angular-date-value-accessor
v3.0.0
Published
A set of ControlValueAccessors for Angular to work with Browser's native date input elements. Now you can use <input type='date'> with template-driven and reactive forms!
Maintainers
Readme
DateValueAccessor for Angular
A set of ControlValueAccessors for Angular to work with Browser's native date input elements.
Now you can use <input type="date"> directly with two-way data bindings (ngModel) as well as with reactive forms (formControlName/formControl). Choose freely between date objects and ISO-formatted strings.
Demo
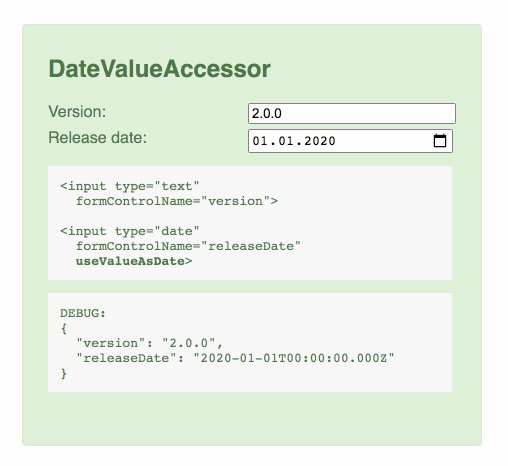
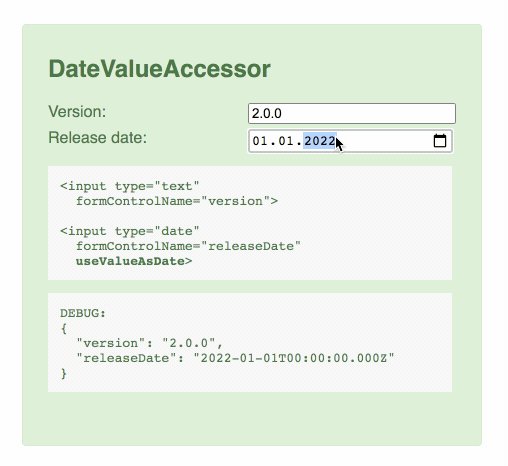
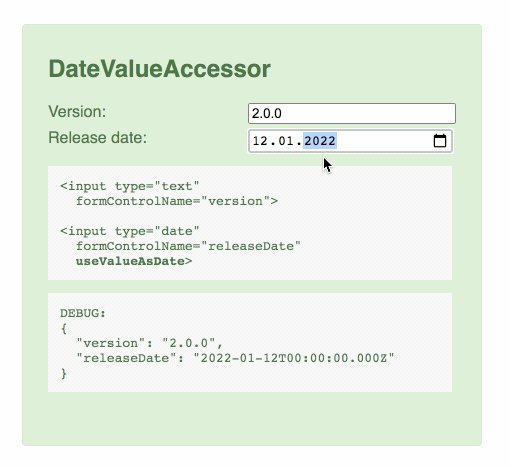
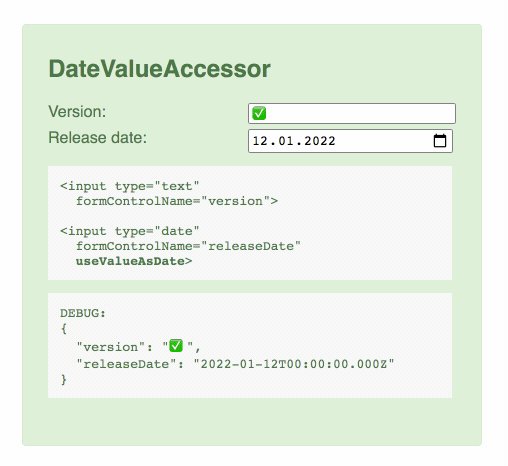
Here you can see the DateValueAccessor - the binding works!
Changes to the input field are propagated to the model.

