air-port-codes-node
v1.3.7
Published
The main javascript library for accessing the Air-port-codes API
Maintainers
Readme
Air-port-codes API SDK
The SDK for accessing all 9000+ airport codes and airport data from Air-port-codes API data feed. Use the Air-port-codes service to help you quickly build an auto-complete form for your website or application.
Installation
- First login to your air-port-codes.com account and update your account settings by adding any domains that might need to access the API.
- Make a note of your API Key and your API Secret as you will need them for all requests to the API.
- Install the npm library
npm install air-port-codes-nodeNeed a PHP version? Here you go.
Integration
Consult the documentation for the appropriate config settings to use.
Also, you can view the Ionic Angular example code and live demo showing the API in practice.
import { autocomplete } from 'air-port-codes-node';
const apca = autocomplete({
key : 'xxxxxxxxxxx',
secret : 'xxxxxxxxxxxxxxx', // Your API Secret Key: use this if you are not connecting from a web server
limit : 15
});Typically a key press would be used in an autocomplete form to make a new api request like this.
let term = 'new yo';
apca.request(term);Then simply listen for the response
// SUCCESS we found some airports
apca.onSuccess = (data) => {
console.log('data', data)
};
// FAIL no airports found
apca.onError = (data) => {
console.log('onError', data.message);
};Other Air-port-codes API endpoints can easily be accessed as well.
// The easiest way to build an airport autocomplete field
import { autocomplete } from 'air-port-codes-node';
// Finds a list of airports matching search term
import { multi } from 'air-port-codes-node';
// Finds a single airport matching an airport IATA code
import { single } from 'air-port-codes-node';
Retrieves all countries and their ISO (2 character alpha)values
import { countries } from 'air-port-codes-node';
// Retrieves all districts (states/provinces) of any country in the world
import { states } from 'air-port-codes-node';You can also use an alias in your import to make using the library simpler to understand
import { autocomplete as apcAutoComplete } from 'air-port-codes-node';
const apca = apcAutoComplete({
key : 'xxxxxxxxxxx',
secret : 'xxxxxxxxxxxxxxx',
limit : 15
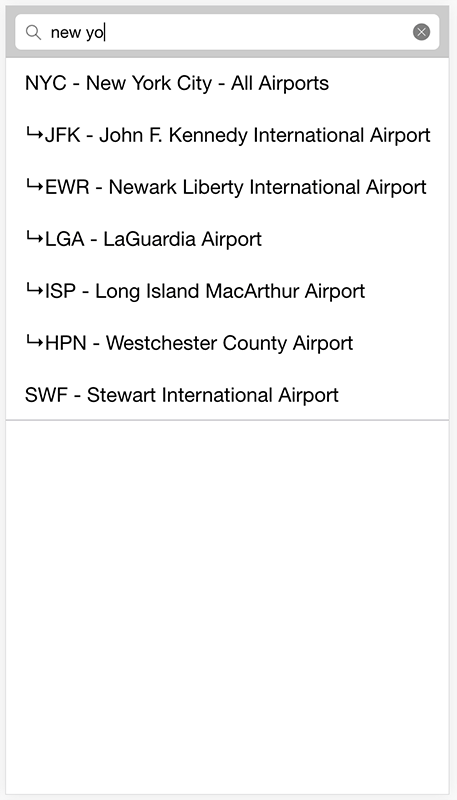
});Ionic Angular Example Screenshot

License
MIT license | (c) 2016 AIR-PORT-CODES | Air-port-codes.com/legal/terms-of-use
