagicLeap ML1 OS Version 0.96.1. ML Helio 0.5.5
RESOURCES
- http://rzr.github.io/aframe-webthing
- https://purl.org/aframe-webthing
- https://rzr-aframe-webthing.glitch.me/example/aframe/
- https://glitch.com/~rzr-aframe-webthing
- https://purl.org/rzr/presentations
- https://www.npmjs.com/package/twins
- https://fosdem.org/2020/schedule/speaker/philippe_coval/
- https://en.wikipedia.org/wiki/Digital_twin
- https://github.com/rzr/webthing-iotjs/wiki/IotJs
- https://github.com/rzr/webthing-iotjs/wiki/XR
- https://github.com/rzr/webthing-iotjs/wiki/DigitalTwins
- https://github.com/mozilla-iot/webthing-node/pull/108