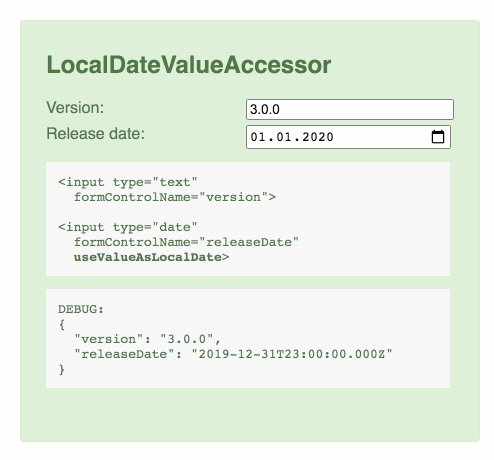
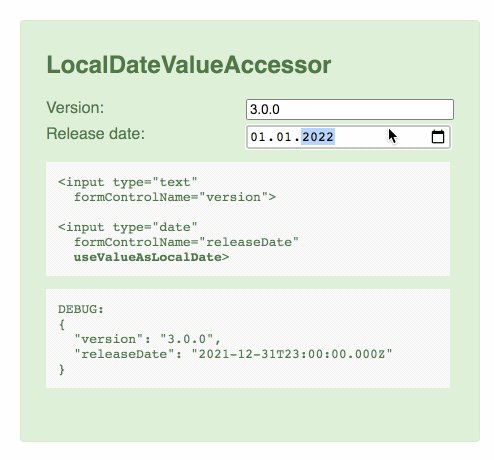
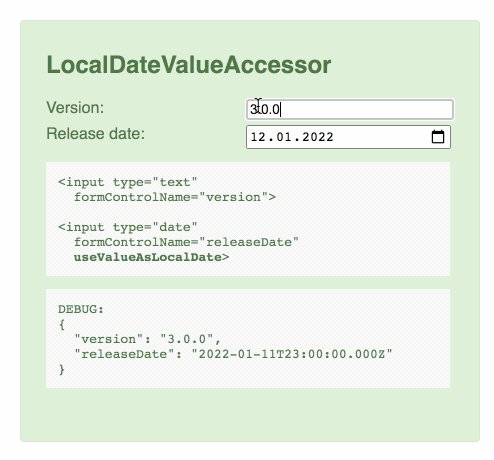
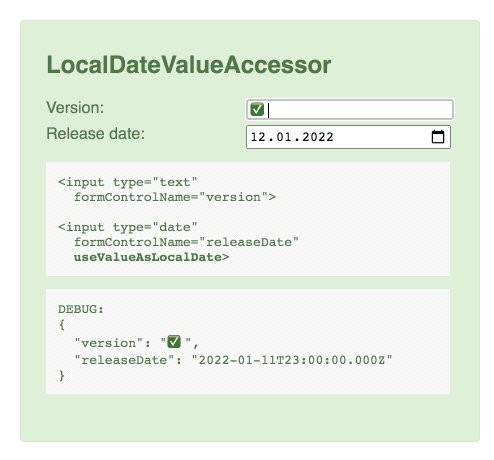
And here you can see the LocalDateValueAccessor ⭐️.
Please notice how the date is adjusted due to the German time zone (UTC+1) and how the time offset works.

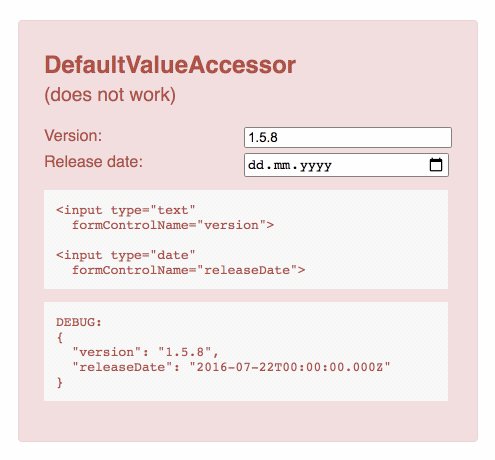
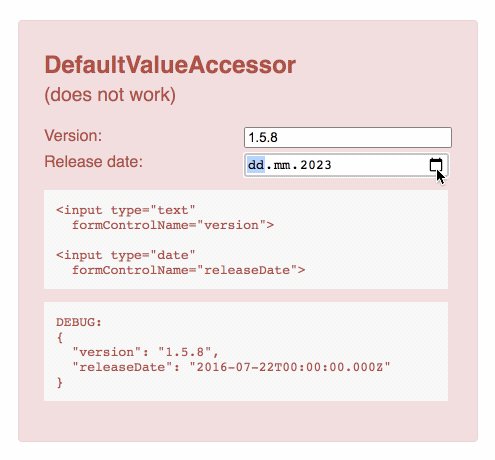
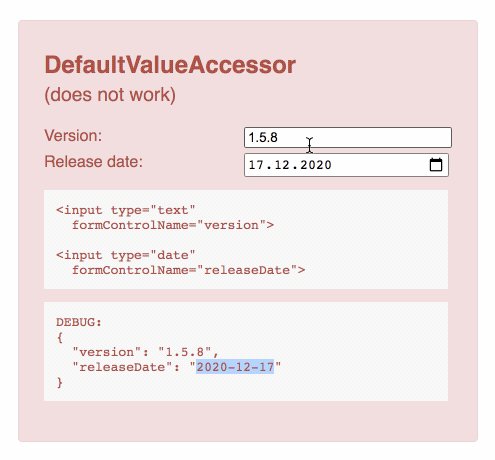
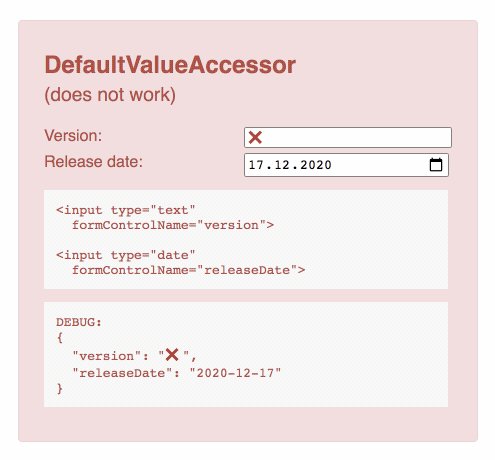
And this shows a not working form field (the default behaviour). Changes in the input field are propagated to the model, but unfortunately the date becomes a string which is not very useful for any further processing.

You can try out a full demo at the following page:
→ http://johanneshoppe.github.io/angular-date-value-accessor/
Installation
Download the package via NPM:
npm install angular-date-value-accessorUTC Time or Local Time
When working with Dates in Javascript you either operate in UTC or Local Time.
- UTC has no timezone offset.
- Local Time depends on the host system time zone and offset.
Javascript Dates support both the UTC and the Local Time representation. Depending on the requirements of your application you can choose from these Value Accessors:
- DateValueAccessor (UTC)
- LocalDateValueAccessor (Local Time) ⭐️
- IsoDateValueAccessor (UTC as ISO 8601 string)
- LocalIsoDateValueAccessor (Local Time as ISO 8601 string)
ℹ️ Hint: Most UI component libraries like Angular Material, Kendo Angular, PrimeNG implement their DatePickers operating in Local Time. The Angular Date Pipe uses the Local Time representation of the Date Object by default, too.
Installation & Usage
You have to explicitly opt-in by adding one of these attribute directives to a HTML date input control: useValueAsDate, useValueAsLocalDate, useValueAsIso or useValueAsLocalIso.
DateValueAccessor (UTC)
The original DateValueAccessor operates in UTC (Coordinated Universal Time).
The HTML date input will use the UTC representation of a given Date Object.
When you select a date it will output an UTC date with the time set to 00:00 (UTC).
If you are unsure what to use, use the LocalDateValueAccessor and not the DateValueAccessor.
Most users will expect the input field to correlate to their local clock.
Import the standalone directive or the NgModule:
// app.module.ts
import { DateValueAccessor, DateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
DateValueAccessor
// OR
DateValueAccessorModule
]
})
export class AppModule {}Now you can apply the useValueAsDate to your date input controls:
<!-- DateValueAccessor (UTC) --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsDate>
OR
<input type="date"
formControlName="myBirthday"
useValueAsDate>LocalDateValueAccessor (Local Time) ⭐️
The improved LocalDateValueAccessor operates in your Local Time.
The HTML date input will use the Local Time representation of a given the Date Object.
When you select a date it will output a Local Date with the time set to 00:00 (Local Time).
Import the standalone directive or the NgModule:
// app.module.ts
import { LocalDateValueAccessor, LocalDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalDateValueAccessor
// OR
LocalDateValueAccessorModule
]
})
export class AppModule {}Now you can apply the useValueAsLocalDate to your date input controls:
<!-- LocalDateValueAccessor (Local Time) ⭐️ --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsLocalDate>
OR
<input type="date"
formControlName="myBirthday"
useValueAsLocalDate>IsoDateValueAccessor (UTC as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the DateValueAccessor.
The IsoDateValueAccessor operates in UTC (Coordinated Universal Time).
The HTML date input will use the UTC representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with the time set to 00:00 (UTC).
Import the standalone directive or the NgModule:
// app.module.ts
import { IsoDateValueAccessor, IsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
IsoDateValueAccessor
// OR
IsoDateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsIso to your date input controls:
<!-- IsoDateValueAccessor (UTC as ISO string) --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsIso>
OR
<input type="date"
formControlName="myBirthday"
useValueAsIso>LocalIsoDateValueAccessor (Local Time as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the LocalDateValueAccessor.
The LocalIsoDateValueAccessor operates in your Local Time.
The HTML date input will use the Local Time representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with a time that equals to 00:00 (Local Time).
Note: The timezone of the outputted string is always zero UTC offset, as denoted by the suffix "Z".
Import the standalone directive or the NgModule:
// app.module.ts
import { LocalIsoDateValueAccessor, LocalIsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalIsoDateValueAccessor
// OR
LocalIsoDateValueAccessorModule
]
})
export class AppModule { }Now you can apply the useValueAsLocalIso to your date input controls:
<!-- LocalIsoDateValueAccessor (Local Time as ISO string) ⭐️ --->
<input type="date"
name="myBirthday"
[(ngModel)]="myBirthday"
useValueAsLocalIso>
OR
<input type="date"
formControlName="myBirthday"
useValueAsLocalIso>License
This code is published under the MIT license.
